标签:div ota event item erro ini tle 函数 上下文
参考:https://www.jianshu.com/p/a1341c0d12e8
公司的小程序工程师端、客户端、销售单都需要一个手写板的功能
网上已经有了很成熟的写法

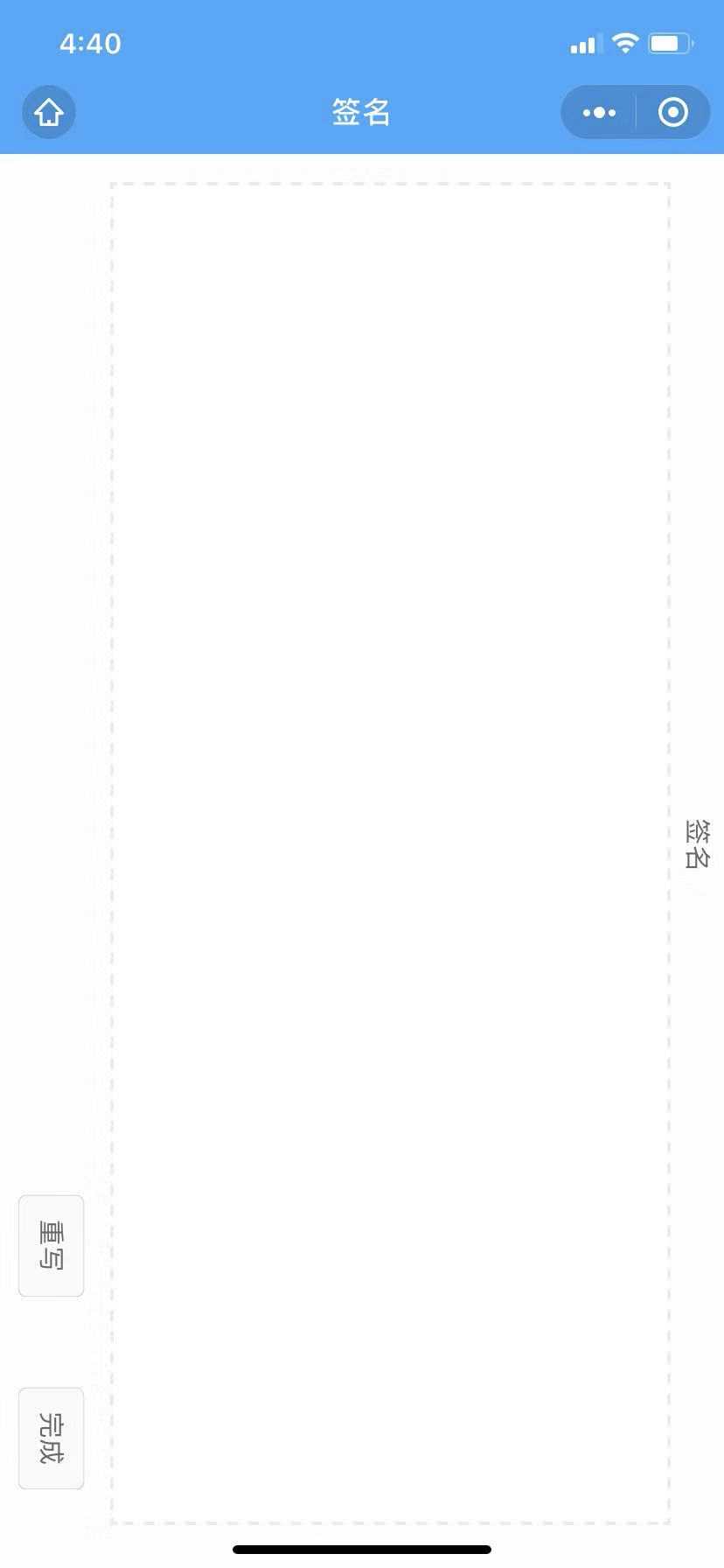
<view class="wrapper"> <view class="handBtn"> <button catchtap="clearClick" class="delBtn">重写</button> <button catchtap="saveClick" class="subBtn">完成</button> </view> <view class="handCenter"> <canvas class="sign" canvas-id="sign" bindtouchmove="move" bindtouchstart="start" bindtouchend="end" bindtouchcancel="cancel" bindlongtap="tap" disable-scroll="true" binderror="error"> </canvas> </view> <view class="handRight"> <view class="handTitle">手写签名</view> </view> </view>

const app = getApp(); const qiniuUploader = require("../../utils/qiniuUploader"); const network = require(‘../../utils/network‘); // 初始化签名变量,放在 Page 前 var content = null; var touchs = []; Page({ data: { imgList:[], signImage: ‘‘, upToken: ‘‘ }, // 笔迹开始 // 画布的触摸移动开始手势响应 start: function (event) { // console.log("触摸开始" + event.changedTouches[0].x); // console.log("触摸开始" + event.changedTouches[0].y); //获取触摸开始的 x,y let point = { x: event.changedTouches[0].x, y: event.changedTouches[0].y } touchs.push(point); }, // 画布的触摸移动手势响应 move: function (e) { let point = { x: e.touches[0].x, y: e.touches[0].y } touchs.push(point); if (touchs.length >= 2) { this.draw(touchs); } }, // 画布的触摸移动结束手势响应 end: function (e) { console.log("触摸结束" + e); //清空轨迹数组 for (let i = 0; i < touchs.length; i++) { touchs.pop(); } }, // 画布的触摸取消响应 cancel: function (e) { console.log("触摸取消" + e); }, // 画布的长按手势响应 tap: function (e) { console.log("长按手势" + e); }, error: function (e) { console.log("画布触摸错误" + e); }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { //获得Canvas的上下文 content = wx.createCanvasContext(‘sign‘); //设置线的颜色 content.setStrokeStyle("#000"); //设置线的宽度 content.setLineWidth(3); //设置线两端端点样式更加圆润 content.setLineCap(‘round‘); //设置两条线连接处更加圆润 content.setLineJoin(‘round‘); this.getQiniuToken() }, //绘制 draw: function (touchs) { let point1 = touchs[0]; let point2 = touchs[1]; touchs.shift(); content.moveTo(point1.x, point1.y); content.lineTo(point2.x, point2.y); content.stroke(); content.draw(true); }, //清除操作 clearClick: function () { //清除画布 content.clearRect(0, 0,750, 700); content.draw(true); }, //保存图片 saveClick: function () { var that = this; wx.canvasToTempFilePath({ canvasId: ‘sign‘, success: function (res) { that.uploadImg(res.tempFilePath) } }) }, /** * 获取qiniuToken */ getQiniuToken: function() { const that = this; const url = app.config.serverUrl + ‘/common/qiniuToken‘; const URL = ‘/common/qiniuToken‘; const params = {}; const allData = app.signature(URL, params); wx.request({ url: url, method: ‘POST‘, data: allData, header: { ‘content-type‘: ‘application/json‘ }, success: function(res) { that.setData({ upToken: res.data.uptoken }); } }) }, /** * 图片上传 */ uploadImg: function(url) { const that = this; const param = { region: ‘NCN‘, domain: app.config.qiniuUrl, shouldUseQiniuFileName: false, uploadURL: app.config.qiniuUrl, uptoken: that.data.upToken }; qiniuUploader.upload(url, function(info) { that.setData({ signImage: info.key }); }, function(error) { app.errorLog(error); }, param); }, })

page {
background: #fbfbfb;
height: auto;
overflow: hidden;
}
.wrapper {
width: 100%;
height: 100%;
margin: 30rpx 0;
overflow: hidden;
display: flex;
align-content: center;
flex-direction: row;
justify-content: center;
font-size: 28rpx;
}
.sign {
display: block;
background: #fff;
width: 100%;
height: 100%;
}
.handRight {
display: inline-flex;
align-items: center;
}
.handCenter {
border: 4rpx dashed #e9e9e9;
flex: 5;
overflow: hidden;
box-sizing: border-box;
}
.handTitle {
transform: rotate(90deg);
flex: 1;
margin-bottom: 10px;
color: #666;
}
.handBtn button {
font-size: 28rpx;
}
.handBtn {
height: 95vh;
display: inline-flex;
flex-direction: column;
justify-content: space-between;
align-content: space-between;
flex: 1;
}
.delBtn,.subBtn {
position: absolute;
bottom: 300rpx;
left: 0rpx;
transform: rotate(90deg);
color: #666;
}
.subBtn{
bottom: 100rpx;
}
.delBtn image {
position: absolute;
top: 13rpx;
left: 25rpx;
}
按照上面的写法修修改改,可以实现手写板,因为是自己的业务,当写完后点击确定时,我将图片传上七牛

标签:div ota event item erro ini tle 函数 上下文
原文地址:https://www.cnblogs.com/tongjiaojiao/p/12120490.html