标签:效果 一起 strong 垂直 body ott color 常用 meta
2D变形是CSS3中具有颠覆性的特征之一,它常用的属性有:移动(translate)、缩放(scale)、旋转(rotate)、倾斜 (skew)。
移动的属性: translate
translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动)
translateX(x)仅水平方向移动(X轴移动)
translateY(Y)仅垂直方向移动(Y轴移动)比如设置为:
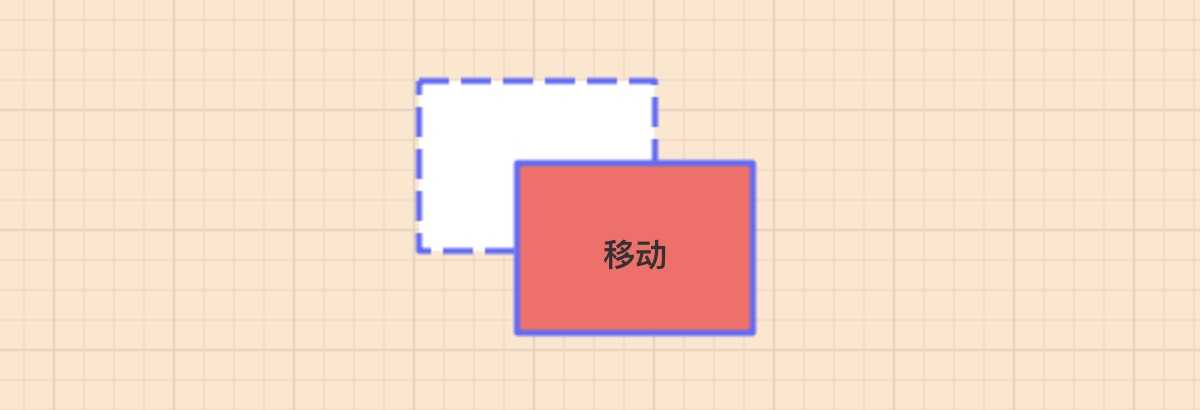
transform: translate(50px,60px); /* 水平向右移动50px 和 垂直向下移动60px*/运行结果

说明 从上面运行结果可以看出两点
1、移动的原点默认是 最左角上 的位置。
2、px取正数代表 向右 或者 向下。Px为负值,那就变成向左 或者 向上。
缩放的属性: scale
scale(X,Y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩放)
scaleX(x)元素仅水平方向缩放(X轴缩放)
scaleY(y)元素仅垂直方向缩放(Y轴缩放)说明 scale默认值为1,设置0.5代表缩小一倍,2代表放大一倍。
比如设置为:
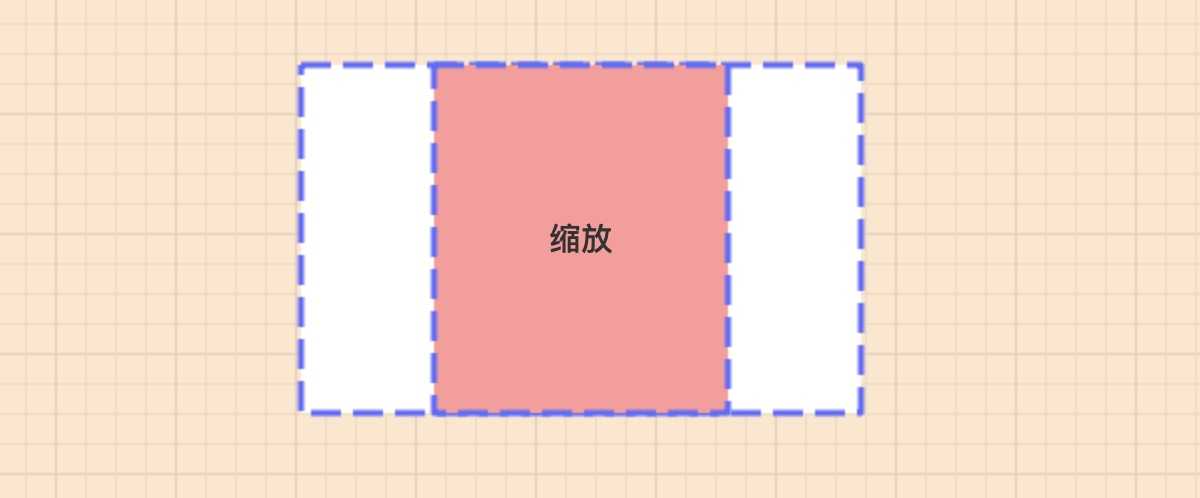
transform: scale(0.5,1); /* 水平缩小0.5倍 和 垂直不变 */运行结果

旋转属性 : rotate (正值为顺时针,负值为逆时针)
比如设置为:
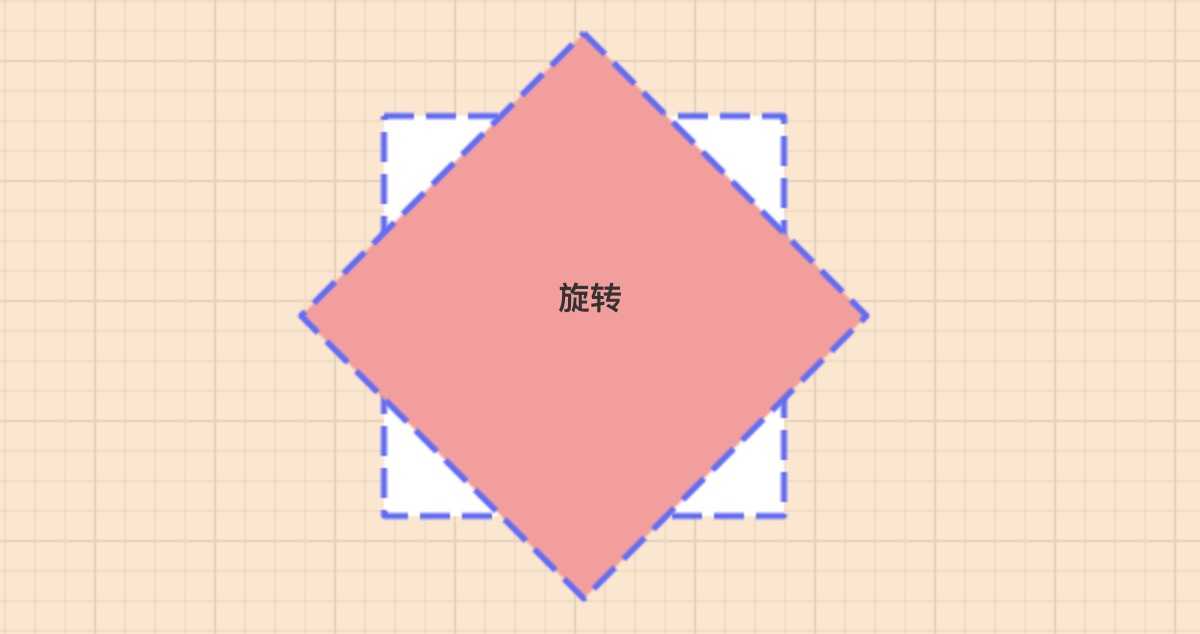
transform: rotate(45deg); /* 注意单位是 deg 度数 */运行结果

我们可以看到这里旋转默认是以对角线的位置进行旋转,这里也可以设置以其它位置进行旋转。
调整元素转换变形的原点属性:transform-origin
div {transform-origin: left top;transform: rotate(45deg); } /* 改变元素原点到左上角,然后进行顺时旋转45度 */
/*如果是4个角,可以用 left top这些,如果想要精确的位置, 可以用 px 像素*/
div {transform-origin: 10px 10px;transform: rotate(45deg); } /* 改变元素原点到x 为10 y 为10,然后进行顺时旋转45度 */旋转属性 : rotate (正值为顺时针,负值为逆时针)
比如设置为:
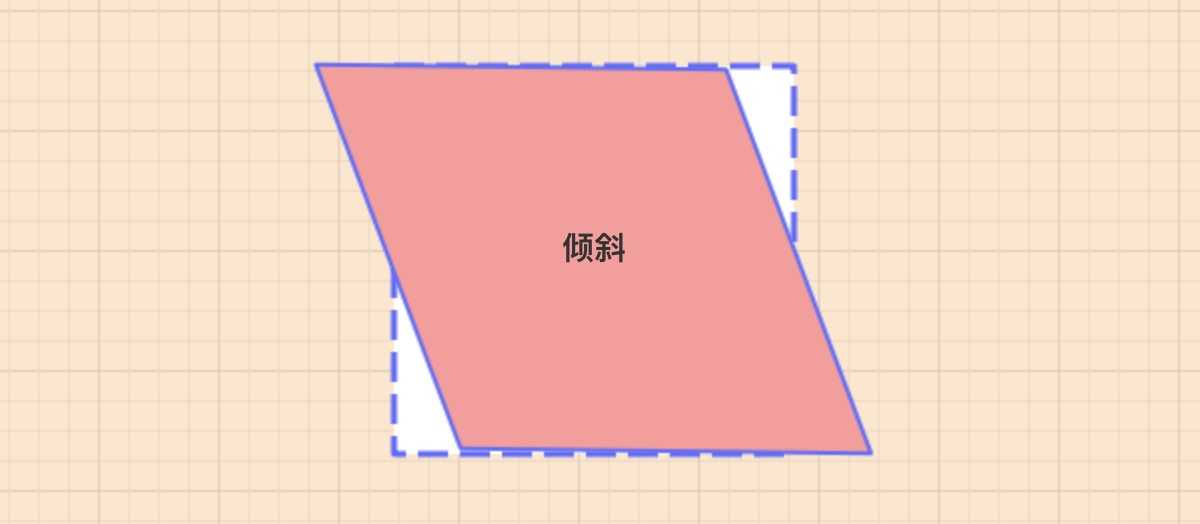
transform: skew(30deg,0deg); /* 水平方向上倾斜30度,垂直方向保持不变 */运行结果

效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>过渡</title>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
transition: all 1.2s; /*过渡时间1.2秒*/
}
div:hover {
transform: translate(100px, 50px); /*水平移动100px 垂直移动50px*/
}
</style>
</head>
<body>
<div></div>
</body>
</html>效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>缩放</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
transition: all 1.2s; /*过渡时间1.2秒*/
}
div:hover {
/*transform: scale(0.8, 1); 0 0% 1 100% 宽度变为了原来的 80% 高度不变*/
/*transform: scale(1, 0.8); 0 0% 1 100% 宽度变为了原来的 80% 高度不变*/
transform: scale(0.5); /* 高度 和 宽度一起缩放 都是 0.5 */
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>缩放</title>
<style>
div {
width: 386px;
height: 260px;
overflow: hidden; /*多余部分隐藏*/
}
div img {
transition: all 0.5s; /*设置过渡时间*/
}
div:hover img {
transform: scale(1.1); /*设置放大1.1倍*/
}
</style>
</head>
<body>
<div>
<img src="1.jpg" height="260" width="386" alt="">
</div>
</body>
</html>效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>旋转</title>
<style>
div {
width: 150px;
height: 150px;
background-color: pink;
margin: 100px auto;
transition: all 0.8s;
}
div:hover {
transform: rotate(45deg); /* 顺时针旋转45度*/
}
</style>
</head>
<body>
<div></div>
</body>
</html>效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>旋转</title>
<style>
div {
width: 150px;
height: 150px;
background-color: pink;
margin: 100px auto;
transition: all 1.0s;
transform-origin: right bottom; /*设置 旋转中心点为 右下角*/
}
div:hover {
transform: rotate(90deg); /*旋转90度*/
}
</style>
</head>
<body>
<div></div>
</body>
</html>效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>倾斜</title>
<style>
div {
width: 150px;
height: 150px;
margin: 100px auto;
background-color: pink;
transition: all 1.0s
}
div:hover {
transform: skew(30deg); /*倾斜度*/
}
</style>
</head>
<body>
<div></div>
</body>
</html>
你如果愿意有所作为,就必须有始有终。(17)标签:效果 一起 strong 垂直 body ott color 常用 meta
原文地址:https://www.cnblogs.com/qdhxhz/p/11918994.html