标签:span 原型对象 code 也会 mic 一个人 function 一个 之间
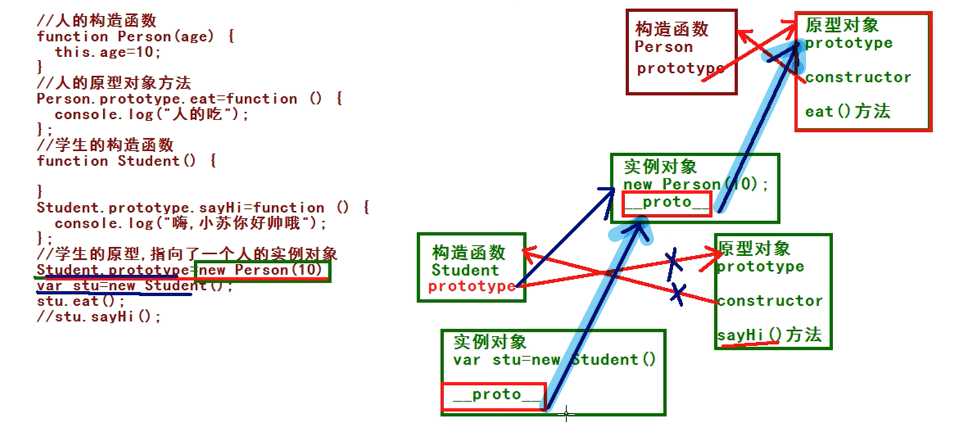
实例对象的原型__proto__指向的是该对象所在的构造函数的原型对象
构造函数的原型对象(prototype)指向如果改变了, 实例对象的原型(__proto__)指向也会发生改变
原型的指向是可以改变的
实例对象和原型对象之间的关系是通过__proto__原型来联系起来的,这个关系就是原型链

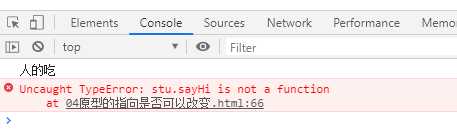
//人的构造函数 function Person(age) { this.age=10; } //人的原型对象方法 Person.prototype.eat=function () { console.log("人的吃"); }; //学生的构造函数 function Student() { } Student.prototype.sayHi=function () { console.log("嗨,小苏你好帅哦"); }; //学生的原型,指向了一个人的实例对象 Student.prototype=new Person(10); var stu=new Student(); stu.eat(); stu.sayHi(); //原型指向可以改变 //实例对象的原型__proto__指向的是该对象所在的构造函数的原型对象 //构造函数的原型对象(prototype)指向如果改变了,实例对象的原型(__proto__)指向也会发生改变 //原型的指向是可以改变的 //实例对象和原型对象之间的关系是通过__proto__原型来联系起来的,这个关系就是原型链

标签:span 原型对象 code 也会 mic 一个人 function 一个 之间
原文地址:https://www.cnblogs.com/jane-panyiyun/p/12152006.html