标签:values == col rip 指定 source conf script get
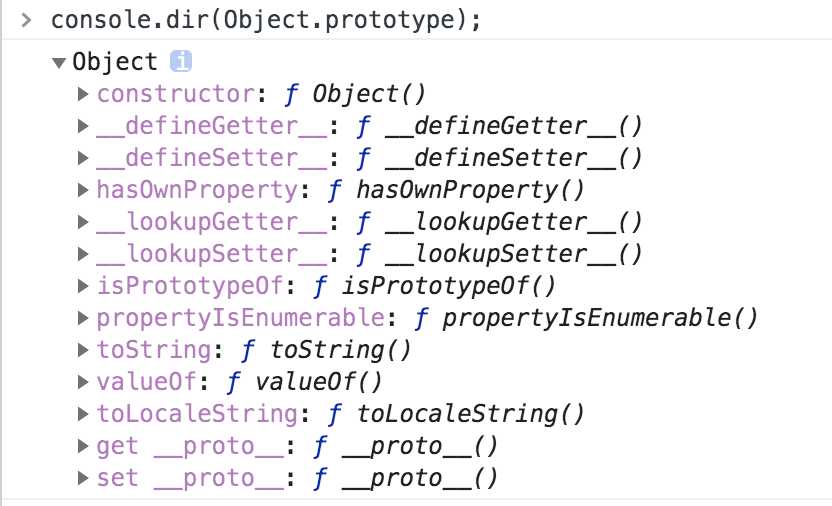
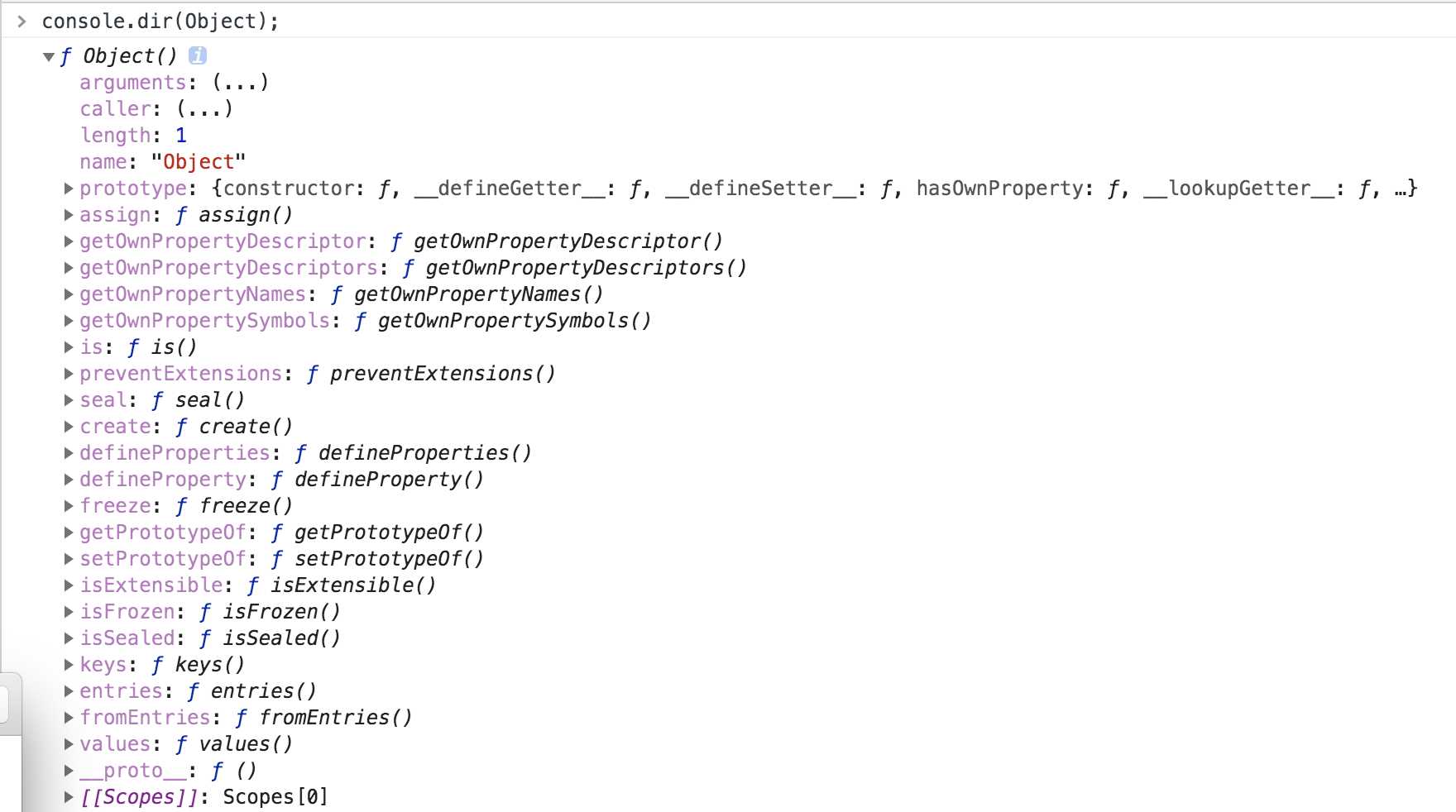
查看对象的方法,继续控制台输出,如图:

hasOwnProperty():返回一个布尔值,指示对象自身属性中是否具有指定的属性(也就是,是否有指定的键)。
let object1 = new Object(); object1.property1 = 42; object1.hasOwnProperty(‘property1‘); // true object1.hasOwnProperty(‘toString‘); // false
isPrototypeOf():用于测试一个对象是否存在于另一个对象的原型链上。
function Foo() {} function Bar() {} function Baz() {} Bar.prototype = Object.create(Foo.prototype); Baz.prototype = Object.create(Bar.prototype); let baz = new Baz(); Baz.prototype.isPrototypeOf(baz); // true Bar.prototype.isPrototypeOf(baz); // true Foo.prototype.isPrototypeOf(baz); // true Object.prototype.isPrototypeOf(baz); // true
toString():返回一个表示该对象的字符串。
let o = new Object(); o.toString(); // ‘[object Object]‘
valueOf():返回指定对象的原始值。
let o = new Object(); o.valueOf(); // {}

Object.assign():用于将所有可枚举属性的值从一个或多个源对象复制到目标对象。它将返回目标对象。
let target = { a: 1, b: 2 };
let source = { b: 4, c: 5 };
let returnedTarget = Object.assign(target, source);
target; // { a: 1, b: 4, c: 5 }
returnedTarget; // { a: 1, b: 4, c: 5 }
Object.create():创建一个新对象,使用现有的对象来提供新创建的对象的__proto__。即创建一个以指定的对象为原型的子对象。
Object.setPrototypeOf():设置一个指定的对象的原型 ( 即, 内部[[Prototype]]属性)到另一个对象或null。
Object.getPrototypeOf():返回指定对象的原型(内部[[Prototype]]属性的值)。
let person = {name: ‘people‘};
let me = Object.create(person);
me.name; // ‘people‘
let proto = {};
let obj = { x: 10 };
Object.setPrototypeOf(obj, proto);
proto.y = 20;
proto.z = 40;
obj.x // 10
obj.y // 20
obj.z // 40
Object.defineProperties():直接在一个对象上定义新的属性或修改现有属性,并返回该对象。
let obj = {}; Object.defineProperties(obj, { ‘property1‘: { value: true, writable: true }, ‘property2‘: { value: ‘Hello‘, writable: false } }); obj.property1; // true obj.property2; // ‘Hello‘
Object.defineProperty():会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性, 并返回这个对象。
let o = {}; let bValue = 1; Object.defineProperty(o, "b", { get : function(){ return bValue; }, set : function(newValue){ bValue = newValue; console.log(‘bValue变了‘); }, enumerable : true, configurable : true }); console.log(o.b); //1 o.b = 2; //‘bValue变了‘
Object.keys():会返回一个给定对象的自身可枚举属性组成的数组,数组中属性名的排列顺序和使用for...in循环遍历该对象时返回的顺序一致 。
Object.values():返回一个给定对象自身的所有可枚举属性值的数组,值的顺序与使用for...in循环的顺序相同 ( 区别在于 for-in 循环枚举原型链中的属性 )。
Object.entries():返回一个给定对象自身可枚举属性的键值对数组,其排列与使用for...in循环遍历该对象时返回的顺序一致(区别在于 for-in 循环还会枚举原型链中的属性)。
Object.fromEntries():把键值对列表转换为一个对象,是Object.entries()的逆操作。
let obj = { a: 1, b: 2, c: 3 };
let keys = Object.keys(obj);
let values = Object.values(obj);
let entries = Object.entries(obj);
keys; // [‘a‘,‘b‘,‘c‘]
values; // [1,2,3]
entries; // [[‘a‘,1],[‘b‘,2],[‘c‘,3]]
let fromEntries = Object.fromEntries(entries);
fromEntries; // {a: 1, b: 2, c: 3}
Object.is():判断两个值是否是相同的值。
Object.is(‘foo‘, ‘foo‘); // true Object.is(window, window); // true Object.is(‘foo‘, ‘bar‘); // false Object.is([], []); // false var foo = { a: 1 }; var bar = { a: 1 }; Object.is(foo, foo); // true Object.is(foo, bar); // false Object.is(null, null); // true // 特例 Object.is(0, -0); // false Object.is(0, +0); // true Object.is(-0, -0); // true Object.is(NaN, 0/0); // true
先这么多吧。
标签:values == col rip 指定 source conf script get
原文地址:https://www.cnblogs.com/ronaldo9ph/p/12142045.html