标签:插入数据 style serial har getname catch lag system width
一、题目:WEB界面链接数据库(未完全完成)
1.考试要求:

1登录账号:要求由6到12位字母、数字、下划线组成,只有字母可以开头;(1分)
2登录密码:要求显示“• ”或“*”表示输入位数,密码要求八位以上字母、数字组成。(1分)
3性别:要求用单选框或下拉框实现,选项只有“男”或“女”;(1分)
4学号:要求八位数字组成,前四位为“2018”开头,输入自己学号;(1分)
5姓名:输入自己的姓名;
5电子邮箱:要求判断正确格式xxxx@xxxx.xxxx;(1分)
6点击“添加”按钮,将学生个人信息存储到数据库中。(3分)
7可以演示连接上数据库。(2分)
二、设计思路:
1、首先在users.jsp代码中,用HTML写一个添加表单即可
2、在DBUtil.java文件编写中对数据库进行连接和关闭的操作
3、在Dao.java文件中编写向数据库中插入数据的SQL语句,以及判断Servelet.java中传递的数据是否为空。
4、在 users.jsp 文件中对表单用javascript进行form表单校验,将满足所有添加要求的数据传入Servelet.java中,用post方式传递。
5、在Selvlet.java 文件调用DBUtil.java文件和Dao.java文件,得到Dao.java中判断Servelet.java中传递的数据是否为空的函数,并进行二次表单校验。
6、Servelet.java中若数据合理,调用DBUtil.java的方法,连接数据库将数据通过参数的形式传递给在Dao.java文件中向数据库中插入数据的SQL语句,将数据添加到数据库。若添加成功,给出提示信息并返回users.jsp代码中action跳转的Servlet?method=add页面。若添加失败,给出提示信息并返回users.jsp代码中action跳转的Servlet?method=add页面。
1.
Dao.java
package Dao; import java.sql.Connection; import java.sql.Statement; import DBUtil.DBUtil; import Entity.User; public class Dao { public boolean add(User user) { //将数据插入数据库的SQL语句 String sql = "insert into uses1 (username,password,sex,name,stuname,email,xueyuan,xi,banji,year,address,addtext) values(‘"+ user.getUsername() + "‘,‘"+ user.getPassword() +"‘,‘"+ user.getSex() +"‘,‘"+user.getName() +"‘,‘"+ user.getStuname() +"‘,‘"+user.getEmail()+"‘,‘"+ user.getXueyuan() +"‘,‘"+user.getXi()+"‘,‘"+user.getBanji()+"‘,‘"+user.getYear()+"‘,‘"+user.getAddress()+"‘,‘"+user.getAddtext()+"‘)"; // 创建数据库链接 Connection conn = DBUtil.getConn(); Statement state = null; boolean f = false; int a = 0; try { state = conn.createStatement(); a=state.executeUpdate(sql); } catch (Exception e) { e.printStackTrace(); } finally { // 关闭z 连接 DBUtil.close(state, conn); } if (a > 0) { f = true; } return f; } }
2、DBUtil.java文件
package DBUtil; import java.sql.Connection; import java.sql.DriverManager; import java.sql.PreparedStatement; import java.sql.ResultSet; import java.sql.SQLException; import java.sql.Statement; /** * @author Hu * */ public class DBUtil { public static String db_url = "jdbc:mysql://localhost:3306/user?serverTimezone=UTC";//登录数据库 public static String db_user = "root"; public static String db_pass = "123"; public static Connection getConn () { Connection conn = null; try { Class.forName("com.mysql.cj.jdbc.Driver");//加载驱动 conn = DriverManager.getConnection(db_url, db_user, db_pass); } catch (Exception e) { e.printStackTrace(); } return conn; } /** * 关闭与数据库的连接 * @param state * @param conn */ public static void close (Statement state, Connection conn) { if (state != null) { try { state.close(); } catch (SQLException e) { e.printStackTrace(); } } if (conn != null) { try { conn.close(); } catch (SQLException e) { e.printStackTrace(); } } } public static void close (ResultSet rs, Statement state, Connection conn) { if (rs != null) { try { rs.close(); } catch (SQLException e) { e.printStackTrace(); } } if (state != null) { try { state.close(); } catch (SQLException e) { e.printStackTrace(); } } if (conn != null) { try { conn.close(); } catch (SQLException e) { e.printStackTrace(); } } } public static void main(String[] args) throws SQLException { Connection conn = getConn(); PreparedStatement pstmt = null; ResultSet rs = null; String sql ="select * from users"; pstmt = conn.prepareStatement(sql); rs = pstmt.executeQuery(); if(rs.next()){ System.out.println("空"); }else{ System.out.println("不空"); } } }
3、User.java(用户属性类)文件
package Entity; public class User { private String username; private String password; private String sex; private String name; private String stuname; private String email; private String xueyuan; private String xi; private String banji; private String year; private String address; private String addtext; public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public String getSex() { return sex; } public void setSex(String sex) { this.sex = sex; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getStuname() { return stuname; } public void setStuname(String stuname) { this.stuname = stuname; } public String getEmail() { return email; } public void setEmail(String email) { this.email = email; } public String getXueyuan() { return xueyuan; } public void setXueyuan(String xueyuan) { this.xueyuan = xueyuan; } public String getXi() { return xi; } public void setXi(String xi) { this.xi = xi; } public String getBanji() { return banji; } public void setBanji(String banji) { this.banji = banji; } public String getYear() { return year; } public void setYear(String year) { this.year = year; } public String getAddress() { return address; } public void setAddress(String address) { this.address = address; } public String getAddtext() { return addtext; } public void setAddtext(String addtext) { this.addtext = addtext; } public User() {} public User(String username,String password,String sex,String name,String stuname,String email,String xueyuan, String xi,String banji,String year,String address,String addtext) { this.username=username; this.password=password; this.sex=sex; this.name=name; this.stuname=stuname; this.email=email; this.xueyuan=xueyuan; this.xi=xi; this.banji=banji; this.year=year; this.address=address; this.addtext=addtext; } }
4、Servlet.java文件
package Servlet; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import Dao.Dao; import Entity.User; @WebServlet("/Servlet") public class Servlet extends HttpServlet { private static final long serialVersionUID = 1L; public Servlet() { super(); } protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { req.setCharacterEncoding("utf-8"); String method = req.getParameter("method"); if ("add".equals(method)) { add(req, resp); } } public void add(HttpServletRequest req, HttpServletResponse resp) throws IOException, ServletException{ req.setCharacterEncoding("utf-8"); String username = req.getParameter("username"); String password = req.getParameter("password"); String sex = req.getParameter("sex"); String name = req.getParameter("name"); String stuname = req.getParameter("stuname"); String email = req.getParameter("email"); String xueyuan = req.getParameter("xueyuan"); String xi= req.getParameter("xi"); String banji= req.getParameter("banji"); String year= req.getParameter("year"); String address= req.getParameter("address"); String addtext= req.getParameter("addtext"); //调用用户属性类 User user = new User(username,password,sex,name,stuname,email,xueyuan,xi,banji,year,address,addtext); //接受判断函数返回值 Dao dao =new Dao(); boolean f=dao.add(user); //提示信息 if(f) { req.setAttribute("message", "注册成功!"); req.getRequestDispatcher("users.jsp").forward(req,resp); } else { req.setAttribute("message", "已有账号,重复登录!"); req.getRequestDispatcher("users.jsp").forward(req,resp); } } }
5、users.jsp文件
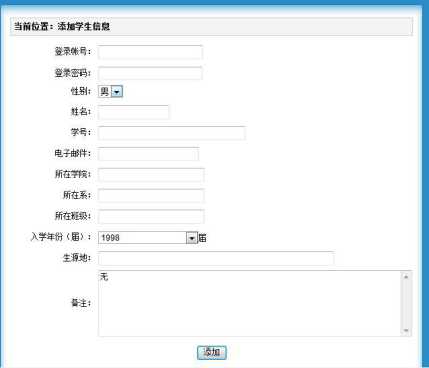
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script> //表单校验 function check() { flag=0; var rep = /^[\w\u4e00-\u9fa5]{6,8}$/; //判断字符串是否为数字和字母组合 var myPattern = new RegExp("^[a-zA-Z]"); // 以英文字母开头 var username = document.getElementById("username").value; //alert(username.length); if(!(username.length>5&&username.length<13)){ alert("用户名长度错误!");return false; } else if(!(rep.test(username))){ alert("用户名组成内容错误!");return false; }else if(!(myPattern.exec(username))){ alert("用户名开头必须是字母!");return false; } var password = document.getElementById("password").value; if(password.length<8){ alert("密码长度错误"); return false; } var stuname = document.getElementById("stuname").value; if(stuname.length!=8){ alert("学号长度错误!"); return false; } if(stuname [0]==‘2‘&&stuname[1]==‘0‘&&stuname[2]==‘1‘&&stuname[3]==‘8‘){ flag++; } else{ alert("学号格式错误!"); return false; } var email = document.getElementById("email").value; if(/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/.test(email)){ flag++; } else{ alert("邮箱格式错误!"); return false; } //标志法判断是否添加成功 if(flag>1){ alert("添加成功"); return true; } else{ alert("添加失败"); return false; } } </script> </head> <body> <table border="0px" cellpadding="10px" cellspacing="0px" style="width: 50%;margin:auto;background:rgb(195,195,195)" bordercolor="red" > <form action="Servlet?method=add" method="post" onsubmit="return check()"> <caption>当前位置:添加学生信息</caption> <tr> <td>登录账号:</td> <td><input type="text" name="username" id="username"></td> </tr> <tr> <td>登录密码:</td> <td><input type="password" name="password" id="password" ></td> </tr> <tr> <td>性别:</td> <td> <select name="sex"> <option value="男">男</option> <option value="女">女</option> </select> </td> </tr> <tr> <td>姓名:</td> <td><input type="text" name="name"></td> </tr> <tr> <td>学号:</td> <td><input type="text" name="stuname" id="stuname"></td> </tr> <tr> <td>电子邮箱:</td> <td><input type="text" name="email" id="email"></td> </tr> <tr> <td>所在学院:</td> <td><input type="text" name="xueyuan"></td> </tr> <tr> <td>所在系:</td> <td><input type="text" name="xi"></td> </tr> <tr> <td>所在班级:</td> <td><input type="text" name="banji"></td> </tr> <tr> <td>入学年份(届):</td> <td> <select name="year"> <option value="1998">1998</option> <option value="1999">1999</option> <option value="2000">2000</option> <option value="2001">2001</option> <option value="2002">2002</option> <option value="2003">2003</option> <option value="2004">2004</option> <option value="2005">2005</option> <option value="2006">2006</option> <option value="2007">2007</option> <option value="2008">2008</option> <option value="2009">2009</option> <option value="2010">2010</option> <option value="2011">2011</option> <option value="2012">2012</option> <option value="2013">2013</option> <option value="2014">2014</option> <option value="2015">2015</option> <option value="2016">2016</option> <option value="2017">2017</option> <option value="2018">2018</option> <option value="2019">2019</option> </select> </td> </tr> <tr> <td>生源地:</td> <td><input type="text" name="address"></td> </tr> <tr> <td> 备注: </td> <td> <input type="text" name="addtext" > </td> </tr> <tr> <th colspan="2"> <input type="submit" value="添加"> </th> </tr> </form> </table> </body> </html>
标签:插入数据 style serial har getname catch lag system width
原文地址:https://www.cnblogs.com/xk1013/p/12152102.html