标签:style blog http io color os ar 使用 for
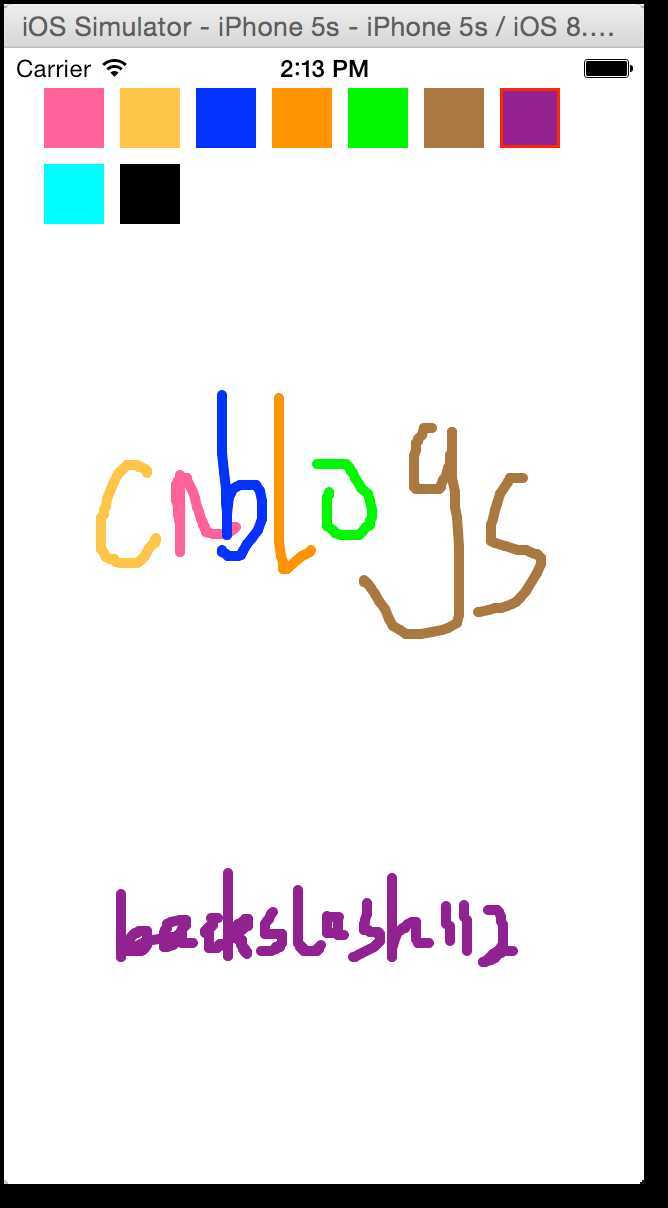
在这个随笔中,我们要为iPhone实现一个简单的画板App,类似于手写输入中写字的面板。但是我们的画板支持画笔颜色的选择。






1 // 2 // TouchDrawView.m 3 // CaplessCoderPaint 4 // 5 // Created by backslash112 on 14/10/29. 6 // Copyright (c) 2014年 backslash112. All rights reserved. 7 // 8 9 #import "TouchDrawView.h" 10 #import "Common.h" 11 12 @implementation TouchDrawView 13 { 14 } 15 @synthesize currentLine; 16 @synthesize linesCompleted; 17 @synthesize drawColor; 18 19 - (id)initWithCoder:(NSCoder *)c 20 { 21 self = [super initWithCoder:c]; 22 if (self) { 23 linesCompleted = [[NSMutableArray alloc] init]; 24 [self setMultipleTouchEnabled:YES]; 25 26 drawColor = [UIColor blackColor]; 27 [self becomeFirstResponder]; 28 } 29 return self; 30 } 31 32 // It is a method of UIView called every time the screen needs a redisplay or refresh. 33 - (void)drawRect:(CGRect)rect 34 { 35 CGContextRef context = UIGraphicsGetCurrentContext(); 36 CGContextSetLineWidth(context, 5.0); 37 CGContextSetLineCap(context, kCGLineCapRound); 38 [drawColor set]; 39 for (Line *line in linesCompleted) { 40 [[line color] set]; 41 CGContextMoveToPoint(context, [line begin].x, [line begin].y); 42 CGContextAddLineToPoint(context, [line end].x, [line end].y); 43 CGContextStrokePath(context); 44 } 45 } 46 47 - (void)undo 48 { 49 if ([self.undoManager canUndo]) { 50 [self.undoManager undo]; 51 [self setNeedsDisplay]; 52 } 53 } 54 55 - (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event 56 { 57 [self.undoManager beginUndoGrouping]; 58 for (UITouch *t in touches) { 59 // Create a line for the value 60 CGPoint loc = [t locationInView:self]; 61 Line *newLine = [[Line alloc] init]; 62 [newLine setBegin:loc]; 63 [newLine setEnd:loc]; 64 [newLine setColor:drawColor]; 65 currentLine = newLine; 66 } 67 } 68 69 - (void)addLine:(Line*)line 70 { 71 [[self.undoManager prepareWithInvocationTarget:self] removeLine:line]; 72 [linesCompleted addObject:line]; 73 } 74 75 - (void)removeLine:(Line*)line 76 { 77 if ([linesCompleted containsObject:line]) 78 [linesCompleted removeObject:line]; 79 } 80 81 - (void)removeLineByEndPoint:(CGPoint)point 82 { 83 NSPredicate *predicate = [NSPredicate predicateWithBlock:^BOOL(id evaluatedObject, NSDictionary *bindings) { 84 Line *evaluatedLine = (Line*)evaluatedObject; 85 return evaluatedLine.end.x == point.x && 86 evaluatedLine.end.y == point.y; 87 }]; 88 NSArray *result = [linesCompleted filteredArrayUsingPredicate:predicate]; 89 if (result && result.count > 0) { 90 [linesCompleted removeObject:result[0]]; 91 } 92 } 93 94 - (void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event 95 { 96 for (UITouch *t in touches) { 97 [currentLine setColor:drawColor]; 98 CGPoint loc = [t locationInView:self]; 99 [currentLine setEnd:loc]; 100 101 if (currentLine) { 102 [self addLine:currentLine]; 103 } 104 Line *newLine = [[Line alloc] init]; 105 [newLine setBegin:loc]; 106 [newLine setEnd:loc]; 107 [newLine setColor:drawColor]; 108 currentLine = newLine; 109 } 110 [self setNeedsDisplay]; 111 } 112 113 - (void)endTouches:(NSSet *)touches 114 { 115 [self setNeedsDisplay]; 116 } 117 118 - (void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event 119 { 120 [self endTouches:touches]; 121 [self.undoManager endUndoGrouping]; 122 } 123 124 - (void)touchesCancelled:(NSSet *)touches withEvent:(UIEvent *)event 125 { 126 [self endTouches:touches]; 127 } 128 129 - (BOOL)canBecomeFirstResponder 130 { 131 return YES; 132 } 133 134 - (void)didMoveToWindow 135 { 136 [self becomeFirstResponder]; 137 } 138 139 - (id)initWithFrame:(CGRect)frame 140 { 141 self = [super initWithFrame:frame]; 142 if (self) { 143 // Initialization code 144 } 145 return self; 146 } 147 148 @end
这个文件包含了主要的逻辑,说明下主要方法的作用:
-(id)initWithCoder:当此view被创建的时候这个方法自动调用,所以你不一定必须要实现它;当时当你想在初始化的时候做一些别的工作的时候你就需要实现它。
-(void)drawRect:每次当屏幕需要重新显示或者刷新的时候这个方法会被调用。
-(void)touchBegan:当你的手指点击到屏幕的时候这个方法会被调用。
-(void)touchMove:当你的手指点击屏幕后开始在屏幕滑动,它会被调用。
-(void)touchEnd:当你的手指点击屏幕之后离开的时候,它会被调用。







相关源代码:github
标签:style blog http io color os ar 使用 for
原文地址:http://www.cnblogs.com/sirkevin/p/4067176.html