标签:mamicode 文件中 规则 浏览器内核 基础学习 方案 标准化 webkit img
1.基础学习路线
HTML5基础---->CSS基础---->H5C3提高---->电商网的开发
HTML简介:网页、常用浏览器、Web标准
1.1网页
网站:是指在因特网上根据一定的规则,使用HTML等制作的用于展示特定内容相关网页的集合。
网页:是网站中的一“页”,通常是HTML格式的文件,它通过浏览器来阅读。网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成,通常我们看到的网页,常以.htm或者.html后缀结尾的文件,因此将其俗称为HTML文件。
1.2什么是HTML
HTML指的是超文本标记语言(Hyoer Text Markup Lanuage),它是用来描述网页的一种语言,不是一种 编程语言,而是一种标记语言,标记语言是一套标记标签。
所谓超文本
1.它可以加入图片、声音、动画、多媒体等内容(超越了文本的限制)。
2.它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本)。
2.常用的浏览器
IE浏览器、Edge浏览器、览器、谷歌浏览器、Safari浏览器、OPera浏览器
浏览器内核
浏览器内核(渲染引擎):负责读取网页内容,整理讯息 ,计算网页的显示方式并显示页面。

目前国内一般的浏览器都会采用Webkit/Blink内核,如360、UC、QQ、搜狗等。
3.Web标准(重点)
Web标准是有W3C组织和其他标准化组织制定的一系列标准的集合。W3C(万维网联盟)是国际最著名的标准化组织。
3.1为什么需要Web标准
浏览器不同,显示页面有所不同
遵循Web标准的优点:
1、让Web的发展前景更广阔
2、内容能被更广泛的设备访问
3、更容易被搜索引擎搜索
4、降低网站流量费用
5、使网站更容易维护
6、提高页面的浏览速度
3.2Web标准的构成
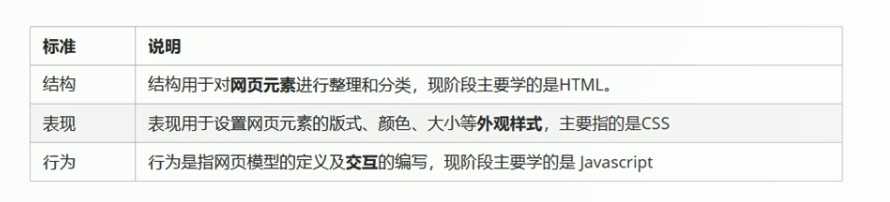
主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面

Web标准提出的最佳体验方案:结构、样式、行为相分离。
简单理解:结构写到HTML文件中,表现写到CSS文件中,行为写到JavaScrip文件中。
标签:mamicode 文件中 规则 浏览器内核 基础学习 方案 标准化 webkit img
原文地址:https://www.cnblogs.com/Abc13355449631/p/12121404.html