标签:bsp property 结果 相关 引用 mes 业务逻辑 单实例 namespace
View中即UI界面,ViewModel中则是业务逻辑,两者之间通过数据绑定实现。
绑定分为数据绑定和命令绑定。
数据属性如TextBox,Slider等可以改变值的控件
命令属性如按钮
在wpf中,MvvM设计模式可以使用Prism提供的框架实现。Prism安装方式:
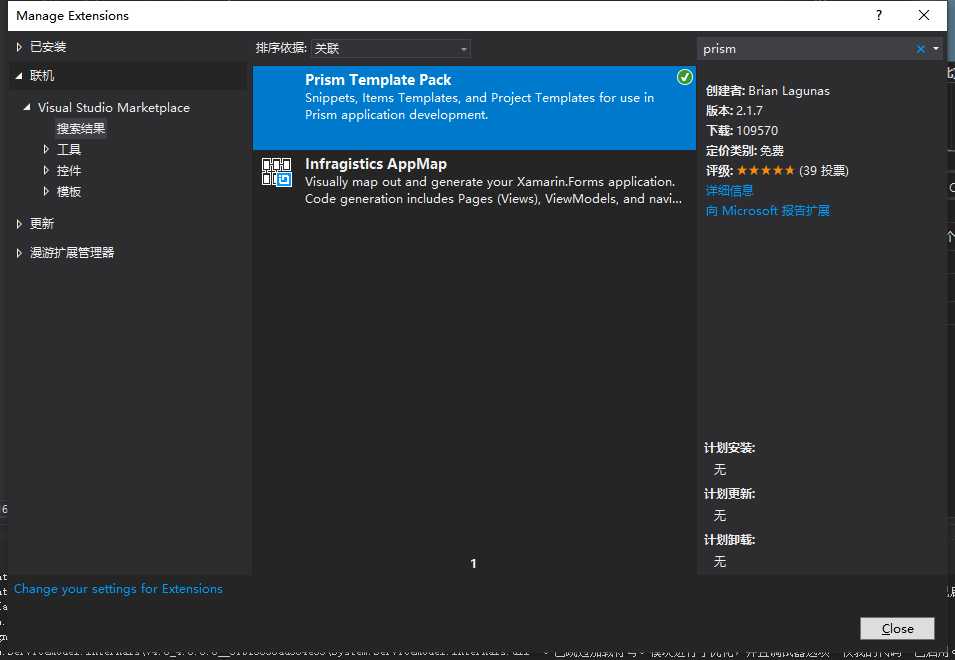
1.在菜单栏-扩展中安装Prism Template Pack

2.重新启动VS等待安装,并且新建Prism Blank App(wpf)

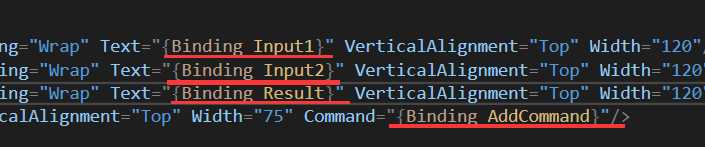
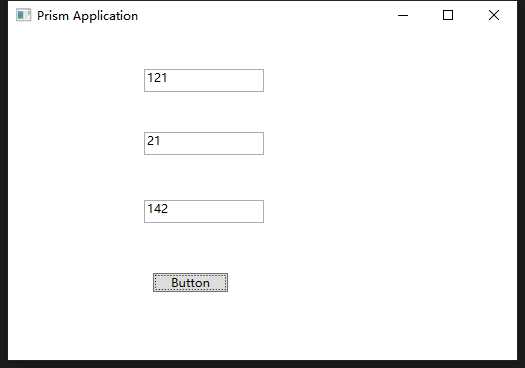
分析:3个textbox为数据属性,Button为命令属性。
using Prism.Commands; //添加引用
using Prism.Mvvm;
using System;
namespace MVVM.ViewModels
{
public class MainWindowViewModel : BindableBase
{
private string _title = "Prism Application";
public string Title
{
get { return _title; }
set { SetProperty(ref _title, value); }
}
private double input1; //添加数据属性
public double Input1
{
get { return input1; }
set { input1 = value; }
}
private double intput2; //添加数据属性
public double Input2
{
get { return intput2; }
set { intput2 = value; }
}
private double result;
public double Result //添加数据属性
{
get { return result; }
set {
result = value;
RaisePropertyChanged("Result"); //在Result值改变后通知Binding,Bing会改变与Result相关联的控件属性
}
}
public DelegateCommand AddCommand { get; set; }//添加命令属性委托
private void add()
{
this.Result = this.Input1 + this.Input2;
}
public MainWindowViewModel()
{
this.AddCommand = new DelegateCommand(new Action(add));//委托执行add
}
}
}


标签:bsp property 结果 相关 引用 mes 业务逻辑 单实例 namespace
原文地址:https://www.cnblogs.com/sclu/p/12144137.html