标签:src ado 块元素 process 精确 可见 osi strong 图片
目标
语法:
background-color:颜色值; 默认的值是 transparent 透明的background-image : none | url (url) | 参数 | 作用 |
|---|---|
| none | 无背景图(默认的) |
| url | 使用绝对或相对地址指定背景图像 |
background-image : url(images/demo.png);background-repeat : repeat | no-repeat | repeat-x | repeat-y | 参数 | 作用 |
|---|---|
| repeat | 背景图像在纵向和横向上平铺(默认的) |
| no-repeat | 背景图像不平铺 |
| repeat-x | 背景图像在横向上平铺 |
| repeat-y | 背景图像在纵向平铺 |
background-position : length || length
background-position : position || position | 参数 | 值 |
|---|---|
| length | 百分数 | 由浮点数字和单位标识符组成的长度值 |
| position | top | center | bottom | left | center | right 方位名词 |
实际工作用的最多的,就是背景图片居中对齐了。
练习1:
背景大图
练习2:
小图片在盒子左侧垂直居中
背景附着就是解释背景是滚动的还是固定的
语法:
background-attachment : scroll | fixed | 参数 | 作用 |
|---|---|
| scroll | 背景图像是随对象内容滚动 |
| fixed | 背景图像固定 |
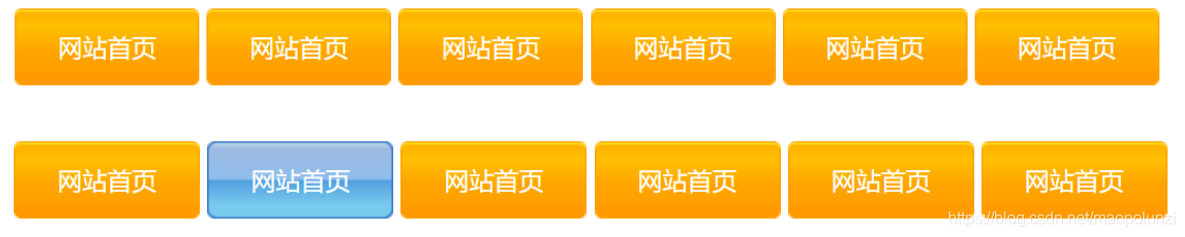
background: transparent url(image.jpg) repeat-y scroll center top ;案例:导航栏案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.nav {
/*让里面的6个链接 居中对齐水平 这句话对 行内元素 行内块元素都有效果的*/
text-align: center;
}
.nav a {
/*有大小的 因为a 是行内元素 不能直接设置宽度和高 必须要转换 行内块元素*/
display: inline-block;
width: 120px;
height: 50px;
/*行高等于盒子的高度 就可以让单行文本垂直居中*/
line-height: 50px;
color: #fff;
/*background-color: pink;*/
text-decoration: none;
/*背景简写*/
background: url(images/bg.png) no-repeat;
}
/*鼠标经过nav里面的链接, 背景图片更换一下就好了*/
.nav a:hover {
background-image: url(images/bgc.png);
}
</style>
</head>
<body>
<div class="nav">
<a href="#">网站首页</a>
<a href="#">网站首页</a>
<a href="#">网站首页</a>
<a href="#">网站首页</a>
<a href="#">网站首页</a>
<a href="#">网站首页</a>
</div>
<a href="#">123</a>
</body>
</html>background: rgba(0, 0, 0, 0.3);

| 属性 | 作用 | 值 |
|---|---|---|
| background-color | 背景颜色 | 预定义的颜色值/十六进制/RGB代码 |
| background-image | 背景图片 | url(图片路径) |
| background-repeat | 是否平铺 | repeat/no-repeat/repeat-x/repeat-y |
| background-position | 背景位置 | length/position 分别是x 和 y坐标, 切记 如果有 精确数值单位,则必须按照先X 后Y 的写法 |
| background-attachment | 背景固定还是滚动 | scroll/fixed |
| 背景简写 | 更简单 | 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置; 他们没有顺序 |
| 背景透明 | 让盒子半透明 | background: rgba(0,0,0,0.3); 后面必须是 4个值 |
标签:src ado 块元素 process 精确 可见 osi strong 图片
原文地址:https://www.cnblogs.com/jianjie/p/12125695.html