标签:selected contain 标识 对象 环境 data get ado 另一个
YUIDoc会根据你写的代码注释生成API文档。
YUIDoc是个NodeJS应用,能将你的JS代码中的注释生成HTML格式的API文档。事实上,不仅是JS,任何支持块注释的语言都能使用。
要安装YUIDoc,首先要安装好NodeJS,然后使用 npm -g install yuidocjs 即可安装YUIDoc。
YUIDoc从源文件的多行注释中抽取到文档内容。当然,你会有些注释不想成为文档的一部分,让YUIDoc知道你的注释是非常重要的,必须以两个*开头。如下:
主标签
开始讲主标签之前,必须明确一点,每个注释块中能切仅有一个主标签。描述了当前代码块的作用。
@module
@module标签描述了一组关联的类(JS中并不包含类,YUIDoc把构造器归纳成类)。如果我们用YUIDoc生成UDTWO的文档,那UDTWO对象就是个module,因为他同时管理Model、Collection、View和其他类。标签后面跟着写@module的名称:
/** * 此处以声明一个名为UDTWO的模块 * @module UDTWO */
注意:module需与method分开写,否则method无法被识别。
常用的一些标签:
| 标签 | 描述 |
|---|---|
| @module 1 | 标明当前文件模块,在这个文件中的所有成员将被默认为属于此模块,除非另外标明 |
| @submodule 1 | 针对模块的划分,处于@module之下 |
| @class | 标示一个类或一个函数 |
| @constructor | 当使用对象字面量形式定义类时,可使用此标签标明构造函数 |
| @callback | 标明此方法是一个回调函数 |
| @event | 标明一个可触发的事件函数,一个典型的事件是由对象定义的一组属性来标示。 |
| @constant | 常量标识 |
| @member/@var | 记录一个基本数据类型的成员变量 |
| @method | 标记一个方法或函数 |
| @param | 标记方法参数及参数类型 |
| @property | 标明一个对象属性 |
| @readonly | 只读 |
| @return | 标明返回值、类型及描述 |
| @type | 描述代码变量的类型 |
| @description | 如果在注释开始描述可省略此标签 |
| @enum | 一个类中属性的类型相同,使用此标签标明 |
| @example | 示例,代码可自动高了 |
| @exports | 标识此对象将会被导出到外部调用 |
| @ignore | 忽略此注释 |
| @link | 内联标签,创建一个标签。如‘{@link http://github.com Github}‘ |
| @name | 指定一段代码的名字,强制JsDoc使用此名称,而不是代码里的名称 |
| @namespace | 指定一个变量命名空间变量 |
| @static | 描述一个不需实例即可使用的变量 |
| @summary | 对描述信息的短的概述 |
| @throws | 描述方法将会出现的错误和异常 |
| @todo | 描述函数的功能和任务 |
| @tutorial | 插入一个指向向导教程的链接 |
| @see | 标签允许您引用可能与被记录的相关的另一个符号或资源 |
代码实例:
/** * 常用方法 * @module 常用方法 */ /** * 数组方法 * @class 数组方法 */ /** * * @method arr_splice * @name 切割数组前n个元素 * @param {Array} arr:需要切割的数组 * @param {Number} n:切割前n个元素 * @return {Array} arr:返回一个数组 */ function arr_splice(arr,n){//arr:数组,n:切割前n个 if(arr && arr.length>n){ let new_arr=arr.splice(n); return new_arr; }else{ return arr; } }; export{ arr_splice,//切割数组前n个元素 }
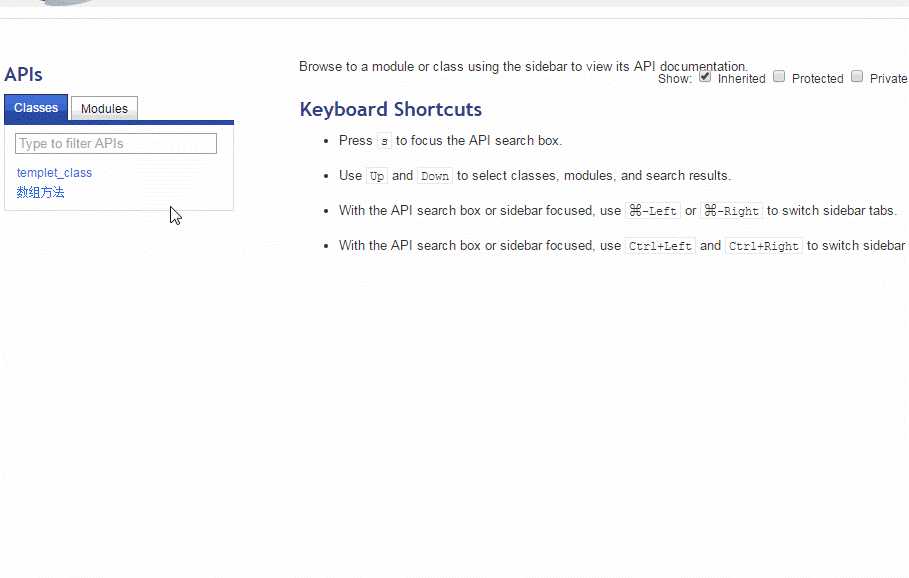
运行 yuidoc .,输出一个文档项目

标签:selected contain 标识 对象 环境 data get ado 另一个
原文地址:https://www.cnblogs.com/linfblog/p/12150743.html