标签:isp elements rip 屏幕 position 通过 css label 重庆
在前面我们学习了JavaScript的基本语法,紧靠这些代码我们还无法实现浏览器的交互。也就是说我们还不能做出来平时常见到的网页交互。下面就需要引入一个新的知识点,也就是这一章要讲的:DOM。
BOM——Browser Object Module,是指浏览器对象模型。通过这个模型可以实现JavaScript和浏览器之间的对话,包括后面要学习的DOM,可以访问Html中的所有文档中的元素。
所有的浏览器都支持window对象,他表示浏览器窗口。所有的JavaScript全局对象,函数以及变量均自动成为window对象的成员。全局变量是window对象的属性,而全局函数是window对象的方法,我们可以这样试一下:
var name = ‘test‘; function fun(){ console.log(‘in fun‘); } console.log(window.name) window.fun()
常用window对象的方法
window.innerHeight //浏览器窗口内部高度 window.innerWidth //浏览器窗口内部宽度 window.open() //打开新页面 window.close() //关闭页面
navigator对象
浏览器对象,通过该对象可以判定用户所使用的浏览器,包括浏览器相关信息。但是浏览器会伪造这些信息,获得的信息有可能不太准确。了解即可。
navigator.appName //Web浏览器全称 navigator.appVersion //Web浏览器厂商和版本的详细字符串 navigator.userAgent //客户端绝大部分信息 navigator.platform //浏览器所在的操作系统
screen对象
屏幕对象,一般用来获得屏幕显示的信息,不是特别常用
screen.availHeight //可用屏幕高度 screen.availWidth //可用屏幕宽度
history对象
history对象包含了浏览器的历史,但是我们无法看具体的地址,只可以简单的用来进行前进或后退一个页面的切换功能。
history.forward() //前进一页 history.back() //后退一页
location对象
location对象用于获得当前页面的URL或者把浏览器重新定向到新的页面
location.href //获取当前页面的URL location.href="URL" //转到指定的URL页面 location.reload() //重新加载当前页面
弹出框
警告框
警告框用于确保用户可以得到某些信息,当警告框出现以后,用户必须点击确定按钮以后才可以进行操作。
alert(‘警告信息‘)
确认框
确认框常用于使用户可以验证或接受某些信息。当提示框出现后,用户必须点击确认后取消才可以继续操作。并且如果用户点击的是确认,则返回值为true,否则返回值为false。
confirm(‘是否年满18周岁‘)
提示框
常用于提示用户在进入页面前输入某个值。当鱼鱼输入完信息后点击确认则返回信息字符串,否则返回null
prompt(‘请在下方输入答案‘)
我们可以使用下面的计时器来实现延时执行代码的过程(定时事件)
单次触发的事件
语法
var timerID = setTimeout(‘JS语句‘,毫秒值)
setTimeout()方法会返回一个值,在上面的语句中,这个值被存储在timerID这个变量里,如果我们想要取消定时器的这个事件,可以通过这个变量名来操作
clearTimeout(timerID)
setTimeout()方法里的第一个参数是一个语句的字符串,注意一定是字符串,
var t = setTimeout(‘alert(123)‘,5000)
或者是直接调用一个函数(函数就不用加引号了)
function fun(){ console.log(123); } var timer1 = setTimeout(fun,5000)
周期性触发的事件setInterval()
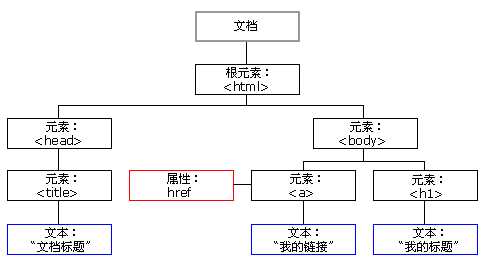
DOM是一套对文档内容进行抽象和概念化的方法,当网页被加载的时候,浏览器会创建页面的文档模型(Document Object Model),然后HTML DOM模型会被构造为对象的树。
HTML DOM树
下面的结构就是HTML DOM的树形结构

DOM标准规定HTML文档中每个成分都是一个节点(node),分为下面几种:
JavaScript可以通过DOM创建动态的HTML:
查找标签
直接获取标签
可以通过下面的代码查找标签
document.getElementById() //根据ID获取标签 document.getElementsByClassName() //根据class获取标签 document.getElementsByTagName() //根据标签名获取标签(p标签就用‘p‘,div就用‘div‘)
结合下面的页面代码可以试一下
<body> <div id="1" class="c1">1</div> <div id="2" class="c1">2</div> <div id="3">3</div> </body>
>document.getElementById(‘1‘) <<div id=?"1" class=?"c1">?1?</div>? >document.getElementsByClassName(‘c1‘) <HTMLCollection(2) [div#1.c1, div#2.c1] >document.getElementsByTagName(‘div‘) <HTMLCollection(3) [div#1.c1, div#2.c1, div#3]
间接查找
除了上面直接定位到要求的标签意外,还可以间接的定位标签
document.parentElement //获取父级标签元素 document.children //获取所有子标签(列表) document.firstElementChild //获取第一个子标签元素 document.lastElementChild //获取最后一个子标签元素 document.nextElementSibling //获取下一个标签元素 document.previousElementSibling //获取上一个标签元素
结合html文件看看是怎么用的
<body> <div id="1">1 <div class = ‘4‘>‘div1里面的第一个div‘</div> <div class = ‘5‘>‘div1里面的第二个div‘</div> <div class = ‘6‘>‘div1里面的第三个div‘</div> <div class = ‘7‘>‘div1里面的第四个div‘</div> </div> <div id="2">2</div> <div id="3">3</div> </body>
>var d1 = document.getElementById(‘1‘) <undefined >d = d1.children <HTMLCollection(4) [div.4, div.5, div.6, div.7] >d1.firstElementChild <<div class=?"4">?‘div1里面的第一个div‘?</div>? >d1.lastElementChild <<div class=?"7">?‘div1里面的第四个div‘?</div>?
其他几个的用法也都差不多。不再多说。
创建节点createElement
var d_new = document.createElement(‘div‘)
插入节点
节点创建以后要插入到相应的位置中,可以用append和insert两种方法
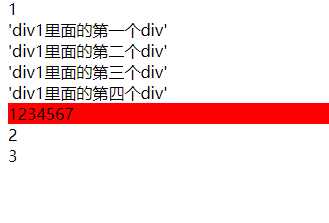
var d1 = document.getElementById(‘1‘) var d_new = document.createElement(‘div‘) d_new.style=‘background-color:red;‘ d_new.textContent = ‘1234567‘ d1.append(d_new)
这里用的是append,就是在最后添加一个标签效果就是下面的

而插入的语法是insertBefore(新标签,原标签)
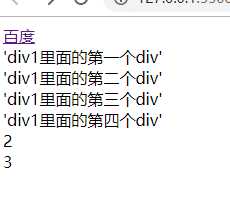
var d1 = document.getElementById(‘1‘) var dd1= d1.firstChild console.log(dd1) var d_new = document.createElement(‘a‘) d_new.href = ‘http://www.baidu.com‘ d_new.innerText = ‘百度‘ d1.insertBefore(d_new,dd1)
出来的效果

删除节点
可以直接删除元素或者删除父元素下的某个子元素
//结构如下: d1 dd1 dd2 d2 dd1.remoce() //删除dd1 d1.removeChild(dd1) //删除d1下的子元素并将其作为返回值返回
替换节点
语法
somenode.replaceChild(newcode,被替换的节点)
设置属性
内置属性的设置比较简单,直接用
元素.属性名 = "属性值"
但是要注意的是自定义的属性只能用下面几个方法
.setAttribute("属性名","属性值")
.getAttribute("属性名")
.removeAttribute("属性名")
没啥说的,直接看名字应该就明白怎么用。
文本操作
纯文本操作
纯文本内容,也就是只获得标签内部的字符文本,不包括标签
标签对象.innerText=‘‘ //设置标签内容文本 标签对象.innerText //获取标签内容文本
我们就按下面的html代码来看看
<body> <div id="1"> <div class = ‘4‘>‘div1里面的第一个div‘</div> <div class = ‘5‘>‘div1里面的第二个div‘</div> <div class = ‘6‘>‘div1里面的第三个div‘</div> <div class = ‘7‘>‘div1里面的第四个div‘</div> </div> <div id="2">2</div> <div id="3">3</div> </body> 还是上面的html文件,
先定义两个变量
var d1 = document.getElementById(‘1‘) var dd1= d1.firstElementChild
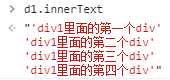
如果是下面的方法
d1.innerText
结论就是这样的

html文本操作
区别于上面的纯文本,我们还可以通过下面的方法获取html文本
元素.innerTHML //获取html文本 元素.inneHTML="<H1>新的文本</H1>" //直接写新的html文本
还是上面的代码,看看下面的例子

获取值的操作
下面几种标签在交互时是需要获取值的
我们先建立一个注册界面,html代码放在下面

<body> <form action=""> <label>用户名 <input type="text" name="username"> </label> <label>密码 <input type="password" name="pwd"> </label><br> <label>男 <input type="radio" name="gender" value="1"> </label> <label>女 <input type="radio" name="gender" value="0"> </label><br> <label>籍贯 <select name="from" id=""> <option value="010">北京</option> <option value="021">上海</option> <option value="022">天津</option> <option value="024">重庆</option> </select><br> </label> <label>备注 <textarea name="" id="" cols="30" rows="10"></textarea> </label> </form> </body>
class的操作
我们可以直接对一个元素class的子进行操作,比方我们有下面的一个d1(返回值是个列表),class的值为c1,c2,c3
<div class="c1 c2 c3"></div> var d1 = document.getElementsByTagName(‘div‘)
那就可以通过下面的方式进行操作
d1[0].className //返回字符串"c1 c2 c3" d1[0].className = ‘c11 //将d1[0]的class设置为‘c11’ d1[0].classList //返回值为DOMTokenList(3) ["c1", "c2", "c3", value: "c1 c2 c3"] d1[0].classList.remove(‘c1‘) //删除c2 d1[0].classList.add(‘c1‘) //添加类 d1[0].classList.contains(‘c2‘) //检查是否有’c2’这个类,存在返回true,否则返回false d1[0].classList.toggle(‘c3‘) //检查是否有c3这个类目,存在则返回false并将该值删除,不存在返回true并将该值添加到列表内
指定CSS的操作
下面的代码指定了如何对CSS进行操作
obj.style.backgroundColor="red"
JS操作CSS属性的规律
1.对于没有中横线的CSS属性一般可以直接用style.属性名就可以,比如
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
2.对于中间含有CSS的属性,将中横线后面的第一个字母换成大写即可,比如
background-color--->obj.style.backgroundColor
这些我们只做一个了解,在学了后面的JQuery以后是通过JQuery来操作的。
HTML4.0以后版本新加了事件触发浏览器中的动作(action),比方当用户点击了某个html元素以后启动一段JavaScript。
常用事件
下面这个事件属性列表,这些属性可以插入HTML标签来定义事件动作

onclick //点击事件 ondblclick //双击事件 onfocus //元素获得焦点 onblur //元素失去焦点 onchange //域的内容被改变 onkeydown //某个键被按下 onkeypress //某个键被按下并松开 onkeyup //某个键被松开 onload //页面或图片加载完成 onmousedown //鼠标键按下 onmousemove //鼠标移动 onmouseout //鼠标从元素移开 onmouseover //鼠标移动到某元素上 onselect //文本框中的文本被选中 onsubmit //确认按钮被点击,使用对象是form
有了事件,还要把事件和对应的函数进行绑定,先看看下面的案例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <style> .c1{height: 200px; width: 200px; border-radius:50%; background-color: red;} .c2{height: 200px; width: 200px; border-radius:50%; background-color: green;} </style> <div class="c1 c2" onclick="change(this);"></div> <script> function change(ths){ ths.classList.toggle(‘c2‘) } </script> </body> </html>
事件绑定函数方式
方式一:
<div onclick="fun();"> </div> <script> function fun(){} </script>
这里有个非常重要的知识点——实参this(可以看上面的案例)表示触发事件的当前元素,有些类似Python类里的self。而后面函数定义的时候的ths是形参。
方式二
第二种方式直接放一个例子吧,不抽象出来了
<div class="c1 c2"></div> <div class="c1 c2"></div> <div class="c1 c2"></div> <div class="c1 c2"></div> <script> function change(ths){ ths.classList.toggle(‘c2‘); } var divEles = document.getElementsByTagName(‘div‘); for (var i=0;i<divEles.length;i++){ divEles[i].onclick=function(){ this.classList.toggle("c2"); } } </script>
这种方式是用遍历列表的方式来对函数进行绑定。
案例一:定时器使用
定时器使用,设置一个按钮和文本框,点击按钮后开始显示时间,并且每一秒对时间进行刷新

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>定时器练习</title> </head> <body> <input type="text" id="i1"> <input type="button" id="b1" value="开始" onclick="startTimer()"> <input type="button" id="b2" value="停止" onclick="stopTimer()"> <script> //声明一个全局变量用来保存定时器ID var timer; //在input框内显示当前时间 function showTime(){ var nowTime = new Date(); var nowTimeStr = nowTime.toLocaleTimeString() var i1Ele = document.getElementById(‘i1‘) i1Ele.value = nowTimeStr; } //点击开始按钮使时间动起来 function startTimer(){ //用if判断是否有定时器存在,防止开始按钮被点击两下后存在多个定时器,但停止按钮每次只停止最后一个 if (timer === undefined){ timer = setInterval(showTime,1000) } } function stopTimer(){ clearInterval(timer) timer = undefined //清除timer的id,注意timer对应的ID还存在,只是改变了id里的值,配合前面的if使用 console.log(timer) } </script> </body> </html>
案例二:搜索框
淘宝、京东的搜索框一般都有个默认的被搜索对象,如果获取焦点以后就会变成空白


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>搜索框案例</title> </head> <body> <input type="text" id="i1" value="Uniqlo"> <script> var d1Ele = document.getElementById(‘i1‘); d1Ele.onfocus = function(){ this.value=‘‘; } d1Ele.onblur = function(){ if(!this.value.trim()){ this.value = ‘Uniqlo‘ } } </script> </body> </html>
案例三:select联动
需求:第一集select为省份,第二级select为城市,选择第一级以后第二级会随动

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>select联动</title> </head> <body> <select name="" id="s1"> <option value="">--请选择--</option> <option value="0">陕西</option> <option value="1">河南</option> </select> <select name="" id="s2"> <option value="">--请选择省份--</option> </select> <script> var data = {0:["西安","宝鸡","咸阳","延安"],1:["郑州","开封","洛阳"]} //给s1绑定事件 var s1Ele = document.getElementById(‘s1‘); var s2Ele = document.getElementById(‘s2‘) s1Ele.onchange=function(){ //先删除s2里的option标签 s2Ele.innerHTML = "" //获取值(省份),把对应的城市放在s2里 var areas = data[this.value]; for (var i=0;i<areas.length;i++){ var opEle = document.createElement("option"); //创建option标签 opEle.innerText = areas[i]; s2Ele.append(opEle); //把新建的标签添加到s2里 } } </script> </body> </html>
标签:isp elements rip 屏幕 position 通过 css label 重庆
原文地址:https://www.cnblogs.com/yinsedeyinse/p/12096227.html