标签:als put div color func height info 判断 单体
单例模式又被称为单体模式,是只允许实例化一次的对象类。实现的方法一般是先判断实例中是否存在,如果存在则直接返回,不存在就创建了再返回,这样就确保了一个类只有一个实例对象。在JavaScript中,单例模式作为一个命名空间提供者,从全局命名空间里提供一个唯一的访问点来访问改对象。
单例的常见作用:
例如,我们要实现点击按钮,弹出一个模态框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div{ width:200px; height:200px; border:1px solid #09f; position: absolute; } </style> </head> <body> <input type="button" value="弹窗"> <script> var oBtn = document.querySelector("input"), offset = 20, index = 1; function Module(pos){ this.offset = pos || 20; }; Module.prototype.create = function(){ var oDiv = document.createElement("div"); oDiv.style.left = (++index) * offset + ‘px‘; oDiv.style.top = (++index) * offset + ‘px‘; oDiv.innerHTML = ‘普通弹窗‘; return oDiv; }; oBtn.onclick = function(){ var oDiv = new Module(); document.body.appendChild(oDiv.create()); }; </script> </body> </html>
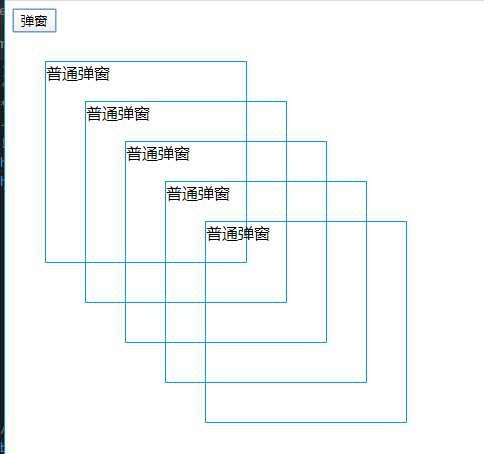
我们希望的是,不管点击按钮多少次,都只出现一个模态框,但结果却是下面这样的:

这个时候就需要用单例模式进行改造:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div{ width:200px; height:200px; border:1px solid #09f; position: absolute; } </style> </head> <body> <input type="button" value="弹窗1"> <input type="button" value="弹窗2"> <script> var oBtn = document.querySelectorAll("input"), offset = 20, index = 1; function Module(pos){ this.offset = pos || 20; }; Module.prototype.create = function(){ var oDiv = document.createElement("div"); oDiv.style.left = (++index) * offset + ‘px‘; oDiv.style.top = (++index) * offset + ‘px‘; oDiv.innerHTML = ‘单例模式弹窗‘; return oDiv; }; Module.one = (function(){ var ins = null, isExist = false; return function(pos){ if(!ins) ins = new Module(pos); if(!isExist){ document.body.appendChild(ins.create()); isExist = true; } } })(); oBtn[0].onclick = function(){ Module.one(10); }; oBtn[1].onclick = function(){ Module.one(10); }; </script> </body> </html>
在Module.one中通过变量isExist的两种状态和闭包特性控制元素只能被添加一次,就可以实现只能弹出一个模态框的效果了。
标签:als put div color func height info 判断 单体
原文地址:https://www.cnblogs.com/yuyujuan/p/12122081.html