标签:更新 sof tar 用户名 dep 提交 阿里云 sock registry
1、先配置好Docker阿里云加速,可以使用阿里云容器服务 (可自己在阿里云申请,要不然安装东西直接很慢)
注意:https://XXXX.mirror.aliyuncs.com为阿里云加速服务分配地址
sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.json <<-‘EOF‘
{
"registry-mirrors": ["https://XXXX.mirror.aliyuncs.com"]
}
EOF
sudo systemctl daemon-reload
sudo systemctl restart docker
2、安装Docker
使用脚本自动安装
$ curl -fsSL get.docker.com -o get-docker.sh $ sudo sh get-docker.sh --mirror Aliyun
3、安装JenKins
创建jenkins工作目录
mkdir /usr/local/jenkins
拉取jenkins镜像
docker pull jenkins/jenkins:lts
修改jenkins目录和docker目录权限,这里1000是容器中Jenkins 的用户 uid
chown -R 1000:1000 /usr/local/jenkins sudo chown -R 1000:1000 /var/run/docker.sock docker run -itd -p 8080:8080 -p 50000:50000 --name jenkins --privileged=true -v /usr/local/jenkins:/var/jenkins_home -v /usr/bin/docker:/bin/docker -v /var/run/docker.sock:/var/run/docker.sock jenkins/jenkins:lts
参数解释:
-p 8080:8080 -p 50000:50000 --映射jenkins端口
--name jenkins --容器名称自己命名
privileged=true --授予容器管理员权限
-v /usr/local/jenkins:/var/jenkins_home --映射jenkins目录
-v /usr/bin/docker:/bin/docker --映射docke目录 到时候需要在容器里执行docker命令
-v /var/run/docker.sock:/var/run/docker.sock --映射docker执行命令 到时候需要容器里执行docker命令。
配置JenKins
查看容器启动成功后,我们可以通过地址+端口访问刚刚运行的Jenkins
例如http://IP地址:8080
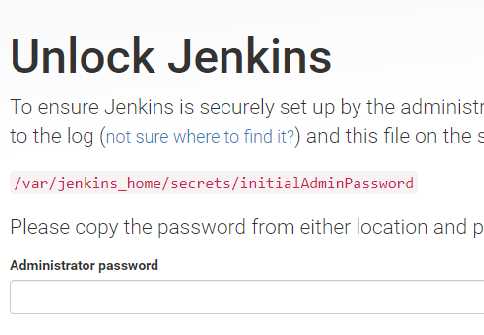
安装成功访问后会如下图所示。

提示首次访问需要密码,我们通过刚刚映射的Jenkins目录里查看这个默认密码。
默认密码路径:/usr/local/jenkins/secrets/ (注意前面usr/local/jenkins路径就是刚刚自己映射的目录)


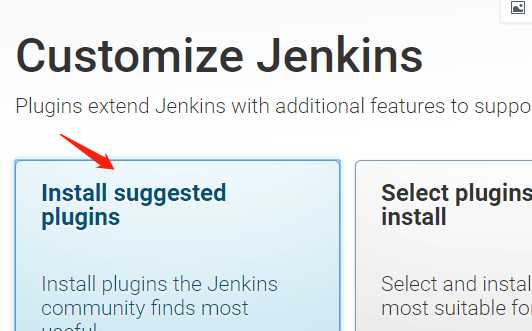
安装完成后创建一个用户名和密码,即可完成安装进入首页。

3. 创建项目
1、源代码编译发布工程
源代码发布工程即将源代码提交到git服务器,jenkins通过git拉取最新的源代码,并通过Dockerfile里的配置进行编译发布过程。然后通过Docker构建此镜像并运行到容器。
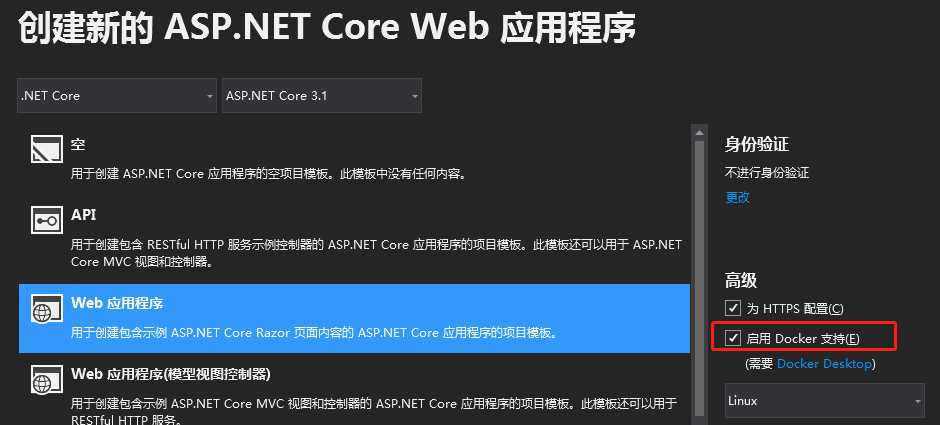
创建一个.Net Core Web项目。
创建项目的时候可以选择启用Docker支持。

默认的Dockerfile是有帮我们进行代码编译并发布动作的。所以默认的Dockerfile文件是适合和代码一起提交到服务器然后使用Docker进行构建镜像。
项目创建完成后随代码一起提交到git服务器。(svn等也都可以)
git项目目录,注意将Dockerfile复制到根目录。由于到时候构建镜像的时候就是从根目录执行的。
2、已编译的Release工程
已编译的Release工程,此种方式适合git或svn在局域网的;又不希望源代码不暴露到外网的需要。此种方式是将项目工程进行进行发布打包操作。例如java常见的打包成一个war包文件。.Net 就是生成对应的DLL 文件。
项目在发布之前我们对项目的Dockerfile文件属性做个更改,以便在发布时将此文件复制到发布时的目录。
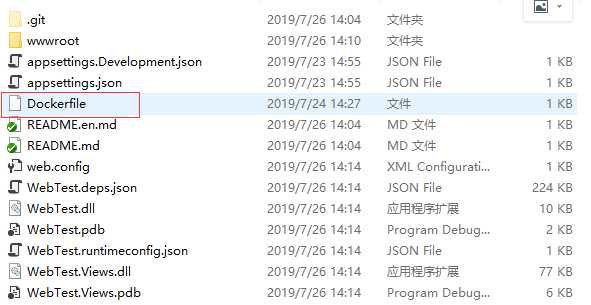
将发布文件发布到自己的git(或svn)目录,如下图所示的,一定要包含Dockerfile文件。发布后的文件,可以根据自己需要将没有更新DLL或者appsetting.json等文件剔除掉。只保留本次要更新的文件即可。

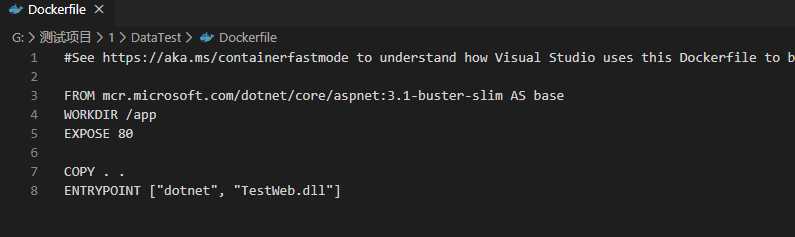
修改Dockerfile文件,因为默认的Dockerfile文件是包含编译发布的命令,所以这里要将这些相关命令操作删除掉;保留如下命令配置即可。

保存然后提交到所有文件到git服务器。
提交后的git目录。
建议:无论是代码编译发布工程还是已编译的Release工程,第一次使用Docker部署时最好先自己手动将这些文件拷贝到服务器,并手动构建对象并运行容器看是否成功;能否访问网站。也就是先不用Jenkins将这些流程自己手动走一遍,确保一些目录包括Dockerfile等都是配置正确的。
如只想将发布文件提交到git,可以下载git桌面版本,在本地新建项目,同步到git线上即可;
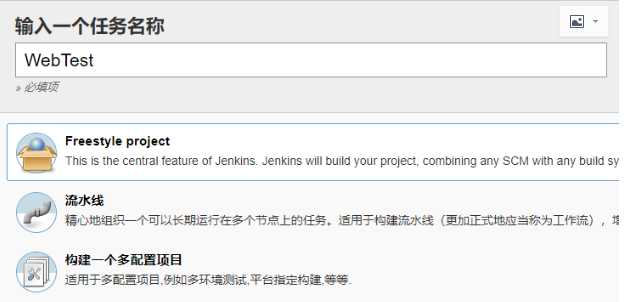
4. 创建JenKins任务
项目工程创建完成并提交到git服务器后,开始在Jenkins里面创建任务。

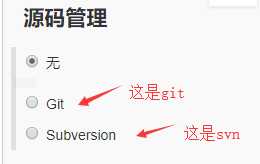
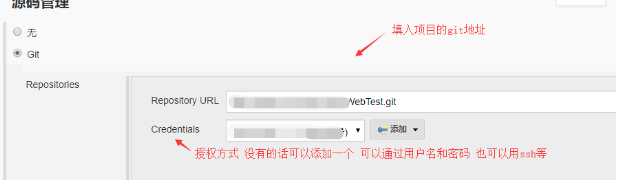
输入项目描述,源代码管理选择自己对应的即可。

我这里选择的git。第一次添加项目时需要添加一种授权方式点击右边添加按钮即可。

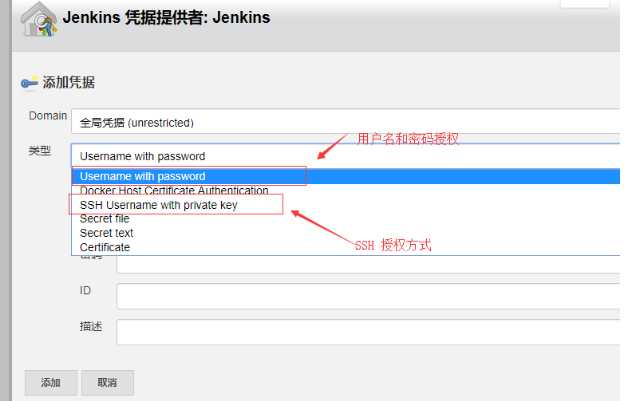
选择添加授权方式 常用的就是用户名加密码或者SSH方式。

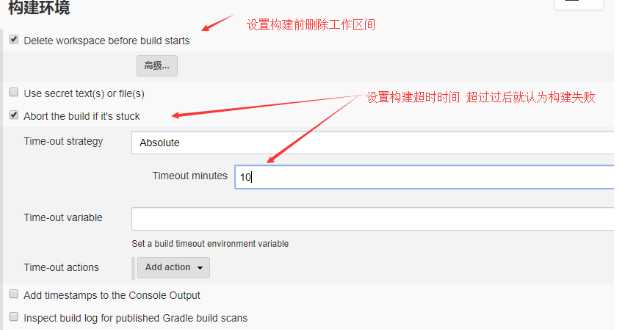
下一步设置构建环境

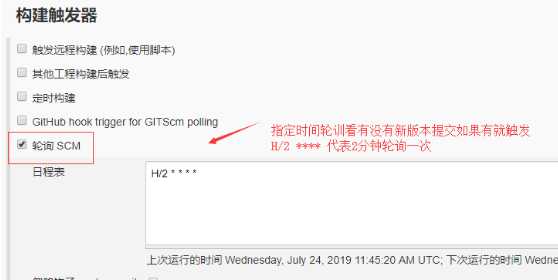
设置触发器,这里主要是设置自动触发条件,有定时构建、远程触发构建、轮询SCM。
这里只设置轮询SCM形式的,很简单的方式。意思是在指定间隔时间内会去轮询git或svn中版本是否有变化。如果有就立即构建该项目。其实就是做到只要代码提交了 则立刻就能自动构建项目进行发布;不在需要其他任何操作了。

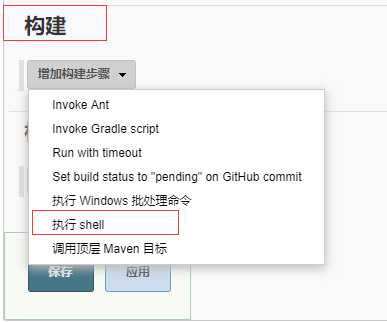
选择构建—>执行shell;当然我们这里是linux服务器所有多数选择执行shell。

添加shell 命令
#!/bin/bash # 获取短版本号 GITHASH=`git rev-parse --short HEAD` docker stop webtest docker rm webtest echo ---------------Building Docker Image...------------------ docker build -t webtest:$GITHASH . docker tag webtest:$GITHASH webtest:latest echo ---------------Launching Container...------------------ docker run --name webtest -d -p 8005:80 webtest:latest
应用--保存
在构建开始前,请确认已安装ASP.NET Core Runtime与.NET Core SDK
docker pull mcr.microsoft.com/dotnet/core/aspnet:3.1
docker pull mcr.microsoft.com/dotnet/core/sdk:3.1
请先提前安装,否则构建时可能会因无法安装而超时
自动开始构建了 注意jenkins这里时间是默认是utc时间。utc时间转换我们北京时间是要+8小时的。
蓝色图标代表构建成功,如果失败会是红色
查看控制台输出信息,尤其构建失败时能够从里面获取到失败原因等。

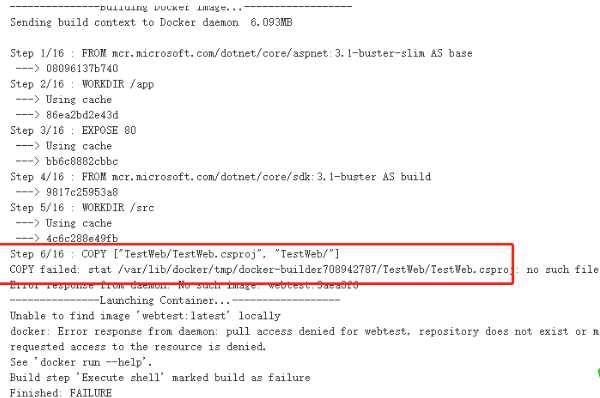
构建失败情况
1、ASPNETCORE项目发布中Dockfile文件中配置项没有修改

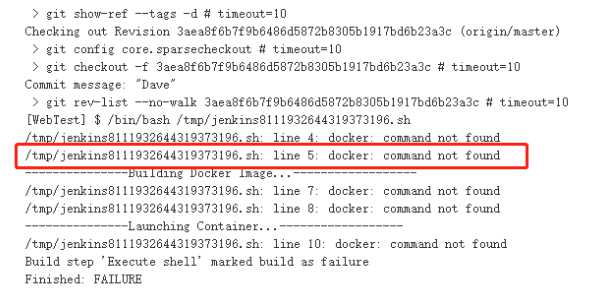
2、Docker命令不存在,目录权限没有设置

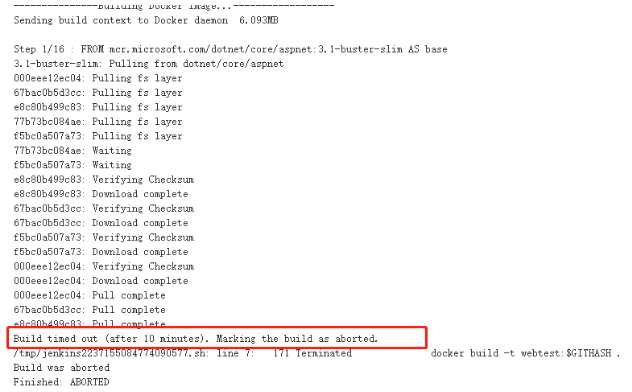
3、构建时超时,aspnetcore运行时没有安装

nginx安装
docker pull nginx:latest docker run --name nginx-test -p 8080:80 -d nginx
参数说明:
--name nginx-test:容器名称。
-p 8080:80: 端口进行映射,将本地 8080 端口映射到容器内部的 80 端口。
-d nginx: 设置容器在在后台一直运行。
nginx 代理设置
docker ps -a 获取nginx容器ID
docker exec -it 容器ID /bin/bash 进入容器
因为容器没有安装VIM,先安装VIM
apt-get update && apt-get install vim -y
进入/etc/nginx/conf.d
新建文件
vim xxxx.conf
server {
listen 80;
server_name example.com *.example.com;
location / {
proxy_pass http://localhost:5000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
可参考
https://docs.microsoft.com/zh-cn/aspnet/core/host-and-deploy/linux-nginx?view=aspnetcore-3.1
nginx -t 配置文件检测
nginx -s reload 更新配置文件
最后成果:

Linux下自动化部署ASP.NET CORE 3.1(Docker+Jenkins+Nginx)
标签:更新 sof tar 用户名 dep 提交 阿里云 sock registry
原文地址:https://www.cnblogs.com/zhoumeng0736/p/12149856.html