标签:=== javascrip use 等于 span 北斗 star 百度百科 float
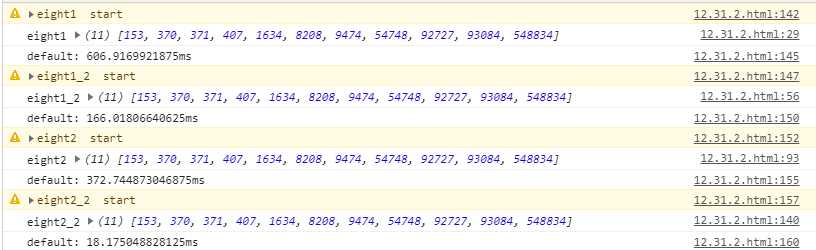
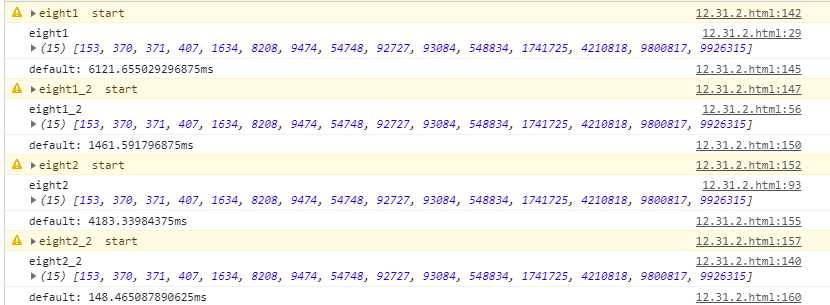
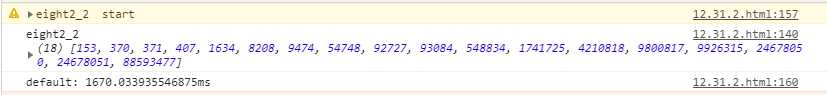
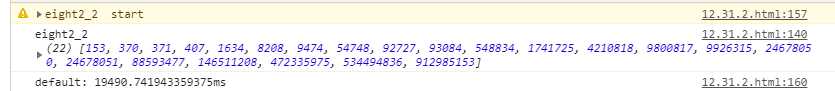
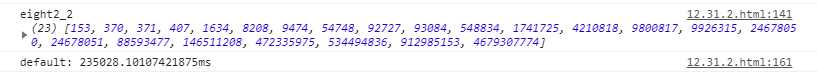
下面是我在自己电脑上跑的速度对比





'Use strict'
function eight1(len) {
var cs = [];
var num = [];
var max = Math.pow(10,len);
var arr=[];
for (var j = 100; j < max; j++) {
var s = j + "";
cs = s;
//num= new int[cs.length];
var sum = 0;
for (var k = 0; k < cs.length; k++) {
num[k] = cs[k] - "0";
sum +=Math.pow(num[k], cs.length) ;
}
if (sum == j) {
arr.push(j);
}
}
console.log("eight1",arr);
}
function eight1_2(len) {
var result = [];
for (var i = 0; i <= 9; i++) {
result[i]=[];
for (var j = 3; j <= len; j++) {
result[i][j] = Math.pow(i, j)
}
}
var cs = [];
var num = [];
var max = Math.pow(10,len);
var arr=[];
for (var j = 100; j < max; j++) {
var s = j + "";
cs = s;
var sum = 0;
for (var k = 0; k < cs.length; k++) {
num[k] = cs[k] - "0";
sum += result[num[k]][cs.length];
}
if (sum == j) {
arr.push(j);
}
}
console.log("eight1_2",arr);
}
function eight2(len) {
var num = [];
for (let o = 0; o < len; o++) {
if(o===2){
num [o]=1;
}else{
num [o]=0;
}
}
var cs = 3;
var len = Math.pow(10, num.length) - 1;
var c;
var arr=[];
for (var j = 100; j < len; j++) {
var t = 0;
c = 0;
num[t]++;
while (num[t] >= 10) {
c++;
num[t] = 0;
t++;
num[t]++;
}
if (c >= cs) {
cs++;
}
var sum = 0;
for (var k = 0; k < cs; k++) {
sum += Math.pow(num[k], cs);
}
if (sum == j + 1) {
arr.push(sum)
}
}
console.log("eight2",arr);
}
function eight2_2(len) {
var num = [];
for (let o = 0; o < len; o++) {
if(o===2){
num [o]=1;
}else{
num [o]=0;
}
}
var arr=[];
var result = [];
for (var i = 0; i <= 9; i++) {
result[i]=[];
for (var j = 3; j <= len; j++) {
result[i][j] = Math.pow(i, j)
}
}
var cs = 3;
var len = Math.pow(10, num.length) - 1;
var c;
for (var j = 100; j < len; j++) {
var t = 0;
c = 0;
num[t]++;
while (num[t] >= 10) {
c++;
num[t] = 0;
t++;
num[t]++;
}
if (c >= cs) {
cs++;
}
var sum = 0;
for (var k = 0; k < cs; k++) {
//console.log(result,num[k],cs);
sum += result[num[k]][cs];
}
if (sum == j + 1) {
arr.push(sum)
}
}
console.log("eight2_2",arr);
}
console.warn("eight1 start");
console.time();
eight1(6);
console.timeEnd();
console.warn("eight1_2 start");
console.time();
eight1_2(6);
console.timeEnd();
console.warn("eight2 start");
console.time();
eight2(6);
console.timeEnd();
console.warn("eight2_2 start");
console.time();
eight2_2(6);
console.timeEnd();标签:=== javascrip use 等于 span 北斗 star 百度百科 float
原文地址:https://www.cnblogs.com/tianZiDiYiHao/p/12123702.html