标签:概述 识别 content class 常用 出现 src 网页开发 port
1.HTML语法规范
1.1基本语法概述
1、HTML标签是由尖括号包围的关键词,例如<html>
2.HTML 标签通常是成对出现的,例如<html>和</html>,我们称为双标签。标签对中的第一个标签是开始标签,第二个标签是结束标签
3.有些特殊的标签必须是单标签(极少情况),例如<br/ >,我们称为单标签。
1.2标签关系
双标签关系可以分为两类:包含关系和并列关系。


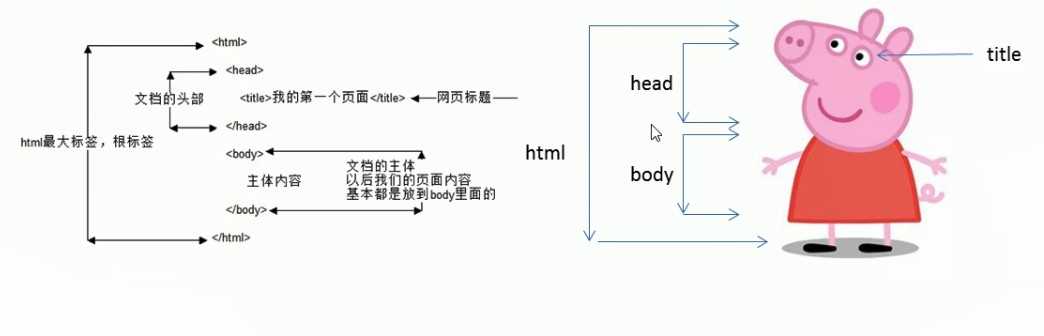
2.HTML基本结构标签
2.1第一个HTML网页
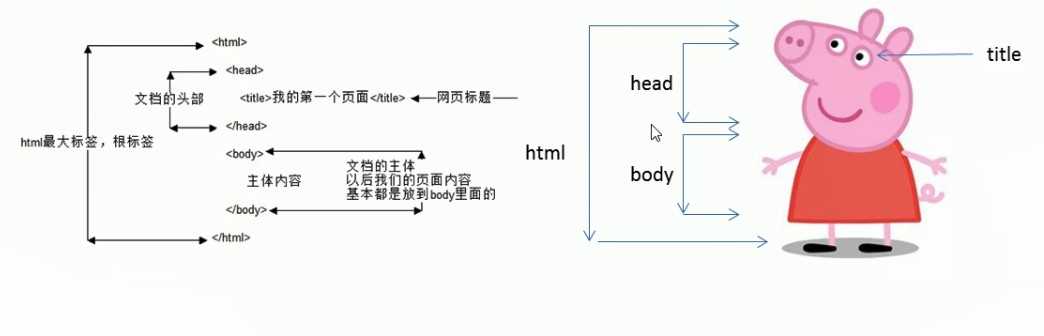
每个网页都会有一个基本结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写
HTML页面也称为HTML文档
<html>
<head>
<title> 第一个页面</title>
</head>
<body>
键盘敲烂, 工资过万
</body>
</html>
HTML文档的后缀名必须是.html或.htm。浏览器的作用是读取HTML文档,并一网页 的形式显示它们。
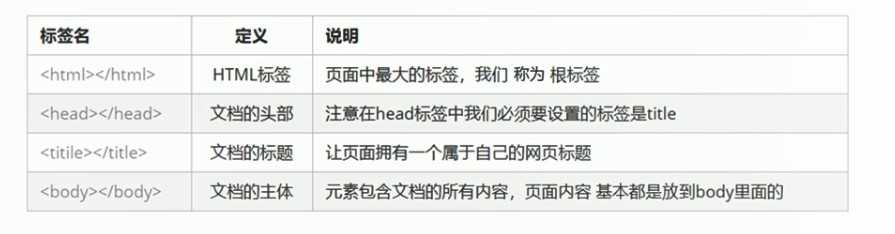
2.2基本结构标签总结

3.网页开发工具
VSCode的使用
1.双击打开软件
2.新建文件(Ctrl+N)
3.保存(Ctrl+S),注意移动要保存为.html文件
4.Ctrl+加号键,Ctrl+减号键可以当大缩小视图
5.生成页面骨架结构
输入!按下Tab键。
6.利用插件在浏览器中预览页面:单击鼠标右键:在弹出出口中点击“OPen In Defaul Browser”
3.1文档类型声明标签
<!DOCTYPE html>文档类型声明,作用告诉浏览器使用哪种HTML版本来显示网页
当前页面采用的是HTML5版本来显示页面
1、<!DOCTYPE> 声明位于文档中的最前面的位置,处于<html>标签之前。
2、<!DOCTYPE >不是有个HTML标签,它是文档类型声明标签。
3.2lang语言种类
用来定义当前文档显示的语言
1.en定义语言为英语
2.zh-CN定义语言为中文
简单来说定义en就是英文网页,定义zh-CN就是中文网页
其实对于文档显示来说,定义成en的文档也可以显示中文,定义zh-CN的文档也能显示英文
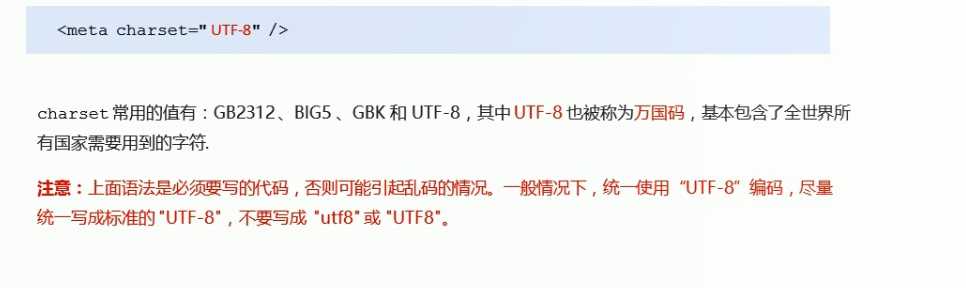
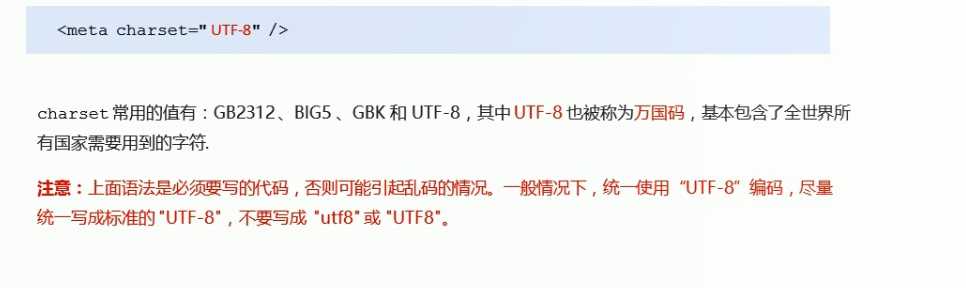
3.3字符集
字符集(Character set)是多个字符集合。以便计算机能够识别和存储各种文字。
在<head>标签内,可以通过<meta>标签的charset属性来规定HTML文档应该使用哪种字符编码

4.HTML常用标签
4.2标题标签<h1>-<h6>
<h1>标题标签</h1>
<h1>标题一共六级选,</h1>
<h2>文字加粗一行显。</h2>
<h3>由大到小依次减,</h3>
<h4>从重到轻随之变。</h4>
<h5>语法规范书写后,</h5>
<h6>具体效果刷新见。</h6>
4.3段落和换行标签
特点:
1.文本在一个段落中会根据浏览器窗口大小自动换行
2.段落和段落之间保有空隙
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>体育新闻</title>
</head>
<body>
<h1>水花61分伊戈达拉制胜抢断 西决勇士再胜开拓者总分2-0</h1>
<h4>数据统计:水花兄弟合砍61分</h4>
<p> 库里22投11中,三分14投4中,罚球11罚全中得到37分8篮板8助攻,职业生涯季后赛得分30+次数来到35次,超过哈登排名现役第3位,仅次于詹姆斯和杜兰特。</p>
<p>汤普森22投8中,三分8投4中得到24分3篮板2助攻,德拉蒙德-格林得到16分10篮板7助攻5盖帽,凯文-鲁尼得到14分7篮板2助攻,今天勇士有7名替补出场。</p>
<h4>兄弟对决升级:小库里给哥哥造成压力</h4>
<p> 库里兄弟是NBA历史上第一对在分区决赛相遇的兄弟。在西决第1场中,小库里没有给哥哥造成压力,他出场19分钟,7投1中只得到3分3篮板2助攻,在场期间输掉10 分。</p>
<p>但在西决第2场中,小库里攻防两端都打出杰出的表现,全场送出4次抢断,包括直接抢断自己的哥哥库里,在防守端给库里造成了极大的困扰。</p>
<p> 作者: pink老师 <br />
2019-8-8</p>
</body>
</html>
4.4文本格式标签
4.5<div>和<span>标签
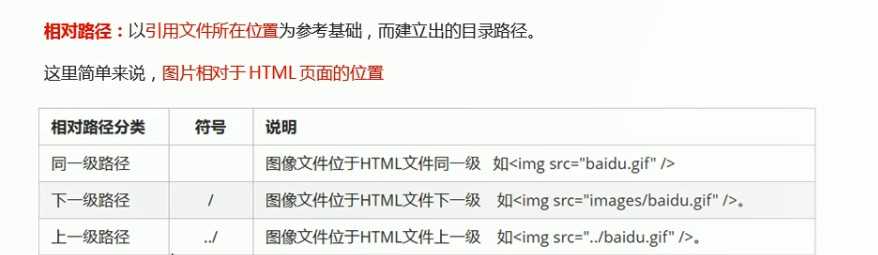
4.6图像标签和路径
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>图像标签</title>
</head>
<body>
<h4> 图像标签的使用:</h4>
<img src="img.jpg"/>
<h4> alt 替换文本 图像显示不出来的时候用文字替换:</h4>
<img src="img1.jpg" alt="我是pink老师"/>
<h4> title 提示文本 鼠标放到图像上,提示的文字:</h4>
<img src="img.jpg" title="我是pink老师思密达" alt="我是pink老师"/>
<h4> width 给图像设定宽度:</h4>
<img src="img.jpg" alt="我是pink老师" title="我是pink老师思密达" width="500"/>
<h4> height 给图像设定高度:</h4>
<img src="img.jpg" alt="我是pink老师" title="我是pink老师思密达" height="100"/>
<h4> border 给图像设定边框:</h4>
<img src="img.jpg" alt="我是pink老师" title="我是pink老师思密达" width="500" border="15"/>
</body>
</html>
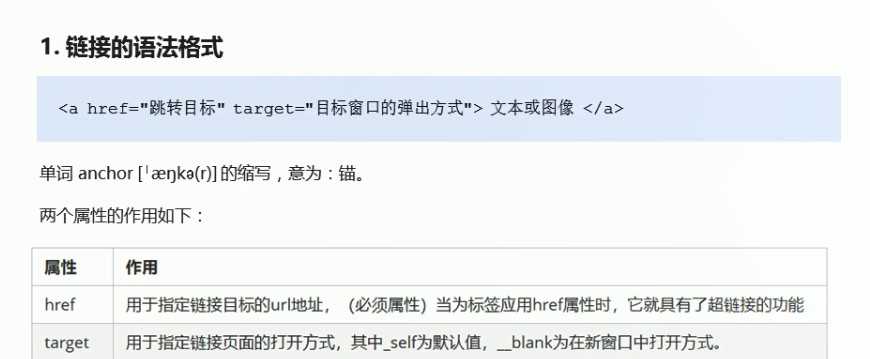
4.7超链接标签
在HTML标签中,<a>标签用于定义超链接,作用是从一个页面链接到另一个页面。
HTML语法规范
标签:概述 识别 content class 常用 出现 src 网页开发 port
原文地址:https://www.cnblogs.com/Abc13355449631/p/12121657.html