标签:描述 doc tps rgba htm water proc alt png

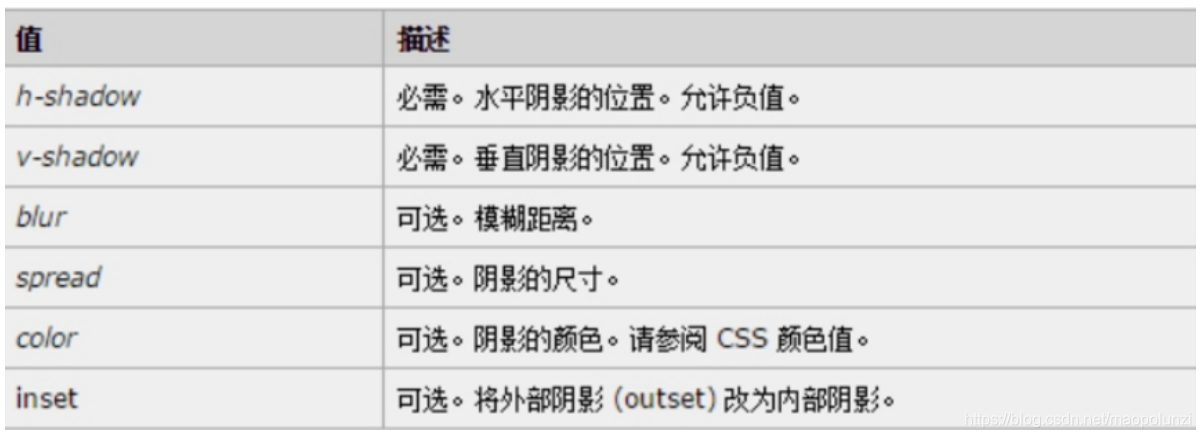
box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影;
div {
width: 200px;
height: 200px;
border: 10px solid red;
/* box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4); */
/* box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影; */
box-shadow: 0 15px 30px rgba(0, 0, 0, .4);
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
margin: 50px auto;
/*box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影;*/
box-shadow: 0 15px 30px rgba(0,0,0,.3);
}
</style>
</head>
<body>
<div></div>
</body>
</html>内阴影:

外阴影:

标签:描述 doc tps rgba htm water proc alt png
原文地址:https://www.cnblogs.com/jianjie/p/12125752.html