标签:数据共享 就是 改变 数据 构造 方案 function his 类别
为了数据共享, 改变原型指向, 做到了继承---通过改变原型指向实现的继承
缺陷: 因为改变原型指向的同时实现继承, 直接初始化了属性,继承过来的属性的值都是一样的了, 所以,这就是问题
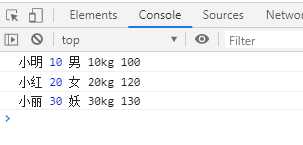
function Person(name, age, sex, weight) { this.name = name; this.age = age; this.sex = sex; this.weight = weight; } Person.prototype.sayHi = function () { console.log("您好"); }; function Student(name, age, sex, weight, score) { //借用构造函数 Person.call(this, name, age, sex, weight); this.score = score; } var stu1 = new Student("小明", 10, "男", "10kg", "100"); console.log(stu1.name, stu1.age, stu1.sex, stu1.weight, stu1.score); var stu2 = new Student("小红", 20, "女", "20kg", "120"); console.log(stu2.name, stu2.age, stu2.sex, stu2.weight, stu2.score); var stu3 = new Student("小丽", 30, "妖", "30kg", "130"); console.log(stu3.name, stu3.age, stu3.sex, stu3.weight, stu3.score);

标签:数据共享 就是 改变 数据 构造 方案 function his 类别
原文地址:https://www.cnblogs.com/jane-panyiyun/p/12155664.html