标签:graphics 初步 关系 错误 加载 ++ 屏幕 界面 世界
前面所讲的内容,可以说很是笼统,不一定能让大家很快的融入到面向对象的概念之中,下面小编精心的给大家准备一篇很有效果的课程。
首先,小编要用到Easyx库之中的一些函数。对于Easyx库,不懂的不要紧,下面小编给大家演示一遍。
进入官方网站:https://easyx.cn/downloads
下载一个跟自己编译器有着连通功能的库。
小编的编译器是Visual Studio 2013,因此下载2014冬至版的Easyx库。
下载好后解压出一些文件,主要用到的是include和lib连个文件。
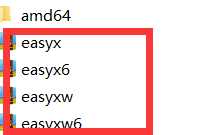
1、将Easyx库中lib文件夹下红色方框内的文件复制到你编译器中VC下的lib文件夹下!
2、将Easyx库中lib文件下的amd64内的所有文件再复制到你编译器VC下的amd64文件夹下!
3、将Easyx库中include文件夹下的两个文件复制到你编译器VC下的include文件夹下!
这样,我们就为编译器又增添了一些源码函数,这里面涉及到一些Graphic的绘图功能。
以目前小编所学知识,只能逐步往深处研究,写下这章内容,不是要学更多的知识,而是初步接触C++这门语言的高明之处。
以往我们只是能在黑色屏幕之中打些白体黑字,不管你在哪学过C/C++,一开始就会陷入迷茫中,因为按步就班的学习你会发觉一开始就落入下成,因为你很难接触到这些用法到底能干吗?
打破你的固定思维,从现在开始,跳跃性的跟上节奏,小编不敢说能让你们快速融入到C/C++世界中来,但至少小编敢说,你能学以致用。不至于迷茫!
言归正传!
学习到这里的朋友,我想问问,你们能写出一个小游戏吗?最简单的小游戏,带图带敲字的小游戏?不能吧!
这是为什么?
因为我们在学习的时候,根本没法接触到深层次的运用技巧,只是认为学而学,以为那样学知识就等于学会C/C++了,事实上,那是错误的认知,先打破这一关思维模式,其实,你学的只是基础!中级的技术个人估计要到公司深造,究极技术靠你自己的钻研!
现在跟着小编,创建一个空项目的C++文件。
Game.cpp
#include <iostream>
using namespace std;
int main ()
{
system("pause");
return 0;
}
写好这些代码,一开始都得运行下编译器,看是否能运行,这是最基本的操作,预防编译器无法编译的那些可能。
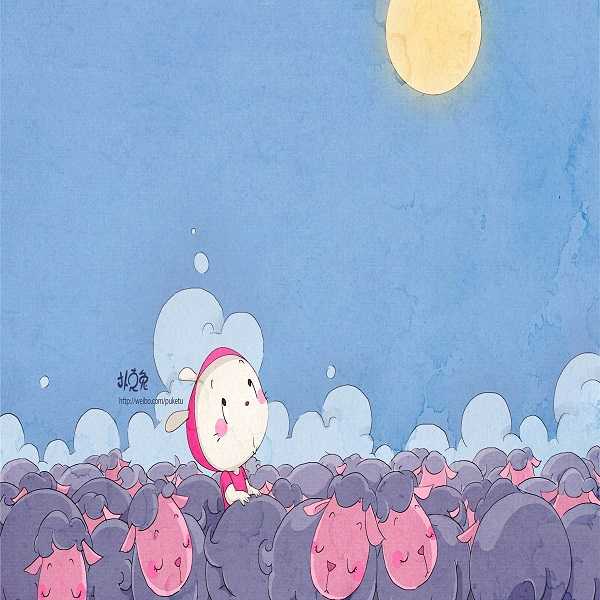
在开始之前,我们得做些准备工作,一个是需要用到的图片,还有音乐,背景图...



音乐的话自己下个音乐播放器,你随意。
下面就开始写些实际的东西,一个游戏代码,前提是会区分出它到底需要写到什么代码。
先自己想想,然后再往下看!
1、初始化游戏界面
添加游戏的背景音乐
.......
2、更新游戏
自己的操作导致游戏如我们想的那般运行
......
3、结束游戏/关闭游戏
或许很难理解,不过没关系,我们先用以往学习的知识来,先不用类的方式来写,用最简单的方式逐步递升你的认知。
创建一个函数:
void InitGame()
{
//创建一个图形界面
initgraph(600,600); //前600是宽度,后600是高度
//关闭图形界面
closegraph()
}
当然别忘了声明。将InitGame()调用到你的主体源文件下,运行看看效果。
再在头部加上头文件:Graphic.h
#include <graphics.h>
一切准备就绪,那么就开始吧。
//我们需要用到IMAGE这个类,image,不难理解,就是图片的意思
//上面用到三张图片,当然需要三个对象,分别存放图片,当然,名字要有意义,背景图、萝卜1,萝卜2
IMAGE background;
IMAGE LB1;
IMAGE LB2;
//加载图片资源
//图片资源很重要,地理位置不对,同样无法绘制出来。
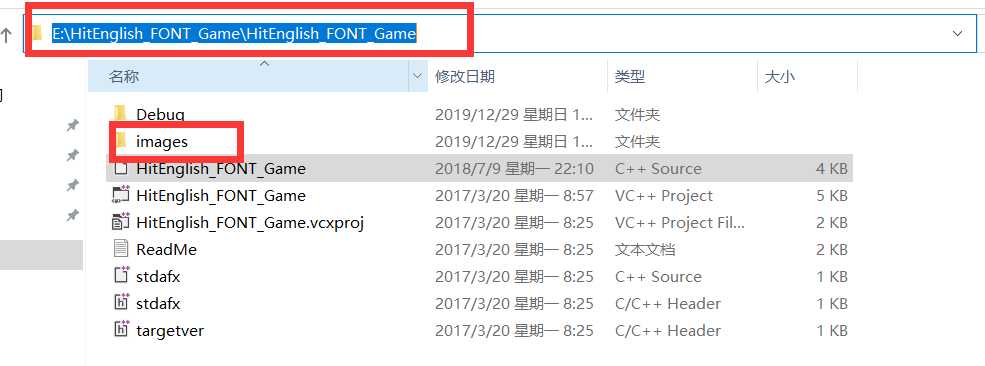
//小编用的是images这个文件夹,而图片都在此文件夹下,而images文件夹放在项目文件夹下源目录之中。
//我们创建的项目它会默认一个位置,你自己得把握下,别搞错了

第一个HitEnglish_FONT_Game代表项目文件夹,第二个才是摆放你所运行的文件夹。有不懂的每个地方都可以试试,然后跟着下面的代码试试,它运行的效果,一切都跟着编译器运行效果来看。
//初始化游戏
void InitGame()
{
IMAGE background;
IMAGE LB1;
IMAGE LB2;
loadimage(&background, "images//background.jpg", 600, 600);
loadimage(&LB1, "images//LB1.jpg", 50, 50);
loadimage(&LB2, "images//LB2.jpg", 50, 50);
}
先运行看看,看编译器有何变化。
是不是能看见我们设置的背景图片了,这就对了,如果不对,那说明你的图片摆放位置不对,自己在琢磨琢磨。到底放在哪,不懂的看上面图片。
loadimage(IMAGE 指针对象,"图片文件位置",图片宽度,图片高度);
putimage(界面左上角的x坐标,界面左上角的y坐标,IMAGE 指针对象); 我们不管如何看图形界面,不管你如何设置,它的左上角坐标永远都是从(0,0)开始的。
既然知道了用法,我们再将萝卜1和萝卜2的图片也加载下:
{
loadimage(&LB1, "images//LB1.jpg", 50, 50); //萝卜1图片
loadimage(&LB2, "images//LB2.jpg", 50, 50); //萝卜2图片
}
在这里,我们先想想看,为什么要用两张图,一张白色图背景,一张黑色图背景,请记住,或运算的规则:0|0=0; 0|1=1; 1|0=1; 1|1=1;说白了,白色遇见黑色,就是白色,那么白色是不是可以看成1,黑色即为0.
如果不懂就请搜索他人的博客,关于与、或、异或运算规则。
背景图既然有了,那我们是不是可以将罗卜也放入界面上呢。
能想到还是putimage(),这个萝卜1和萝卜2图片x和y的坐标必须是一致,因为只有这般,才能让它们或运算比较。
而且还要考虑:它们都是在一张界面上出现的,for循环就能实现,将它们放入界面上。记住,每个界面都可以用数组的方式加载到界面之上,因为目前,我们只接触过数组,现学现用就是你该做的。
{
...
//同步
srand((unsigned int)time(NULL));
//获取萝卜1和罗卜2图的x坐标,它不可能超出界面的,因此用背景图宽度来限定
int i = rand() % background.getwidth();
for (j = 0; j < background.getheight(); j++)
{
//放在移动的图片前,保证刷新原图不变,不随着移动图片变化而变化
putimage(0, 0, &background);
//将源矩形图象与目标矩形图象
putimage(i, j, &LB2, SRCAND);
//将源矩形图象与目标矩形图象进行布尔"或"运算.
putimage(i, j, &LB1, SRCPAINT);
}
...
}
这里为什么还要再加载背景图的原因就是为类防止它运行for()循环结束后黑屏,不信可以试试看,刷新的作用。
在这里,因为用到随机数机制,当然也要加上:
#include <time.h>
写好后,先运行看看,会是个什么效果。
完整的代码如下:
#include <graphics.h> #include <time.h> #include <iostream>
using namespace std;
//全局声明
void InitGame();
int main ()
{
InitGame();
system("pause");
return 0;
}
void InitGame()
{
//保存图片的对象
IMAGE background, LB1, LB2;
//同步
srand((unsigned int)time(NULL));
//载入图片
loadimage(&background,"images//background.jpg",600,600);
loadimage(&LB1, "images//LB1.jpg", 50, 50);
loadimage(&LB2, "images//LB2.jpg", 50, 50);
//初始化界面的宽度和高度,在这里用background对象就能获取宽度和高度
initgraph(background.getwidth(), background.getheight());
int i = rand() % background.getwidth();
int j=0;
for (j = 0; j < background.getheight(); j++)
{
putimage(0, 0, &background);
putimage(i, j, &LB2, SRCAND);
putimage(i, j, &LB1, SRCPAINT);
}
}
看看运行效果先,是不是很激动,咱们用自己的双手敲出来个不一样的代码了。
下节课我们就圆满的完善代码的实现,试问:你今日是否有所进步呢?别好高骛远,一段代码那是需要付出了多少努力,想想吧。一步一个脚印,才能踏地更稳!
标签:graphics 初步 关系 错误 加载 ++ 屏幕 界面 世界
原文地址:https://www.cnblogs.com/VisiousDragon/p/12127741.html