标签:题解 有用 ide ajax 信息 请求 col boot window
最近接手了一个新项目,采用了Spring Boot 前后端分离开发,勉强算是吧,因为我们没使用VUE。那么今天就遇到一个问题,登录之后把用户信息存放到了Session中,但是我在其他方法中从Session域再次拿用户信息时,却发现session中没有用户信息。经过调试发现每次Ajax请求过来后对应的session地址都不一样。所以说,有可能是每次请求带过来的Cookie不一样,造成后台认为前台的每次Ajax请求都是一个新的会话。
问题重现:
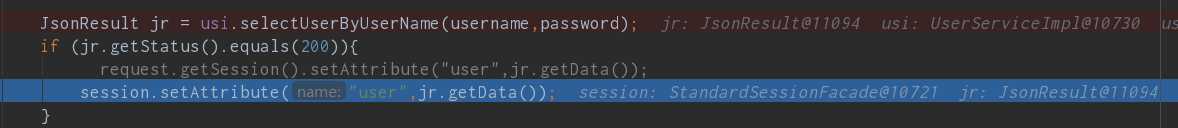
登录方法中用户验证成功后我把User这个对象存放到Session中(如下图所示)。可以看到下面session地址码为 10721

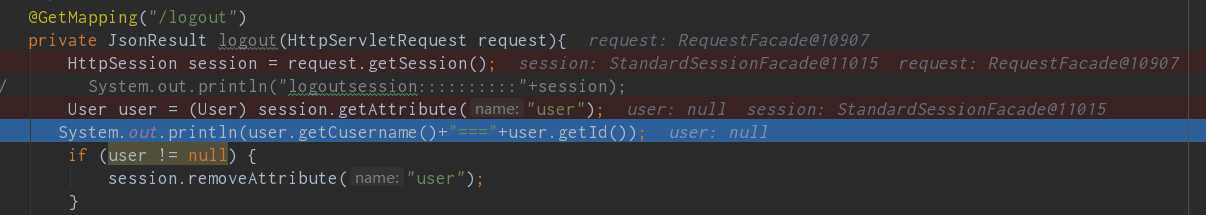
那么在后面请求中我从Session中取出这个User对象时,却发现session地址码变成了11015。这是一个新的session域,那我从这里面取User对象百分百拿不到啊。

解决方法:
登录页面(login.html)登录Ajax请求中,加上xhrFields: { withCredentials: true, } 如下面的代码所示。每个Ajax请求都要加!

1 $.ajax({ 2 type : ‘POST‘, 3 data : { 4 username: username, password: password 5 }, 6 xhrFields: { 7 withCredentials: true, 8 }, 9 url : "http://localhost:8888/user/login", 10 dataType : ‘json‘, 11 success : function(data){ 12 console.log(data); 13 window.location.href = "index.html"; 14 } 15 });
原因:上面登录Ajax请求成功后,跳转到index.html 页面,使用window.location.href = "index.html"请求跳转,没有携带之前的cookie信息,所以web 容器认为这是一个新的会话(不同源),于是就又创建了一个session。因为不同源所以每次获取session都会获得一个新的session。这其实是一个同源策略相关的问题,同源策略是浏览器的一个安全功能,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源。所谓的同源,指的是协议,域名,端口相同。浏览器处于安全方面的考虑,只允许本域名下的接口交互。
标签:题解 有用 ide ajax 信息 请求 col boot window
原文地址:https://www.cnblogs.com/soooohappy/p/12146965.html