标签:了解 点击 ldb 引擎 缩放 自己 个人简历 回车 电子
什么是前端?
任何与用户打交道的操作界面都可以称之为一个前端
电脑显示界面
手机界面
ipad
==web服务的本质==:
浏览器窗口输入一个网址敲回车发生了哪些事?
1.朝着指定的服务端发送请求
2.服务端接收相应的请求
3.服务端返回相应的响应
4.浏览器接收响应 按照特定的规则渲染页面展示给用户看
超文本传输协议
规定了浏览器与服务端之间数据传输的格式
==四大特性==:
1.基于请求响应
一次请求对应一次响应
2.基于TCP/IP作用于应用层之上的协议
3.无状态
不保留客户端的状态
4.无连接
长链接 websocket(类似于http协议的大补丁) 与聊天室相关
==数据格式==:
请求格式:
请求首行(请求方式 协议版本)
请求头(提前发送给服务端的它需要知道的信息,k,v键值对)
(空行)
请求体(携带的数据 并不是一直都有 有时候可能是空的 取决于你的请求方式)
响应格式
响应首行(响应状态码)
响应头(一大堆k,v键值对)
(空行)
响应体(浏览器展示给用户看的数据)
响应状态码
用数字来表示一大堆提示信息
1XX:服务端已经成功接收到客户端的数据正在处理 你可以继续提交
2XX:200请求成功 服务端已经返回了你想要的数据
3XX:重定向(原本想访问A但是内部自动给你转到了B上面)
4XX:404请求资源不存在,403你当前不具备请求该资源的条件
5XX:500服务端内部错误
公司内部可以自己定制自己的响应状态码
==请求方式==:
1.get请求
朝服务器要资源 (获取数据)
类似于浏览器窗口输入www.baidu.com获取百度首页
2.post请求
朝服务端提交数据(提交数据)
类似于登录注册功能
扩展知识点:xml也可以书写前端页面 主要用于odoo框架中 书写企业内部管理软件(ERP)
==HTML注释==
注释是代码之母
单行注释:<!--单行-->
多行注释:<!--
多行注释1
多行注释2
-->
==HTML文档结构==
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
说明:
<!DOCTYPE html>声明为HTML5文档。
<html>、</html>是文档的开始标记和结束的标记。在它们之间是文档的头部(head)和主体(body)。
<head>、</head>head内放的内容不是给用户看的 是给浏览器去识别做相应操作的
<title>、</title>定义了网页标题,在浏览器标题栏显示。
<body>、</body>之间的文本是可见的网页主体内容,是浏览器展示给用户看的.==标签应该具备的属性==
==标签的分类==
第一种分类:
1.双标签
2.自闭和标签
第二种分类:
1.块级标签
独占一行 h1~h6 p br hr div
2.行内标签
u s i b span
注意:
通常块级标签内部可以嵌套任意的块级标签和行内标签
p虽然是块级标签,但是它的内部只能嵌套行内标签,不能嵌套块级标签.(如果嵌套了也没事,只是不符合html语法规范)
<title></title> 定义网页标题
<script></script> 定义JS代码或引入外部JS文件
<link/> 引入外部的css文件
<style></style> 定义内部样式表,支持直接写css代码
1.内部可以直接编写js代码
2.可以通过src属性引用外部js代码
<meta/> 定义网页原信息
Meta标签介绍:
<meta>元素可提供有关页面的元信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
<meta>标签位于文档的头部,不包含任何内容。
<meta>提供的信息是用户不可见的。
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1.http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!--指定文档的编码类型(需要知道)-->
<meta http-equiv="content-Type" charset=UTF8">
<!--2秒后跳转到对应的网址,注意引号(了解)-->
<meta http-equiv="refresh" content="2;URL=https://www.oldboyedu.com">
<!--告诉IE以最高级模式渲染文档(了解)-->
<meta http-equiv="x-ua-compatible" content="IE=edge">
2.name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转">
<meta name="description" content="牛逼网站">基本标签(块级标签和内联标签)
<b>加粗</b>
<i>斜体</i>
<u>下划线</u>
<s>删除线</s>
<h1>一级标题</h1>
<h2>二级标题</h2>
<p>独占一行</p>
<br> 换行
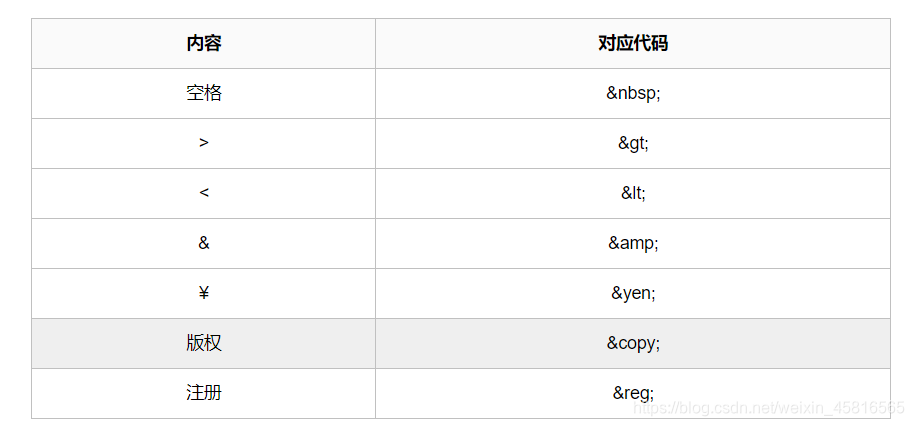
<hr> 分割线特殊字符

<p>往事如烟   岁月无声</p>
<p>a > b</p>
<p>a < b</p>
<p>a & b</p>
<p>人民币 ¥10000</p>
<p>版权识别 ©</p>
<p>注册商标 ®</p>div标签和span标签
这两个标签本身没有任何实际意义,是用来做前期的页面布局的
img标签
<img src="图片的路径"
alt="图片未加载成功时的提示"
title="鼠标悬浮时提示信息"
width="宽"
height="高 (宽高两个属性只用一个会自动等比缩放)"
>
<img src="https://i5.meizitu.net/2019/09/10a01.jpg" alt="是美女" title="美女啊" width="500">
注意:src
1.可以写一个网站图片地址
2.还可以写本地的图片地址
3.url(自动朝该url发送get请求要数据)a标签:超链接标签
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
URL:统一资源定位器,也被称为网页地址,是因特网上标准的资源的地址。
<a href="http://www.baidu.com" target="_blank">点我</a>
href属性内放指定目标网页地址。该地址可以有几种类型:
- 绝对URL - 指向另一个站点(比如 href="http://www.jd.com)
- 相对URL - 指当前站点中确切的路径(href="index.htm")
- 锚URL - 指向页面中的锚(href="#top")
target:默认在当前页跳转
_blank表示在新标签页中打开目标网页
_self表示在当前标签页中打开目标网页href 锚点功能
href不单单可以写url 也可以写另外一个a标签id值
点击就会跳转到该id值所对应的a标签所在的位置
<a href="" id="1">标题</a>
<a href="#1">回到标题</a>无序列表
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
type属性:
disc(实心圆点,默认值)
circle(空心圆圈)
square(实心方块)
none(无样式)有序列表
<ol start="2">
<li>第一项</li>
<li>第二项</li>
</ol>
注意:
start:设置序号的起始位置
type属性:
1 数字列表,默认值
A 大写字母
a 小写字母
Ⅰ大写罗马
ⅰ小写罗马标题列表
<d1>
<dt>标题1</dt>
<dd>内容1</dd>
<dd>内容2</dd>
<dt>标题2</dt>
<dd>内容1</dd>
<dd>内容2</dd>
</d1>表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
<table border="5">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>爱好</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">小汪</td>
<td>18</td>
<td>篮球</td>
</tr>
<tr>
<!-- <td>小包</td>-->
<td>19</td>
<td>足球</td>
</tr>
</tbody>
</table>
</body>
</html>
注意:
<table>:表格标签
<thead>:表格结构
<tbody>:表格数据
一个<tr>就是一行
<th>:加粗
<td>:不加粗
<border>: 表格边框.
<rowspan>: 单元格竖跨多少行
<colspan>: 单元格横跨多少列(即合并单元格)form标签:
获取用户输入(输入,选择,上传文件....)并且将数据打包发送给后端
action参数:用来控制数据提交的路径(到底朝哪个后端服务器提交数据)
三种写法:
1.不写 默认朝当前该页面所在的地址提交数据
2.全路径(https://www.baidu.com)
3.只写路径后缀(/index/)
method参数:控制提交方式
form表单默认是get请求 method = ‘get‘
你可以指定成post请求 method = ‘post‘
get请求和post都能够携带数据
区别:
get请求携带的数据都是直接拼接在url后面的,数据都是明文的,不能携带隐私信息
get请求携带的数据大小是有限制,post请求携带的数据是不可轻易看见
enctype参数:
控制的数据提交的编码格式
默认情况下form表单是不能够直接发送文件的
如果你要发送文件 必须将该参数有默认的urlencoded改成formdata
form表单上传文件需要注意:
1.method必须是post
2.enctype必须是formdata
input标签:
input标签用来获取用户输入,该标签是一个行内标签
type属性:
text 普通文本
password 密文
date 日期
radio 多选一
checkbox 多选多
checked 默认选中
reset 重置
button 普通按钮
submit 触发form表单提交动作
file 获取文件
注意:1.获取用户输入的标签是用value属性来存放用户的输入,获取用户输入的标签都应该有value属性, 就类似于是字典的key, value属性就类似于是字典的value
2.若想给input设置默认,可以直接给input标签加value
3.若想给input框设置提示信息
username:<input type="text" value="jason" placeholder="用户名">label标签
label通常是配合input一起使用的
for用来填写对应的input标签id值
点击label标签内的内容 会自动让对应的input标签 (聚焦)
<form action="">
<label for="d1">用户名:</label>
<input type="text" id="d1">
</form>select标签:下拉框
默认是单选的,一个个选项就是一个个option标签
<form action="">
<select name="city" id="city" > <!--multiple可以变成多选-->
<option value="1">北京</option>
<option selected="selected" value="2">上海</option> <!--selected 变成默认选项-->
<option value="3">广州</option>
<option value="4">深圳</option>
</select>
</form>textarea:多行文本
<form action="">
<textarea name="demo" id="memo" cols="30" rows="10">
默认内容
</textarea>
</form>能够触发form表单提交数据的按钮
<form action="">
<input type="submit">
<input type="submit" value="注册"> <!--可以通过value属性来指定按钮文本内容-->
<button>点我</button>
</form><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>注册功能</p>
<form action="">
<p>
<label for="d1">用户名:<input type="text" id="d1"></label>
</p>
<p>
<label for="d2">密码:<input type="text" id="d2"></label>
</p>
<p>生日:<input type="date"></p>
<p>性别:
男<input type="radio" name="gender">
女<input type="radio" name="gender" checked>
</p>
<p>
<input type="submit" value="注册">
<input type="reset" value="重置">
<input type="button" value="按钮">
<button>点我</button>
</p>
<p>爱好:
篮球 <input type="checkbox">
足球 <input type="checkbox">
乒乓球 <input type="checkbox">
</p>
<p>省份:
<select name="" id="">
<option value="">北京</option>
<option value="">上海</option>
<option value="">深圳</option>
</select>
</p>
<p>前女友
<select name="" id="" multiple>
<option value="">苍老师</option>
<option value="">波老师</option>
<option value="">小泽老师</option>
</select>
</p>
<p>个人简介:
<textarea name="" id="" cols="30" rows="10"></textarea>
</p>
<p>个人简历:
<input type="file">
</p>
</form>
</body>
</html>
标签:了解 点击 ldb 引擎 缩放 自己 个人简历 回车 电子
原文地址:https://www.cnblogs.com/baohanblog/p/12144145.html