标签:nec led put cti class scrollto mic ready 12px
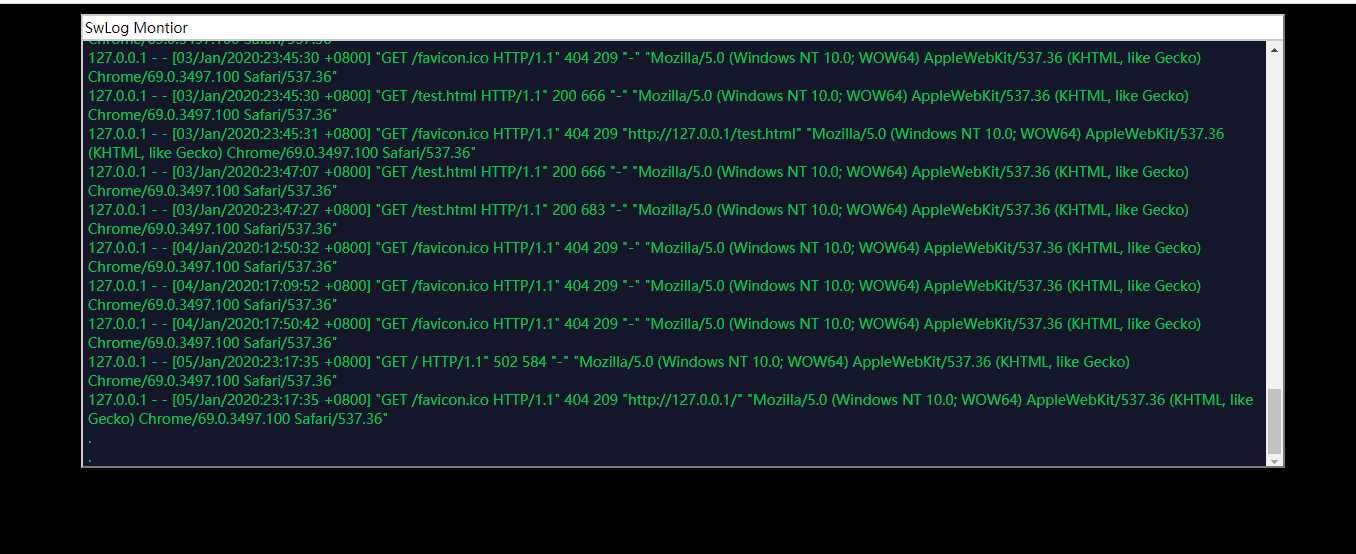
模拟命令行的界面效果,使用swoole作为websocket的服务,重新做了下html的界面效果

<html> <head> <title>SwLog Montior-菜地</title> </head> <style> @charset "utf-8"; body { background-color:#000; margin:0px; padding:0px; color:rgb(0,198,83); font:"微软雅黑"; font-size:14px; } .window { border:2px #ccc outset; width:1200px; height:450px; background-color:rgb(20,23,41); margin: 10px auto; overflow:hidden; } .title { background-color:#fff; padding:2px; color: #000; } #text { background-color:rgb(20,23,41); border-top:#ccc outset 2px; height:420px; overflow-y:scroll; padding:5px; } ul { margin:0px; padding:0px; list-style:none;} input { background-color:#000; border:0; color:#fff; outline:none; /*font-size:12px;*/ width:100%; } </style> <script src="reconnecting-websocket.min.js"></script> <script src="http://code.jquery.com/jquery-1.10.2.min.js"> </script> <script> $(document).ready(function(){ var wsuri = "ws://192.168.1.102:9501"; var sock = new ReconnectingWebSocket(wsuri); sock.debug = true; sock.timeoutInterval = 5400; //建立连接后触发 sock.onopen = function() { console.log(" 建立连接后触发 connected to " + wsuri); $("ul").append("<li>connected to "+wsuri+" success</li>"); } // 关闭连接时候触发 sock.onclose = function(e) { console.log("关闭连接时候触发 connection closed (" + e.code + ")"); $("ul").append("<li>disconnected to "+wsuri+"...</li>"); } // 收到消息后触发 sock.onmessage = function(e) { console.log("收到消息后触发 message received: " + e.data); $("ul").append("<li>"+e.data+"</li>"); var scrollHeight = $(‘#text‘).prop("scrollHeight"); $(‘#text‘).scrollTop(scrollHeight,420); } //发生错误的时候触发 sock.onerror=function (e) { console.log("发生错误时候触发"+wsuri); $("ul").append("<li>connected to "+wsuri+" failed</li>"); var scrollHeight = $(‘#text‘).prop("scrollHeight"); $(‘#text‘).scrollTop(scrollHeight,420); } $(document).keyup(function(event){ if(event.keyCode ==13){ $("ul").append("<li>.</li>"); var scrollHeight = $(‘#text‘).prop("scrollHeight"); $(‘#text‘).scrollTop(scrollHeight,420); } }); }); </script> </head> <body> <div class="window"> <div class="title"> <span>SwLog Montior</span> </div> <div id="text"> <ul> <li>Welcome...</li> </ul> </div> </div> </body> </html>
标签:nec led put cti class scrollto mic ready 12px
原文地址:https://www.cnblogs.com/taoshihan/p/12154317.html