标签:on() zoom doc otto code use charset document query
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div class="div_allinline">
<div class="dd1 hh">这里是主题-One</div>
<div class="dd2">这里是主题-Two</div>
</div>
<center>
<div class="ddd1">
这是div1的内容
</div>
<div class="ddd2" hidden>
这是div2的内容
</div>
</center>
<style>
.div_allinline {
text-align: center;
margin: 0 auto;
padding: 0;
clear: both;
}
.dd1
{
margin:0;
padding:0;
display:inline-block;
_display:inline;
*display:inline;
zoom:1;
}
.dd2
{
margin:0;
margin-left: 35px;
padding:0;
display:inline-block;
_display:inline;
*display:inline;
zoom:1;
}
.hh{
border-bottom: 3px solid red;
}
/*.dd1:hover{
border-bottom: 3px solid red;
}*/
</style>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
<script>
//悬浮到 主题1 的div上
$(".dd1").hover(function(){
$(".dd1").addClass("hh");
$(".dd2").removeClass("hh");
$(".ddd1").show();
$(".ddd2").hide();
},function(){
$(".dd1").removeClass("hh");
});
//悬浮到 主题2 的div上
$(".dd2").hover(function(){
$(".dd2").addClass("hh");
$(".dd1").removeClass("hh");
$(".ddd2").show();
$(".ddd1").hide();
},function(){
$(".dd2").removeClass("hh");
});
</script>
</body>
</html>
效果:
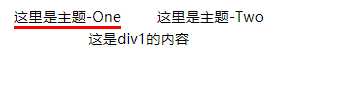
默认悬浮主题1和显示内容1

--------------------

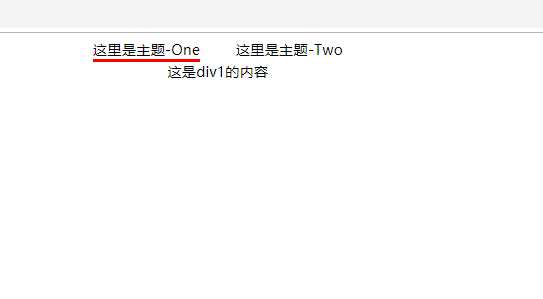
悬浮主题1时显示内容1

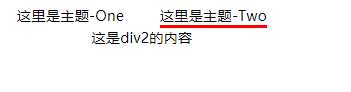
悬浮主题2时显示内容2
多个div显示同一行并居中显示(代码附带jquery-hover事件)
标签:on() zoom doc otto code use charset document query
原文地址:https://www.cnblogs.com/T8888/p/12123582.html