标签:iconfont amp block linear lock 环境 颜色 round child
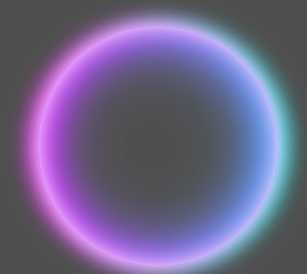
1.box-shadow属性除了常用于阴影效果、卡片等基础使用外,还可以用于实现比较炫酷的特效;
 类似这样的想过都是可以通过box-shadow属性制作的;资料来源于CSDN:很小白的小白
类似这样的想过都是可以通过box-shadow属性制作的;资料来源于CSDN:很小白的小白
附上他的代码,
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> *{ margin: 0px; padding: 0px; } body{ background: #000; } div{ width: 300px; height: 300px; position: absolute; left: calc(50% - 150px); top: calc(50% - 150px); border-radius: 50%; box-shadow: inset 0px 0px 50px #fff, inset 10px 0px 80px #f0f, inset -10px 0px 80px #0ff, inset 0px 0px 150px #f0f, inset -10px 0px 150px #0ff, 0px 0px 50px #fff, -10px 0px 50px #f0f, 10px 0px 50px #0ff; } </style> </head> <body> <div></div> </body> </html> ———————————————— 版权声明:本文为CSDN博主「很小白的小白」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/qq_35401191/article/details/86666497
通过inset属性,制造内阴影和不加inset属性制作外阴影;然后对等的10PX -10PX 用不同的颜色,可以让左右效果对称又炫彩;第三个PX我调了一下,应该是spread 阴影的大小;
他这个调的已经挺好看的,我是直接拿来用了;
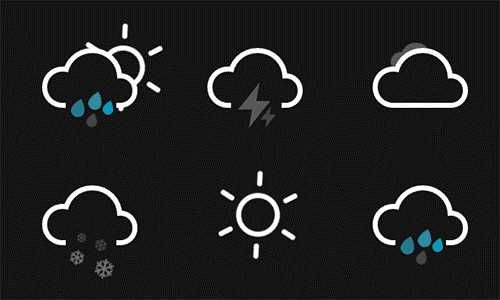
2.CSS+DIV可以制作动态的很可爱的icon图样,如图所示
其中下雨的效果代码:
STEP1: 整体HTML架构 <div class="icon rainy"> <div class="cloud"></div> <div class="rain"></div> </div> STEP2: 用CSS绘制云朵图标 CSS代码如下 body { max-width: 42em; padding: 2em; margin: 0 auto; color: #161616; font-family: ‘Roboto‘, sans-serif; text-align: center; background-color: currentColor; } .icon { position: relative; display: inline-block; width: 12em; height: 10em; font-size: 1em; /* control icon size here */ } .cloud { position: absolute; z-index: 1; top: 50%; left: 50%; width: 3.6875em; height: 3.6875em; margin: -1.84375em; background: currentColor; border-radius: 50%; box-shadow: -2.1875em 0.6875em 0 -0.6875em, 2.0625em 0.9375em 0 -0.9375em, 0 0 0 0.375em #fff, -2.1875em 0.6875em 0 -0.3125em #fff, 2.0625em 0.9375em 0 -0.5625em #fff; } .cloud:after { content: ‘‘; position: absolute; bottom: 0; left: -0.5em; display: block; width: 4.5625em; height: 1em; background: currentColor; box-shadow: 0 0.4375em 0 -0.0625em #fff; } .cloud:nth-child(2) { z-index: 0; background: #fff; box-shadow: -2.1875em 0.6875em 0 -0.6875em #fff, 2.0625em 0.9375em 0 -0.9375em #fff, 0 0 0 0.375em #fff, -2.1875em 0.6875em 0 -0.3125em #fff, 2.0625em 0.9375em 0 -0.5625em #fff; opacity: 0.3; transform: scale(0.5) translate(6em, -3em); animation: cloud 4s linear infinite; } .cloud:nth-child(2):after { background: #fff; } .rain{ position: absolute; z-index: 2; top: 50%; left: 50%; width: 3.75em; height: 3.75em; margin: 0.375em 0 0 -2em; background: currentColor; } .rain:after { content: ‘‘; position: absolute; z-index: 2; top: 50%; left: 50%; width: 1.125em; height: 1.125em; margin: -1em 0 0 -0.25em; background: #0cf; border-radius: 100% 0 60% 50% / 60% 0 100% 50%; box-shadow: 0.625em 0.875em 0 -0.125em rgba(255,255,255,0.2), -0.875em 1.125em 0 -0.125em rgba(255,255,255,0.2), -1.375em -0.125em 0 rgba(255,255,255,0.2); transform: rotate(-28deg); animation: rain 3s linear infinite; /*设置动画 rain */ } STEP3: 下雨动画 /* 下雨动画 Animations */ @keyframes rain { 0% { background: #0cf; box-shadow: 0.625em 0.875em 0 -0.125em rgba(255,255,255,0.2), -0.875em 1.125em 0 -0.125em rgba(255,255,255,0.2), -1.375em -0.125em 0 #0cf; } 25% { box-shadow: 0.625em 0.875em 0 -0.125em rgba(255,255,255,0.2), -0.875em 1.125em 0 -0.125em #0cf, -1.375em -0.125em 0 rgba(255,255,255,0.2); } 50% { background: rgba(255,255,255,0.3); box-shadow: 0.625em 0.875em 0 -0.125em #0cf, -0.875em 1.125em 0 -0.125em rgba(255,255,255,0.2), -1.375em -0.125em 0 rgba(255,255,255,0.2); } 100% { box-shadow: 0.625em 0.875em 0 -0.125em rgba(255,255,255,0.2), -0.875em 1.125em 0 -0.125em rgba(255,255,255,0.2), -1.375em -0.125em 0 #0cf; } }
代码来源于:https://mp.weixin.qq.com/s?src=3×tamp=1577761115&ver=1&signature=ORKpJuGleWEShD7zQ-50LmtGSsjAQK-kiHIFR7PY8TKMcMKiJjPrIPOMwPx4P4a-IsnECk6ZtSToTlqzLytFsSShJHVYbU*LNKcdviDybbM7Qbs0ud5-aJv1VPp0bZ77YcIEZBz4BAMIKyaXDNULjwySojjEEJbH0dkmYAnMGBo=
不过好像复制打开过期了,是来源于微信推送的;
这个效果使用的地方目前我还没有用到,其实感觉代码挺多的,嗯就不是很方便使用;然后,现在前端的图片基本都是直接PS抠图或者iconfont里面找的图片放上去的,可能是目前的工作环境如此,也许以后能用到吧。
标签:iconfont amp block linear lock 环境 颜色 round child
原文地址:https://www.cnblogs.com/qbqbk/p/12126291.html