标签:自定义 auto 样式 成功 路径 声明 pre 微信 swiper
开发tab:
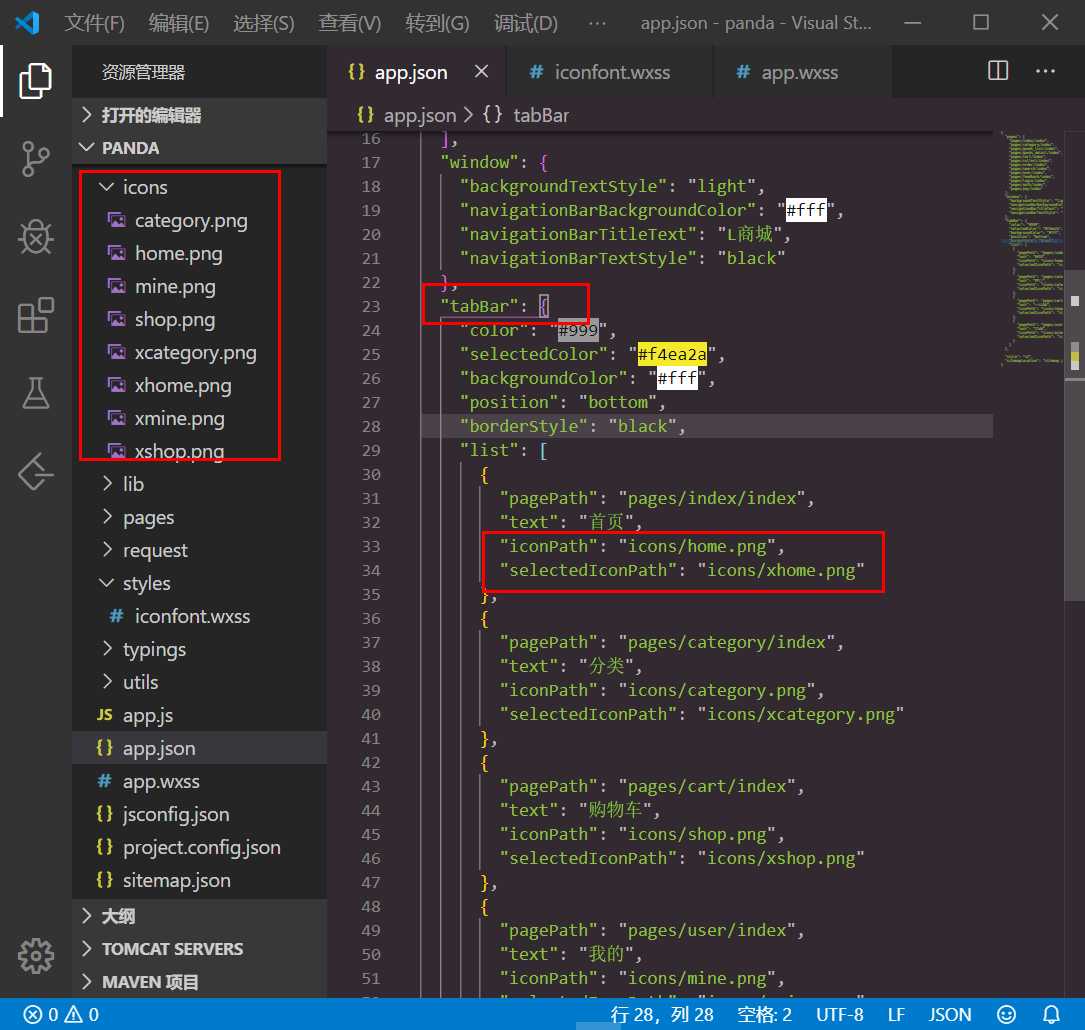
1.下载阿里图标到新建文件夹icons里面
2.在app.json里面的“windows”同层下设置tab:

默认样式的设置:小程序中不识别通配符*!
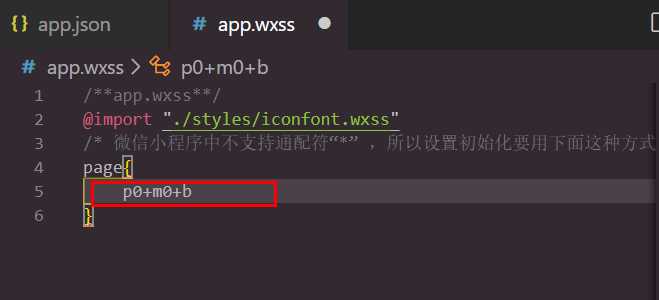
1.

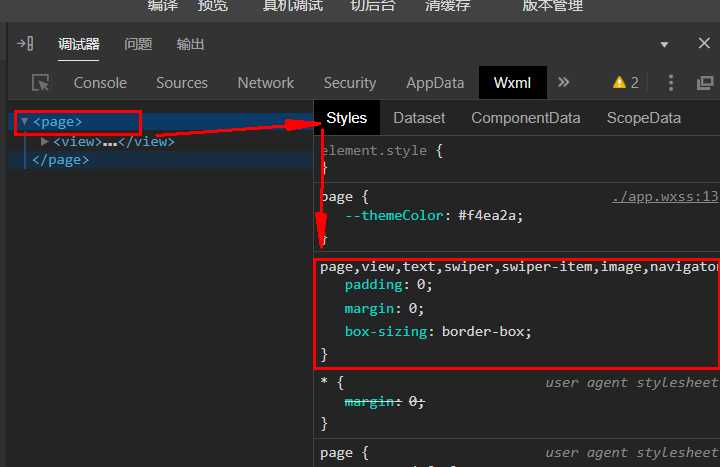
2.查看效果,其他确实是默认的了:

定义主题颜色:
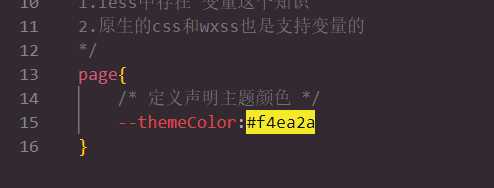
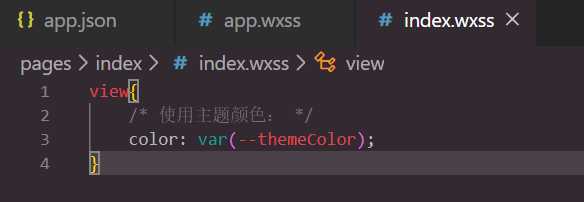
1.在全局appwxss中声明:

2.在页面中使用定义的这个主题颜色变量:

3.查看效果:

使用自定义组件:
1.新建组件
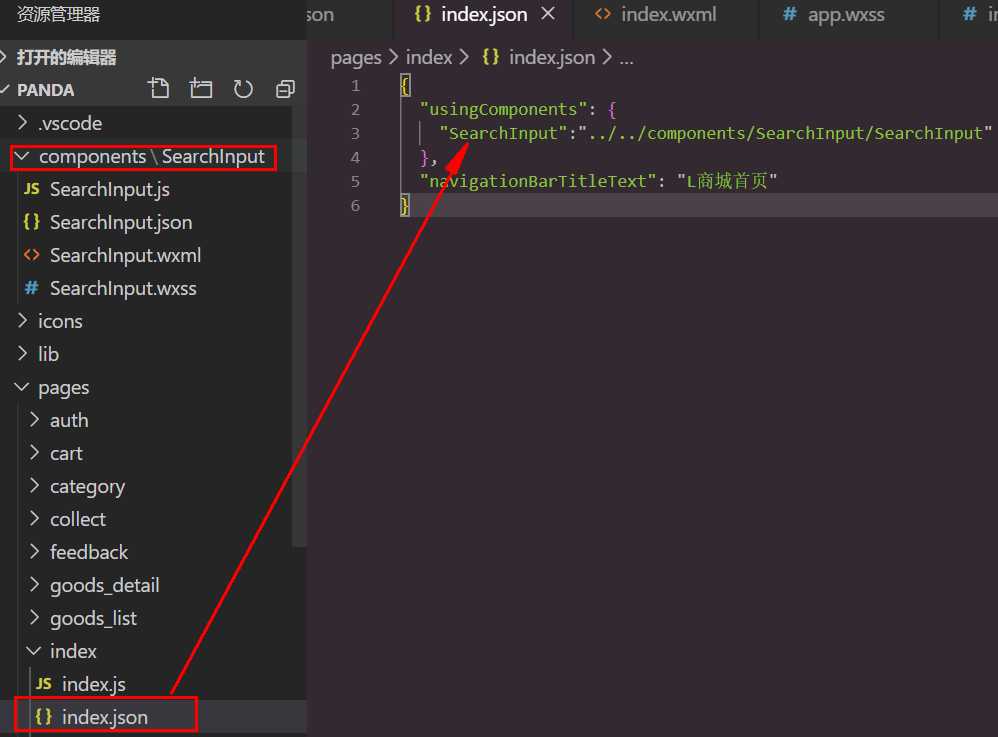
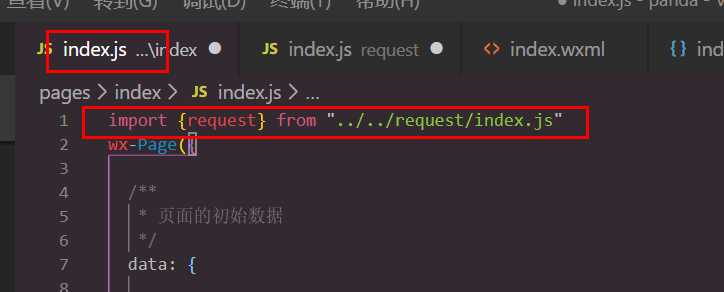
2.声明应用:
哪个页面要用该组件,就在哪个页面的json文件里面进行声明。
通过键值对的方式进行相对路径的引用。

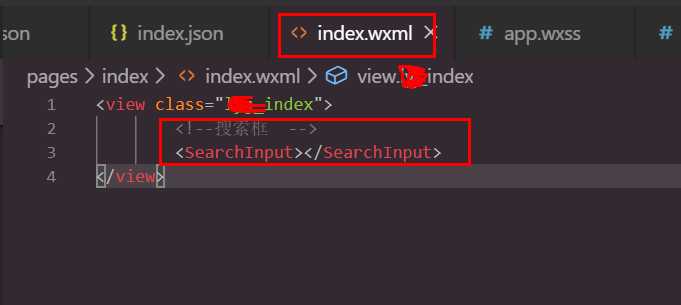
3.使用组件:
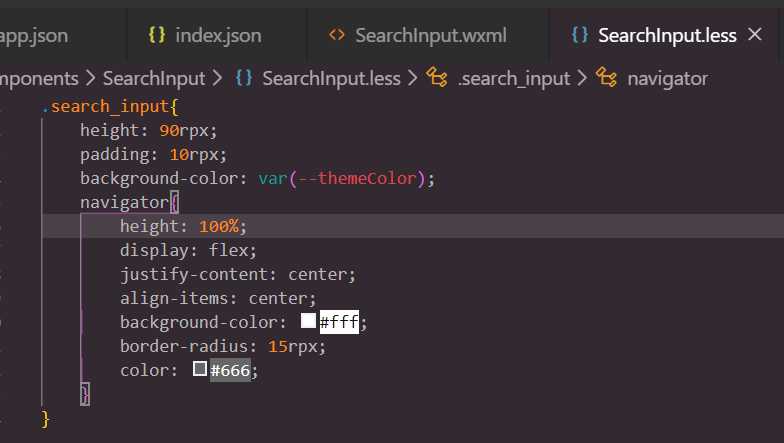
 4.为组件定义css样式,这里新建一个.less的样式文件,在里面抒写,写完保存后会自动生成一个wxss的文件:
4.为组件定义css样式,这里新建一个.less的样式文件,在里面抒写,写完保存后会自动生成一个wxss的文件:

轮播图:
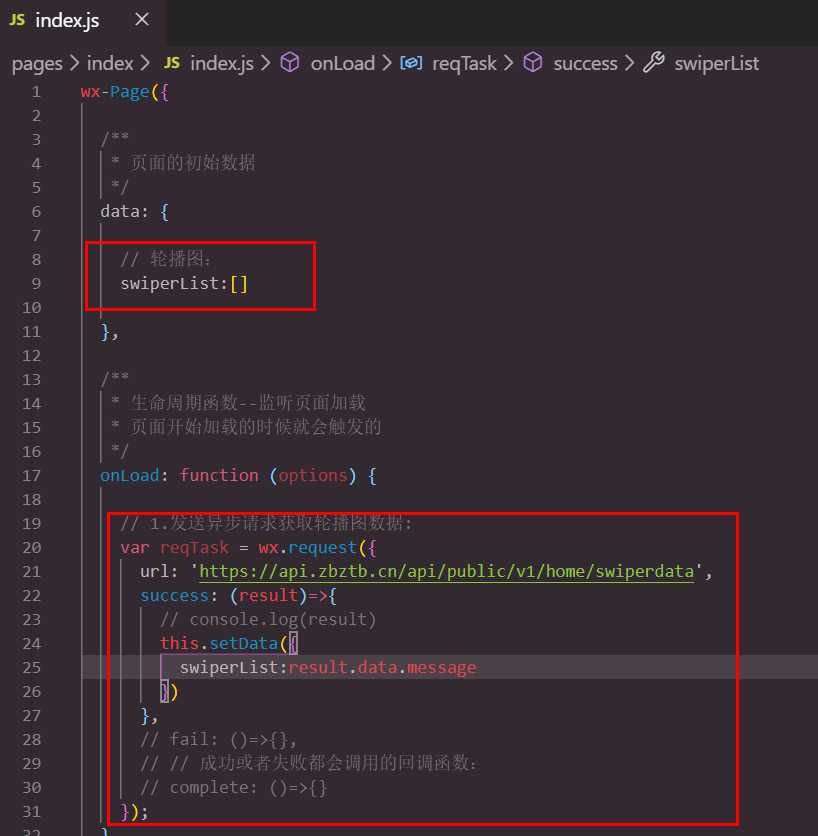
1.在页面的js文件中的data里面设置轮播图的列表,在页面一加载便发送异步请求或得图片信息:

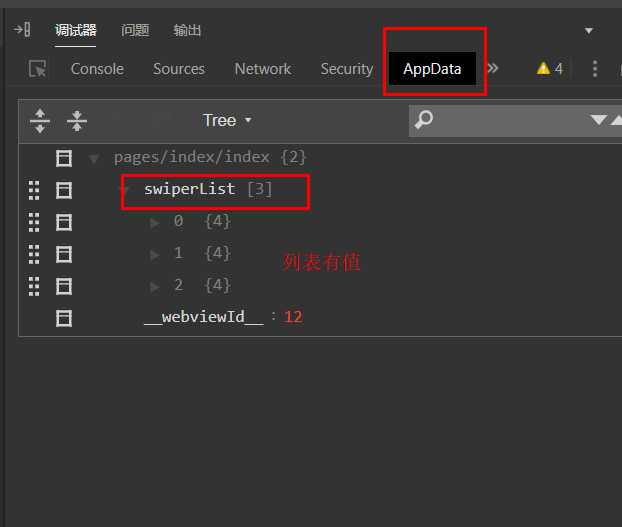
2.查看是否真的接受并赋值给列表了:

3.轮播图的动态渲染及样式自适应的设置:
.index_swiper{ swiper{ // width: 750rpx; height: 340rpx; image{ width:100%; } } }
对于可能出现的域名403没有权限的解决方法:
1.点击详情 -> 勾选不进行域名的合法校验。
2.或者:添加域名到小程序后台的白名单中(产品上线后推荐使用的方式):
进入到微信公众号开发平台->开发->服务器域名->request合法域名(在这里进行添加即可)
代码优化——避免异步请求的回调陷阱:
通过es6的promise解决:
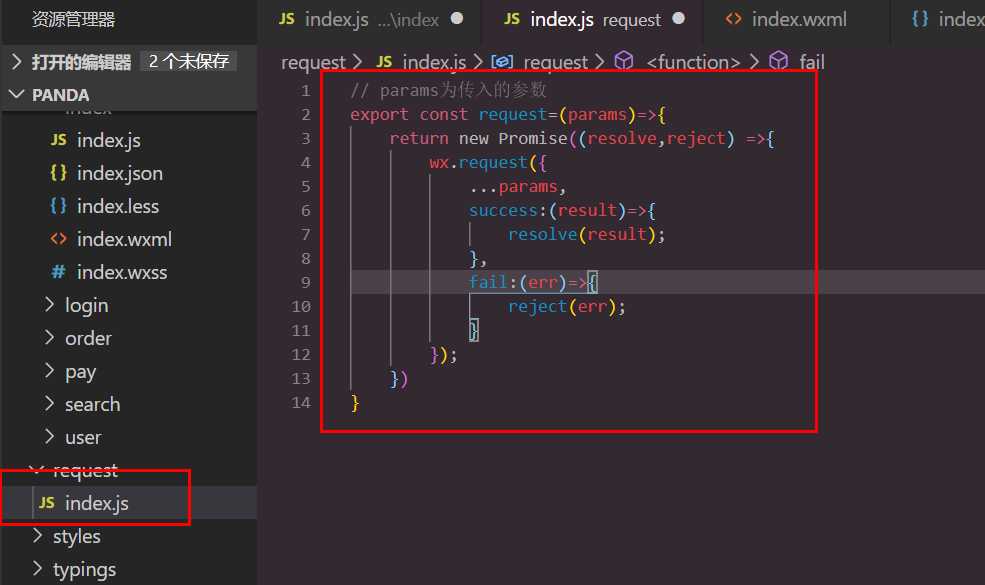
1.新建:

2.原先的请求方式:
// 1.发送异步请求获取轮播图数据: var reqTask = wx.request({ url: ‘https://api.zbztb.cn/api/public/v1/home/swiperdata‘, success: (result)=>{ // console.log(result) this.setData({ swiperList:result.data.message }) }, // fail: ()=>{}, // // 成功或者失败都会调用的回调函数: // complete: ()=>{} });
改用请求方式为:

request({url:"https://api.zbztb.cn/api/public/v1/home/swiperdata"})
.then(request => {
this.setData({
swiperList:result.data.message
})
})
//后期要嵌套调用的话,就多用几个.then:
//.then()
标签:自定义 auto 样式 成功 路径 声明 pre 微信 swiper
原文地址:https://www.cnblogs.com/lyjblogg/p/12144066.html