标签:文件中 输入 dir color web 安装 mic file path
1.安装node.js
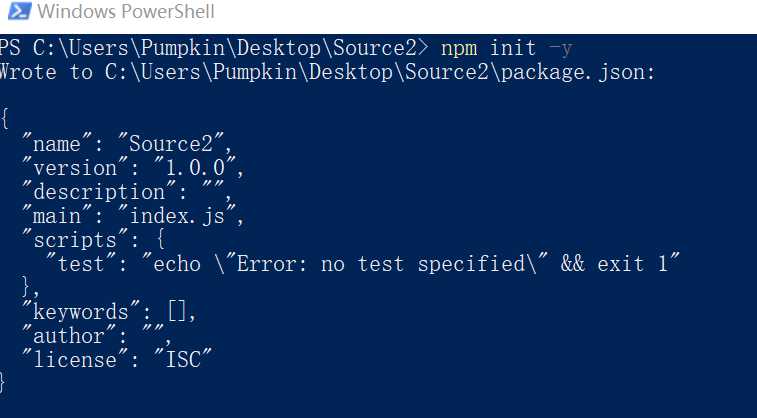
2.新建空文件夹,输入npm init -y,生成package.json文件


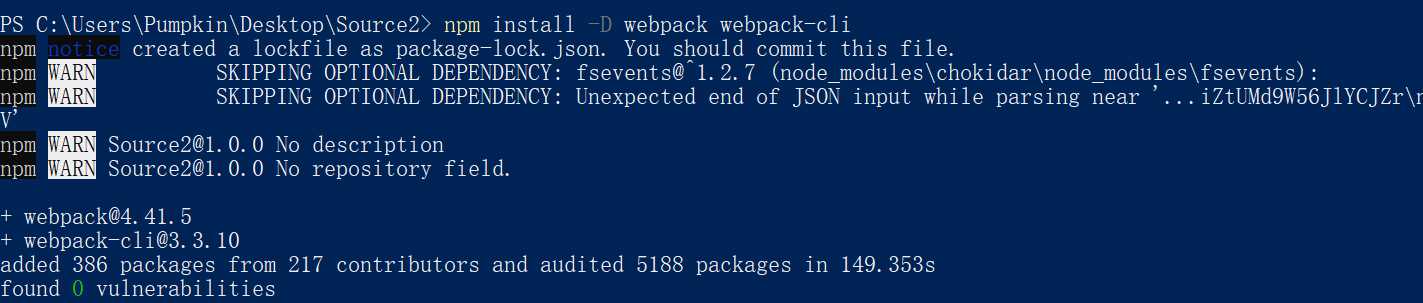
3. npm install -D webpack webpack-cli


4.新建三个文件夹src、out、config

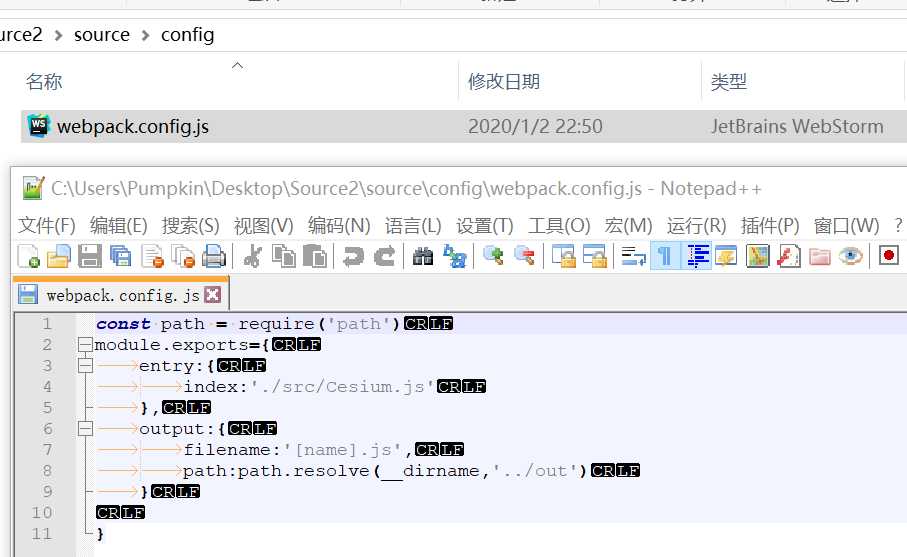
5.在config文件夹下新建webpack.config.js文件
const path = require(‘path‘) module.exports={ entry:{ index:‘./src/Cesium.js‘ }, output:{ filename:‘[name].js‘, path:path.resolve(__dirname,‘../out‘) } }

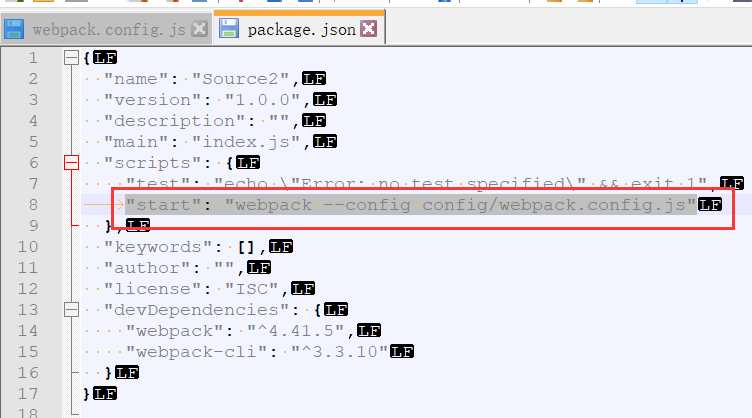
6.在package.json添加代码:"start": "webpack --config config/webpack.config.js"

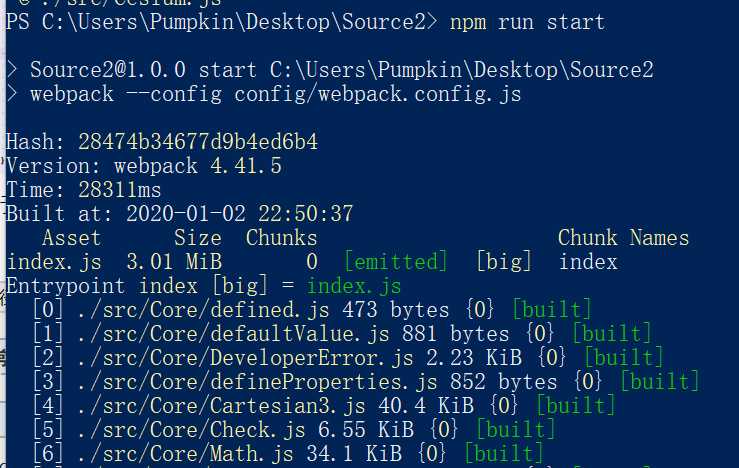
7.运行npm run start就完成啦,在out文件中

标签:文件中 输入 dir color web 安装 mic file path
原文地址:https://www.cnblogs.com/pumpkin-123/p/12142726.html