标签:div oca 对象 api span flash json对象 介绍 alert
store.js 是一个兼容所有浏览器的 LocalStorage 包装器,不需要借助 Cookie 或者 Flash。store.js 会根据浏览器自动选择使用 localStorage、globalStorage 或者 userData 来实现本地存储功能。
本章介绍在vue中使用store.js
npm install storejs --save
可以全局引入,当然也可以分组件引入
为了方便使用,我们一般会在入口文件全局定义
Vue.prototype.$storeLocal = storeLocal;// 定义 localStorage 组件
然后在需要使用的组件中调用:
this.$storeLocal.set(‘local_test‘,{‘a‘:1,‘b‘:2});

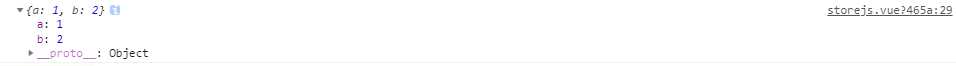
可以看到,我直接将一个json对象存储在了,storejs已经帮我们处理好了,也可直接使用:console.log(this.$storeLocal.get(‘local_test‘));
结果:

四、常用API
store.set(‘username‘, ‘marcus‘) store.get(‘username‘) store.remove(‘username‘) store.clear() store.set(‘user‘, { name: ‘marcus‘, likes: ‘javascript‘ }) var user = store.get(‘user‘) alert(user.name + ‘ likes ‘ + user.likes) // Get all stored values store.getAll().user.name == ‘marcus‘ // Loop over all stored values store.forEach(function(key, val) { console.log(key, ‘==‘, val) })
标签:div oca 对象 api span flash json对象 介绍 alert
原文地址:https://www.cnblogs.com/linfblog/p/12150762.html