标签:需要 css 开头 -- 设置 结构 tab 之间 alt
目标:

概念:
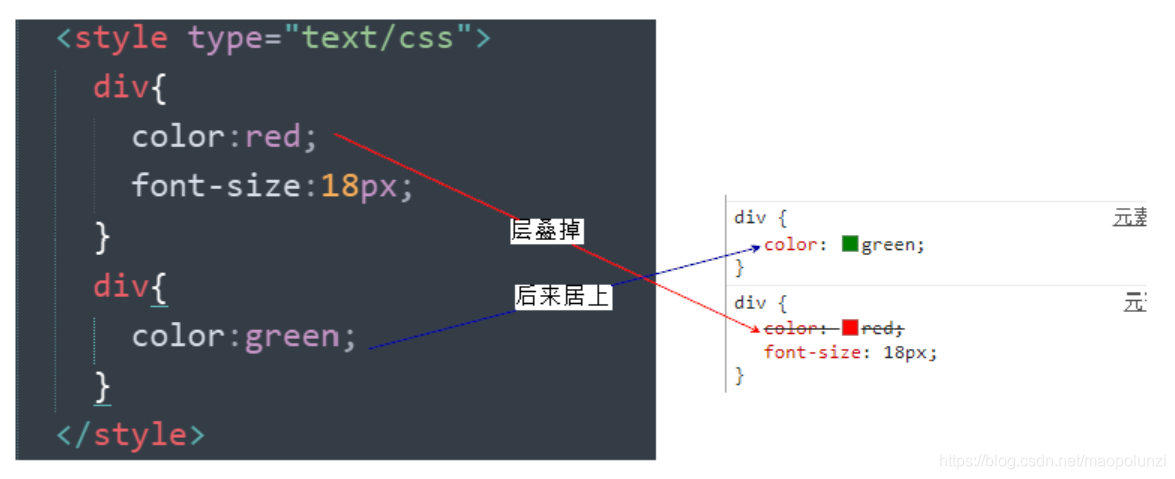
所谓层叠性是指多种CSS样式的叠加。
是浏览器处理冲突的一个能力,如果一个属性通过两个相同选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉
原则:
CSS层叠性最后的执行口诀: 长江后浪推前浪,前浪死在沙滩上。

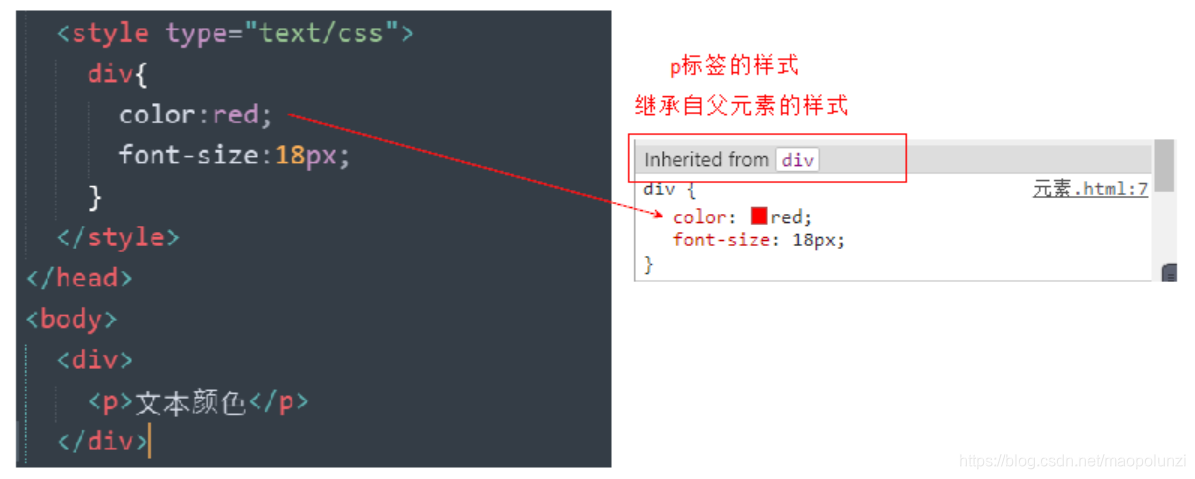
概念:
子标签会继承父标签的某些样式,如文本颜色和字号。
想要设置一个可继承的属性,只需将它应用于父元素即可。
简单的理解就是: 子承父业。
CSS继承性口诀: 龙生龙,凤生凤,老鼠的孩子会打洞。

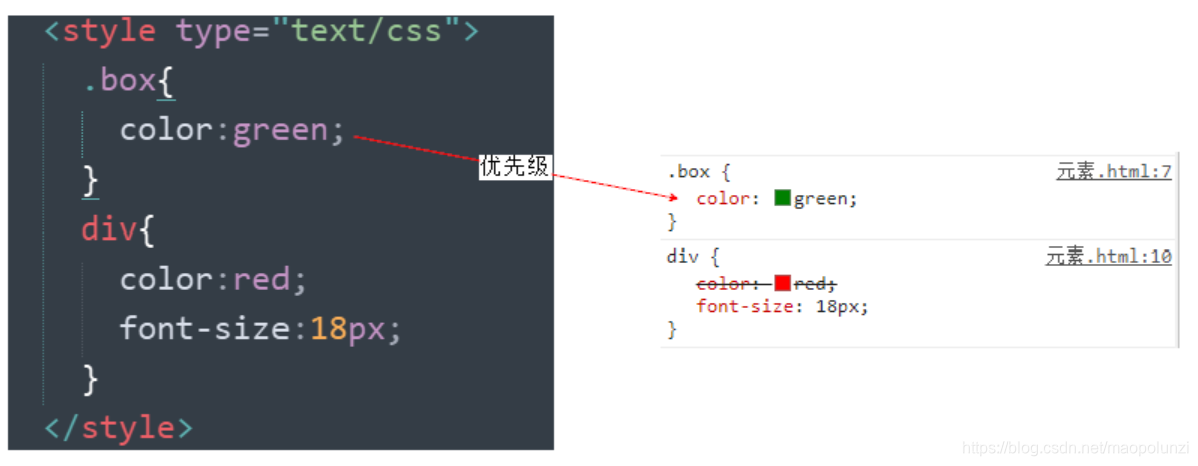
概念:
定义CSS样式时,经常出现两个或更多规则应用在同一元素上,此时,
关于CSS权重,我们需要一套计算公式来去计算,这个就是 CSS Specificity(特殊性)
| 标签选择器 | 计算权重公式 |
|---|---|
| 继承或者 * | 0,0,0,0 |
| 每个元素(标签选择器) | 0,0,0,1 |
| 每个类,伪类 | 0,0,1,0 |
| 每个ID | 0,1,0,0 |
| 每个行内样式 style="" | 1,0,0,0 |
| 每个!important 重要的 | ∞ 无穷大 |
我们经常用交集选择器,后代选择器等,是有多个基础选择器组合而成,那么此时,就会出现权重叠加。
就是一个简单的加法计算
注意:
这个不难,但是忽略很容易绕晕。其实,我们修改样式,一定要看该标签有没有被选中。
1) 如果选中了,那么以上面的公式来计权重,谁大听谁的。
2) 如果没选中,那么权重是0,因为继承的权重为0。
标签:需要 css 开头 -- 设置 结构 tab 之间 alt
原文地址:https://www.cnblogs.com/jianjie/p/12125699.html