标签:技术 -- 相同 原型对象 log 就是 属性 bsp code
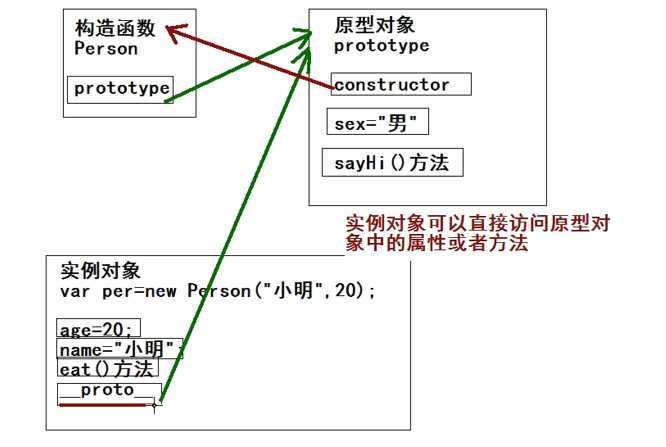
原型链是一种关系, 实例对象和原型对象之间的关系,关系是通过实例对象中浏览器使用的原型(__proto__)来联系的

//使用对象---->使用对象中的属性和对象中的方法,使用对象就要先有构造函数 //构造函数 function Person(name,age) { //属性 this.name=name; this.age=age; //在构造函数中的方法 this.eat=function () { console.log("吃好吃的"); }; } //添加共享的属性 Person.prototype.sex="男"; //添加共享的方法 Person.prototype.sayHi=function () { console.log("您好啊,怎么这么帅,就是这么帅"); }; //实例化对象,并初始化 var per=new Person("小明",20); per.sayHi(); //如果想要使用一些属性和方法,并且属性的值在每个对象中都是一样的,方法在每个对象中的操作也都是一样,那么,为了共享数据,节省内存空间,是可以把属性和方法通过原型的方式进行赋值 console.dir(per);//实例对象的结构 console.dir(Person);//构造函数的结构 //实例对象的原型__proto__和构造函数的原型prototype指向是相同的 //实例对象中的__proto__原型指向的是构造函数中的原型prototype console.log(per.__proto__==Person.prototype); //实例对象中__proto__是原型,浏览器使用的 //构造函数中的prototype是原型,程序员使用的 //原型链:是一种关系,实例对象和原型对象之间的关系,关系是通过原型(__proto__)来联系的
标签:技术 -- 相同 原型对象 log 就是 属性 bsp code
原文地址:https://www.cnblogs.com/jane-panyiyun/p/12151715.html