标签:def 大写 map push fun ret ima als app
1.charAt();返回在指定位置的字符,索引范围为从 0 到 length() - 1。
var str="abcdefghijklmn" var str2 = str.charAt(2); var str3 = str.charAt(8); console.log(str2); //c console.log(str3); //i
2.charCodeAt();返回指定位置的字符的Unicode编码
var str = "lily nihao"; var str2 = str.charCodeAt(5);//位置5的字符是h,h的Unicode编码是104 var str3 = str.charCodeAt(3); console.log(str3); //121 console.log(str2); //110
3.conca();连接字符串
ar str1 = "hellow"; var str2 = ‘world‘; console.log(str2.concat(str1));//把str1连接到str2上
4.indexOf(); 检索字符串,返回的是字符在字符串的下标
var str1 = "hellow"; var num1 = str1.indexOf(‘o‘); //检索字符串,返回的是字符在字符串的下标 //字符串的下标是从0开始计数 var num2 = str1.indexOf(‘lllll‘); //没有找到匹配的值,返回-1 var num3 = str1.indexOf(‘ni‘); //没有找到匹配的值,返回-1 console.log(num1); //4 console.log(num2); //-1 console.log(num3); //-1
5.match();在字符串内检索指定的值或找到一个或多个正则表达式的匹配,返回的是值而不是值的位置。
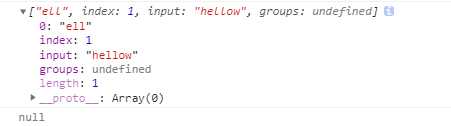
var str1 = "hellow"; var str2 = str1.match(‘ell‘); //检索字符串,返回的是字符 var str3 = str1.match(‘lll‘);//没有指定的字符,返回的是null console.log(str2); console.log(str3);

6.replace();替换匹配的字符串
var str1 = "nihaoma"; var str2 = "henhao"; var str3 = str1.replace(str1.match(‘hao‘),str2.match(‘hen‘)); //找到str1的hao,找到str2的lixi,用str2替换掉str1 console.log(str3); //nihenma
7.search();检索与字符串匹配的子串,返回的是地址
var str1 = "lily nihaoya zaiganma"; var str2 = "nihaoya"; var str3 = "wobuzai"; var num1 = str1.search(str2);//返回的是第一个字符所在的位置 var num2 = str1.search(str3); //未检测到返回-1 console.log(num1); //9 console.log(num2); //-1
8.slice();提取字符串片段,并在新的字符串中返回被提取的部分
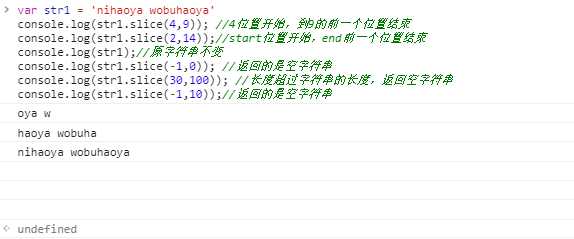
var str1 = ‘nihaoya wobuhaoya‘ console.log(str1.slice(4,9)); //4位置开始,到9的前一个位置结束 console.log(str1.slice(2,14));//start位置开始,end前一个位置结束 console.log(str1);//原字符串不变 console.log(str1.slice(-1,0)); //返回的是空字符串 console.log(str1.slice(30,100)); //长度超过字符串的长度,返回空字符串 console.log(str1.slice(-1,10));//返回的是空字符串

9.split();把字符分割成数组
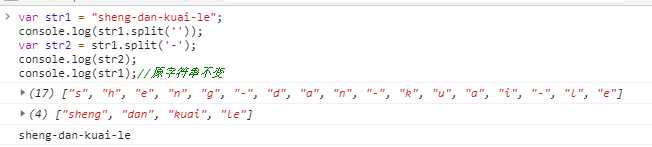
var str1 = "sheng-dan-kuai-le"; console.log(str1.split(‘‘)); var str2 = str1.split(‘-‘); console.log(str2); console.log(str1);//原字符串不变

10.toLowerCase();toLocaleLowerCase();把字符串转换成小写
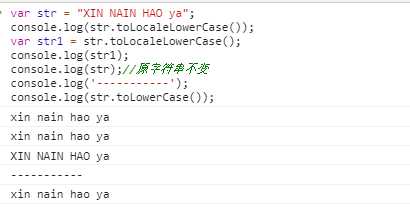
var str = "XIN NAIN HAO ya";
console.log(str.toLocaleLowerCase());
var str1 = str.toLocaleLowerCase();
console.log(str1);
console.log(str);//原字符串不变
console.log(‘-----------‘);
console.log(str.toLowerCase());

11.toUpperCase();toLocaleUpperCase();把字符串准换成大写
var str = "xin nian hao ya";
console.log(str.toLocaleUpperCase());
var str1 = str.toLocaleUpperCase();
console.log(str1);
console.log(str);//原字符串不变
console.log(‘-----------‘);
console.log(str.toUpperCase());

12.substr();从起始索引号提取字符串中指定书目的字符
var str = "jin tian shi 2019 nian zui hou yi tian" var str3 = str.substr(3,19);//字符串中空格不占位置,从3开始,到19结束 console.log(str3);

13.subString();提取字符串中两个指定索引号之间的字符
var str = "jin tian shi 2019 nian zui hou yi tian" var str3 = str.substring(3,19);//字符串中空格占位置,从3开始,到18结束 var str4 = str.substr(3,19);//空格不占位。从3开始到19结束 console.log(str4); console.log(‘-------------‘); console.log(str3);

array数组方法
1.slice[start,end];返回从原数组中指定开始下标到结束下标之间的项组成的新数组(原数组不变)
var arr = [1,2,3,4,5,6,7,8]; var arr1 = arr.slice(2,6); console.log(arr1); //数组下表从0开始,从2开始,到6的前一个位置结束 var arr3 = arr.slice(4); //从4开始到结束 console.log(arr3);

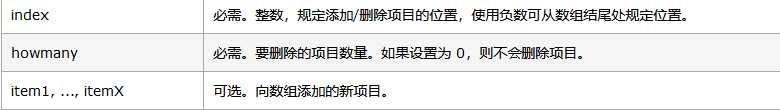
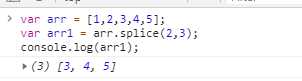
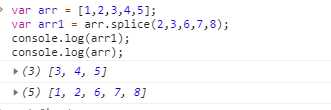
2.splice();方法向/从数组中添加/删除项目,然后返回被删除的项目。这种方法会改变原始数组。
arrayObject.splice(index,howmany,item1,.....,itemX)

删除从坐标2开始的3个数

删除从坐标2开始的3个数并且6 .7 8 替换

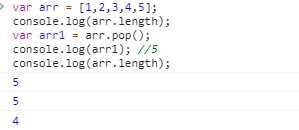
3.pop();方法用于删除数组的最后一个元素并返回删除的元素。此方法改变数组的长度!
var arr = [1,2,3,4,5]; console.log(arr.length); var arr1 = arr.pop(); console.log(arr1); //5 console.log(arr.length);

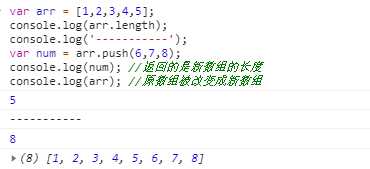
4.push();向数组的末尾添加一个或多个元素,并返回新的长度。
var arr = [1,2,3,4,5]; console.log(arr.length); console.log(‘-----------‘); var num = arr.push(6,7,8); console.log(num); //返回的是新数组的长度 console.log(arr); //原数组被改变成新数组

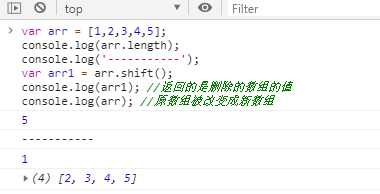
5.shift();把数组的第一个元素从其中删除,并返回第一个元素的值。
var arr = [1,2,3,4,5]; console.log(arr.length); console.log(‘-----------‘); var arr1 = arr.shift(); console.log(arr1); //返回的是删除的数组的值 console.log(arr); //原数组被改变成新数组

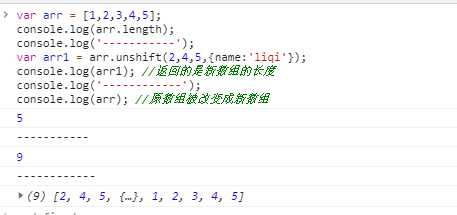
6.unshift();向数组的开头添加一个或更多元素,并返回新的长度。
var arr = [1,2,3,4,5];
console.log(arr.length);
console.log(‘-----------‘);
var arr1 = arr.unshift(2,4,5,{name:‘liqi‘});
console.log(arr1); //返回的是新数组的长度
console.log(‘------------‘);
console.log(arr); //原数组被改变成新数组

7.sort();对数组的元素进行排序。排序顺序可以是字母或数字,并按升序或降序。默认排序顺序为按字母升序。
var points = [40,100,1,5,25,10]; points.sort(function(a,b){return a-b}); //升序
//输出 1,5,10,25,40,100
var points = [40,100,1,5,25,10]; points.sort(function(a,b){return b-a}); //降序
//输出 100,40,25,10,5,1
var fruits = ["Banana", "Orange", "Apple", "Mango"]; fruits.sort();
//["Apple", "Banana", "Mango", "Orange"]
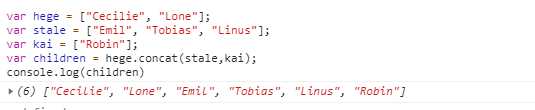
8.concat(3,4);连接两个或多个数组。该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。

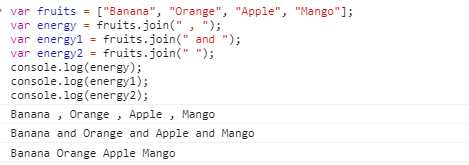
9.join();方法用于把数组中的所有元素转换一个字符串。元素是通过指定的分隔符进行分隔的。

10.indexOf();方法可返回数组中某个指定的元素位置。
该方法将从头到尾地检索数组,看它是否含有对应的元素。开始检索的位置在数组 start 处或数组的开头(没有指定 start 参数时)。如果找到一个 item,则返回 item 的第一次出现的位置。开始位置的索引为 0。
如果在数组中没找到指定元素则返回 -1。
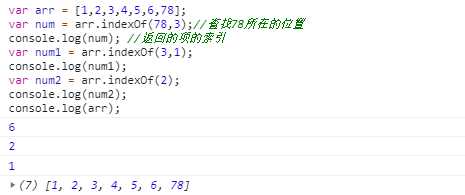
var arr = [1,2,3,4,5,6,78]; var num = arr.indexOf(78,3);//查找78所在的位置 console.log(num); //返回的项的索引 var num1 = arr.indexOf(3,1); console.log(num1); var num2 = arr.indexOf(2); console.log(num2); console.log(arr);

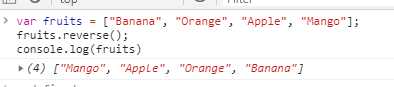
11.reverse() ;方法用于颠倒数组中元素的顺序。

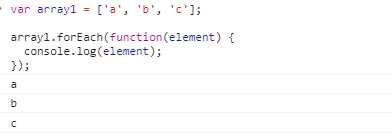
12.foeEach();forEach() 方法用于调用数组的每个元素,并将元素传递给回调函数
注意: forEach() 对于空数组是不会执行回调函数的

13.map();方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
注意: map() 不会对空数组进行检测,不会改变原始数组。

14.isArray() 方法用于判断一个对象是否为数组。如果对象是数组返回 true,否则返回 false。

15.every();用于检测数组所有元素是否都符合指定条件
var arr = [1,6,8,-2,-5,7,-4]
var isPositive = arr.every(function(value){
return value > 0;
})
console.log(isPositive) // false
16.some() 方法用于检测数组中的元素是否满足指定条件(函数提供)。
some() 方法会依次执行数组的每个元素:
var arr = [1,6,8,-2,-5,7,-4]
var isPositive = arr.some(function(value){
return value > 0;
})
console.log(isPositive) // true
17.filter(); 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
var arr = [1,6,8,-2,-5,7,-4]
var positiverArr = arr.filter(function(value){
return value > 0
})
console.log(positiverArr); // [1, 6, 8, 7]
console.log(arr); // [1, 6, 8, -2, -5, 7, -4]
标签:def 大写 map push fun ret ima als app
原文地址:https://www.cnblogs.com/Kyaya/p/12093018.html