标签:表单 元素 对齐 pre code ima 效果 alt image
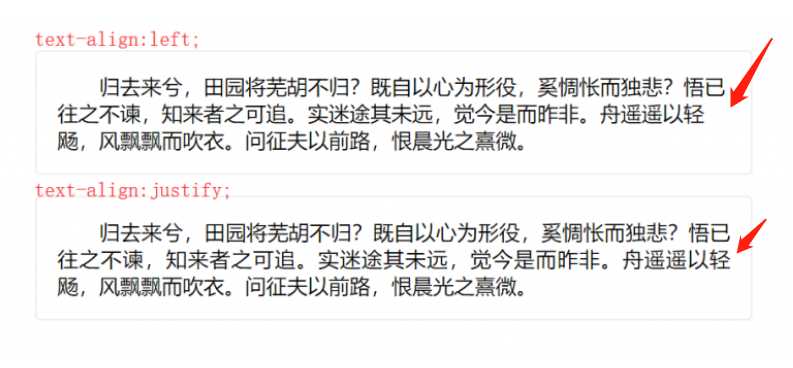
说起text-align,大家一定都不觉得陌生,我们常用关键字left、right、center实现行内元素相对父元素左、右、居中对齐,当然我们也使用justify来实现文本两端对齐。

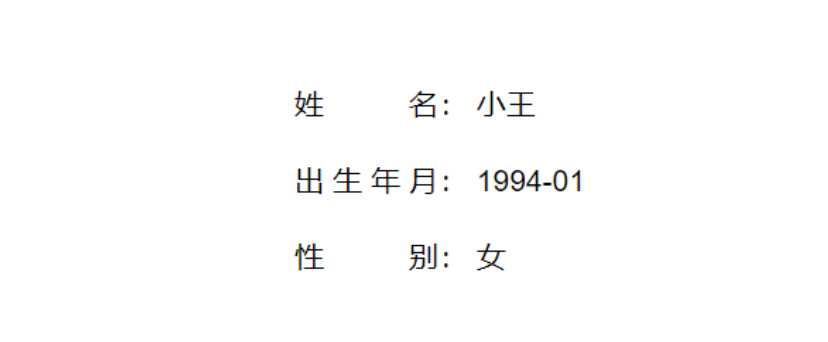
如上图,两端对齐相对于左对齐,视觉上显得整齐有序。但justify对最后一行无效,通常这样的排版对整段文字是极好的,我们并不希望当最后一行只有两个字时也两端对齐,毕竟这是不便于阅读的,那么当我们只有一行文本,但要实现单行文本两端对齐怎么解决(如下图的表单项效果)?

可以使用
text-align-last: justify;标签:表单 元素 对齐 pre code ima 效果 alt image
原文地址:https://www.cnblogs.com/var-chu/p/12147173.html