标签:css样式 body back 选择 image 标签 child style bsp
h5标签:nth-child(N){}指定标签父元素的第N个子元素的css样式

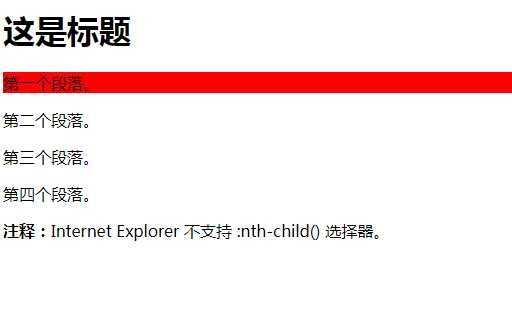
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <style> 5 p:nth-child(2) 6 { 7 background:#ff0000; 8 } 9 </style> 10 </head> 11 <body> 12 13 <h1>这是标题</h1> 14 <p>第一个段落。</p> 15 <p>第二个段落。</p> 16 <p>第三个段落。</p> 17 <p>第四个段落。</p> 18 19 <p><b>注释:</b>Internet Explorer 不支持 :nth-child() 选择器。</p> 21 </body> 22 </html>
<!DOCTYPE html><html><head><style> p:nth-child(2){background:#ff0000;}</style></head><body>
<h1>这是标题</h1><p>第一个段落。</p><p>第二个段落。</p><p>第三个段落。</p><p>第四个段落。</p>
<p><b>注释:</b>Internet Explorer 不支持 :nth-child() 选择器。</p>
</body></html>
标签:css样式 body back 选择 image 标签 child style bsp
原文地址:https://www.cnblogs.com/008ts/p/12121030.html