标签:doc 依赖 sheet slides function html5 关闭 代码 目录
要了解一个新知识我们可以从三个方面入手:是什么,有什么用,怎么用。下面我们就从这三个方面进行讲解Reveal.js噢
它是一个专门用来做 HTML 演示文稿的框架,通俗的讲它是网页版的ppt,使用浏览器进行播放。
使用它可以用网页做出酷炫的展示内容,不会编程看完后也可以做出炫酷效果哦。。。
1.它提供了一套ppt的效果展示,我们只需要关注内容的编写
2.有浏览器就可以展示,不用依赖ppt软件(推荐使用比较新的浏览器哦)
3.编写简单,可以直接用代码编写特效,不会代码的直接复制粘贴又是一张新的ppt页面了
。。。。。。
下面就来到了本章的重点,所谓我看都没看到效果,你就pa一大堆看不懂的给我,我只想说“真系摞命”,pa页面关闭。
那么为让大家先体验一下,下面就给大家来个demo初体验试试
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Reveal.js教程</title>
<link
href="https://cdn.bootcss.com/reveal.js/3.8.0/css/reveal.min.css"
rel="stylesheet"
/>
<!--[if lt IE 9]>
<script src="https://cdn.bootcss.com/reveal.js/3.8.0/lib/js/html5shiv.js"></script>
<![endif]-->
</head>
<body>
<div class="reveal">
<div class="slides">
<!-- 内容 start -->
<!-- 页 -->
<section>
<h1>
第一页
</h1>
<p>这是第一页的内容,按键盘的 右箭头(→) 可以切换第二页</p>
</section>
<!-- 页 -->
<section>
<h1>
第二页
</h1>
<p>这是第二页的内容,按键盘的 左箭头(←) 可以切换第一页</p>
</section>
<!-- 内容 end -->
</div>
</div>
?
<script src="https://cdn.bootcss.com/reveal.js/3.8.0/js/reveal.js"></script>
?
<script>
Reveal.initialize({
controls: true,
progress: true,
center: true,
?
transition: "zoom" // none/fade/slide/convex/concave/zoom
});
</script>
</body>
</html>
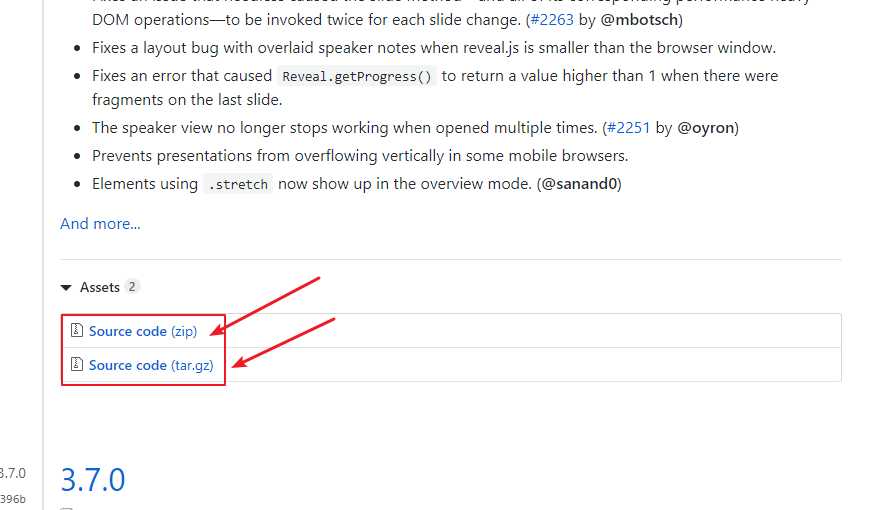
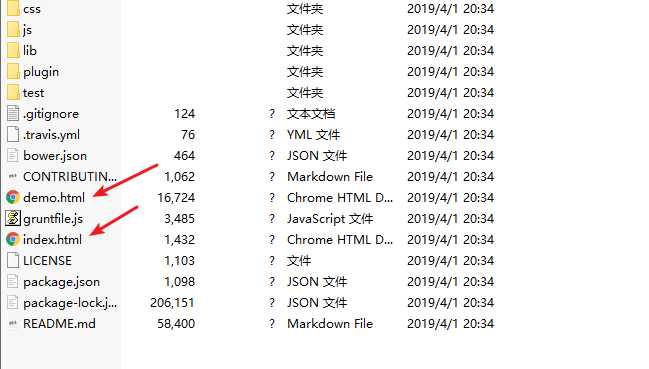
1.github:从 https://github.com/hakimel/reveal.js/releases 下载 reveal.js 的最新版本
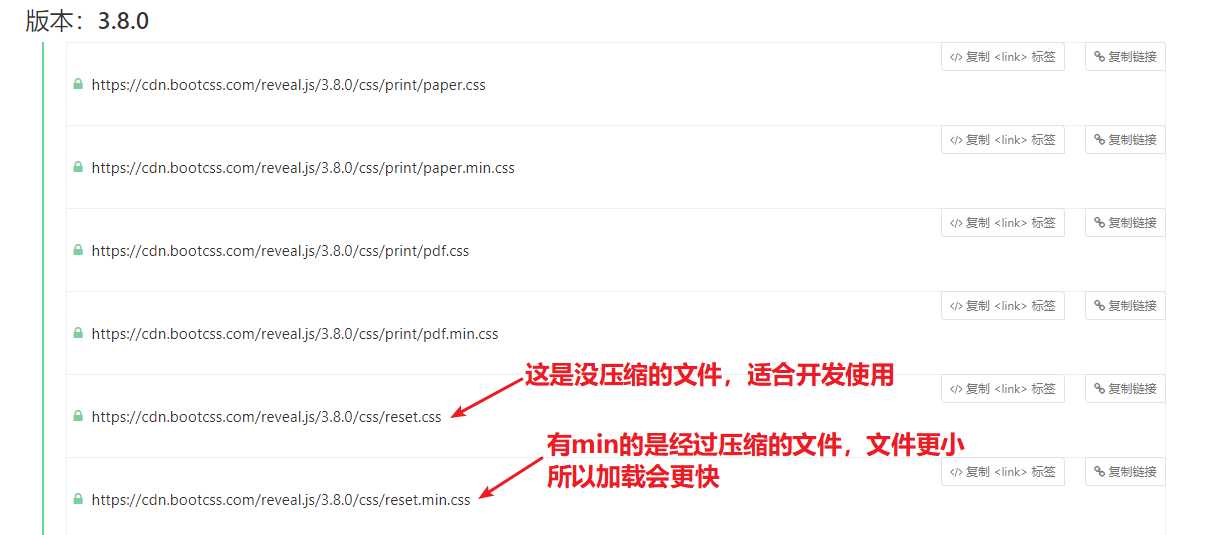
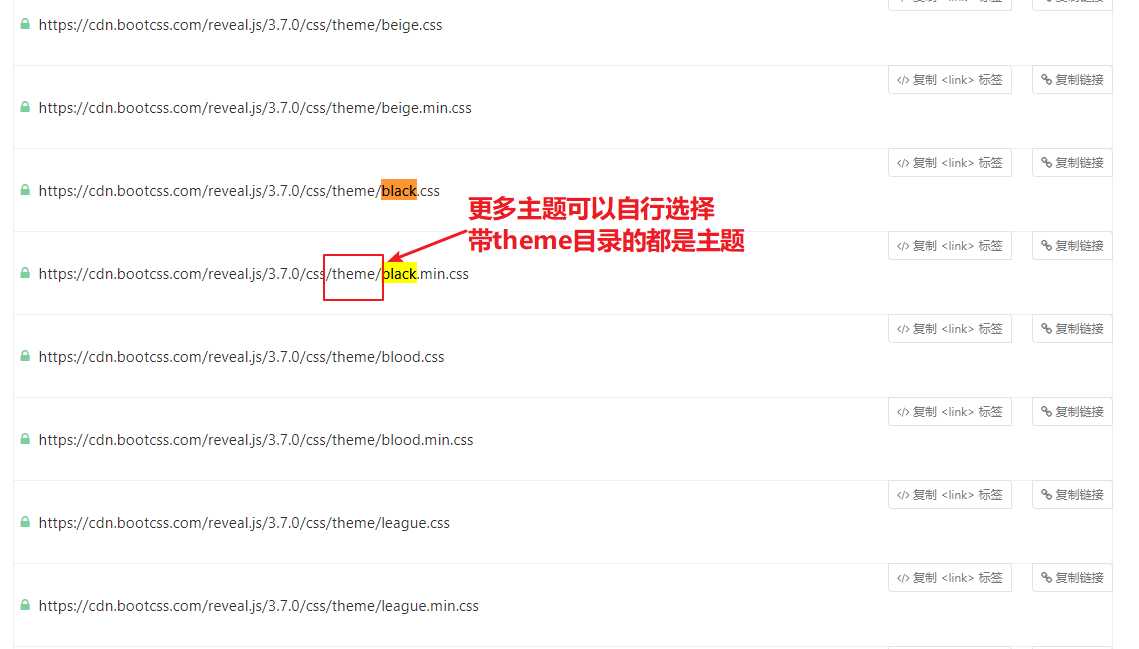
2.从bootcdn直接引用:https://www.bootcdn.cn/reveal.js/
3.用npm 下载 安装 (这个方法对于初学者比较麻烦在这里就不讲了)


玩过编程的应该都知道网上现在有很多静态资源库,直接引用即可,不用下载到本地,只要有网络,将做的文件发给任何人都可以直接打开查看,无需再关注所引用的文件是否路径正确,本教程也是使用该方法引入的所需插件。

上面的demo只是引入了基本的两个插件,而我们实际使用中还需要更多的插件帮助我们实现效果,具体需要引入的插件看下面代码
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Reveal.js教程</title>
<!-- 初始化样式 -->
<link
href="https://cdn.bootcss.com/reveal.js/3.8.0/css/reset.min.css"
rel="stylesheet"
/>
<!-- Reveal.js主要样式,必须 -->
<link
href="https://cdn.bootcss.com/reveal.js/3.8.0/css/reveal.min.css"
rel="stylesheet"
/>
<!-- 黑色主题样式:最明显背景黑了 -->
<link
href="https://cdn.bootcss.com/reveal.js/3.7.0/css/theme/black.min.css"
rel="stylesheet"
/>
<!-- 如果要展示代码高亮效果,引入这个样式 -->
<link
href="https://cdn.bootcss.com/reveal.js/3.8.0/lib/css/monokai.min.css"
rel="stylesheet"
/>
<!--[if lt IE 9]>
<script src="https://cdn.bootcss.com/reveal.js/3.8.0/lib/js/html5shiv.js"></script>
<![endif]-->
</head>
<body>
<!-- 每张 ppt页面 必须写在<div class="reveal"><div class="slides">这里写页面 </div></div> 里面 -->
<div class="reveal">
<div class="slides">
<!-- 内容 start -->
<!-- 页 -->
<section>
<h1>
第一页
</h1>
<p>这是第一页的内容,按键盘的 右箭头(→) 可以切换第二页</p>
</section>
<!-- 页 -->
<section>
<h1>
第二页
</h1>
<p>这是第二页的内容,按键盘的 左箭头(←) 可以切换第一页</p>
</section>
<!-- 内容 end -->
</div>
</div>
?
<!-- Reveal.js主要js效果,必须 -->
<script src="https://cdn.bootcss.com/reveal.js/3.8.0/js/reveal.js"></script>
?
<script>
// Reveal.initialize({}) 初始化插件,里面每个键值对后面要加英文逗号(,)分隔
Reveal.initialize({
controls: true,
progress: true,
center: true,
hash: true,
slideNumber: "c/t", //右下角显示页数
?
// 页面间的切换效果,在这里设置全局的切换效果;
// 如果要单独更改一个页面的切换效果,可以在该页面的 <section> 标签添加(data-transition="值")属性,值可以选择下面切换效果的参数
// 如:<section data-transition="zoom">
transition: "convex", // 页面间的切换效果:none/fade/slide/convex/concave/zoom
?
dependencies: [
{
src:
"https://cdn.bootcss.com/reveal.js/3.8.0/plugin/markdown/marked.js",
condition: function() {
return !!document.querySelector("[data-markdown]");
}
},
{
src:
"https://cdn.bootcss.com/reveal.js/3.8.0/plugin/markdown/markdown.min.js",
condition: function() {
return !!document.querySelector("[data-markdown]");
}
},
{
src:
"https://cdn.bootcss.com/reveal.js/3.8.0/plugin/highlight/highlight.min.js",
async: true
},
{
src:
"https://cdn.bootcss.com/reveal.js/3.8.0/plugin/search/search.min.js",
async: true
},
{
src:
"https://cdn.bootcss.com/reveal.js/3.8.0/plugin/zoom-js/zoom.min.js",
async: true
},
{
src:
"https://cdn.bootcss.com/reveal.js/3.8.0/plugin/notes/notes.min.js",
async: true
}
]
});
</script>
</body>
</html>

<!-- 内容 start -->
<!-- 页 -->
<section>
<!-- section中的section -->
<section>
<h1>
第一页第一节
</h1>
<p>按键盘的 下箭头(↓) 可以切换 第一页第二节</p>
</section>
<!-- 节与节的section平级 -->
<section>
<h1>
第一页第二节
</h1>
<p>按键盘的 上箭头(↑) 可以切换 第一页第一节</p>
</section>
</section>
<!-- 内容 end -->
<!-- 内容 start -->
<!-- 页 -->
<section>
<h1>
第一页
</h1>
<p>这是第一页的内容,按键盘的 右箭头(→) 可以切换第二页</p>
</section>
<!-- 页 -->
<section>
<h1>
第二页
</h1>
<p>这是第二页的内容,按键盘的 左箭头(←) 可以切换第一页</p>
</section>
<!-- 内容 end -->
h1~h6 标题标签,文字会加粗
p 标签:文字正常显示
img 标签:这个标签可以加载图片
audio 标签:可以加载音乐播放
video 标签:可以加载视频播放
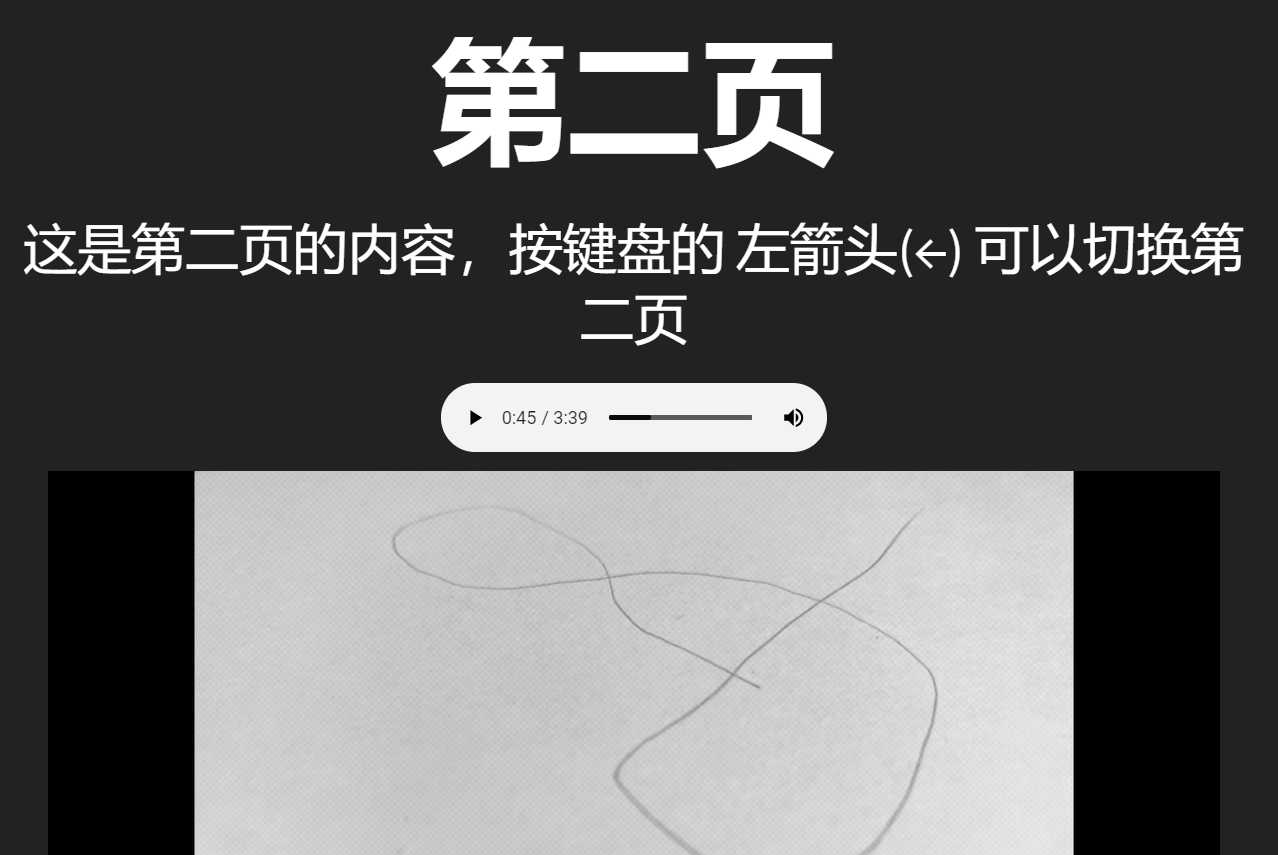
<!-- 内容 start --> <!-- 页 --> <section > <h1> 第一页,这是 h1 标签</h1> <h2>这是 h2 标签</h2> <h6>这是 h6 标签</h6> <p>这是 p 标签,按键盘的 右箭头(→) 可以切换第二页</p> <img src="./背景.jpg" alt="这是图片标签,图片不能显示所以裂了"> </section> <!-- 页 --> <section > <h1>第二页</h1> <p>这是第二页的内容,按键盘的 左箭头(←) 可以切换第一页</p> <audio src="./你的答案.mp3" controls>加载音乐</audio> <video src="./阿冗 - 你的答案.mkv" controls>加载视频</video> </section> <!-- 内容 end -->



<!-- 内容 start -->
<!-- 页 -->
<section >
<h1>第一页</h1>
<h3>到第二页是全局设置的默认过渡效果</h3>
?
<p>按键盘的 右箭头(→) 可以切换第二页</p>
</section>
<!-- 页 -->
<!-- 页面间的切换效果:none/fade/slide/convex/concave/zoom -->
<section data-transition="zoom">
<h1>第二页</h1>
<p>按键盘的 左箭头(←) 可以切换第二页</p>
<h2>到第三页有 放大 的过渡效果</h2>
<p>按键盘的 右箭头(→) 可以切换第三页</p>
</section>
<!-- 页 -->
<section>
<h1>第三页</h1>
<p>按键盘的 左箭头(←) 可以切换第二页</p>
</section>
<!-- 内容 end -->
data-background-video="./阿冗 - 你的答案.mkv" :设置页面视频
data-background="red" : 设置页面背景颜色,值可以是16进制颜色,也可以是英文颜色
data-background-transition="zoom" :设置页面背景过渡效果,这个只是背景的过渡,文字还是会用全局的过渡效果的
注意:如果不用它的自定义属性设置背景颜色,而是 自己用样式设置背景颜色(如第三页效果),那么背景颜色是不会全屏显示的,只会在文字撑开的盒子里显示
<!-- 内容 start --> <!-- 页 --> <section data-background-video="./阿冗 - 你的答案.mkv"> <h1>第一页</h1> <h3>设置了页面的 视频</h3> <p>按键盘的 右箭头(→) 可以切换第二页</p> </section> <!-- 页 --> <!-- 页面间的切换效果:none/fade/slide/convex/concave/zoom --> <section data-background="red" data-background-transition="zoom" > <h1>第二页</h1> <h3>设置了页面的 背景颜色和背景过渡效果</h3> <p>按键盘的 左箭头(←) 可以切换第一页</p> <p>按键盘的 右箭头(→) 可以切换第三页</p> </section> <!-- 页 --> <!-- 自定义的背景样式 style="" --> <section style=""> <h1>第三页</h1> <p>按键盘的 左箭头(←) 可以切换第二页</p> </section> <!-- 内容 end -->
文字片段:一段一段出现的效果,给需要的标签添加 class="fragment" 属性
片段出现的动画:必须要有片段效果,然后添加 fade 的类,fade-* 跟方位名称,控制出现的动画方向
动画出现的顺序:必须要有片段效果 , 然后添加属性 data-fragment-index="3" ,其中 3 为出现的顺序值
文字高亮显示:添加 highlight-blue 类,blue可以更改为red/green;
注:也可以自定义文字颜色,在标签中加如下代码即可 : style="color: pink;"
<!-- 内容 start --> <!-- 页 --> <section> <h1>第一页</h1> <p>按键盘 下箭头(↓) 或 右箭头(→) 显示本页隐藏的文字</p> <!-- fragment:单独这个样式,文字会渐渐出现,这是文字片段效果 --> <p class="fragment">这是隐藏的文字,渐渐出现,还有隐藏</p> <!-- fade-down:从上到下,fade-up:从下到上,fade-left:从右到左,fade-right:从左到右 --> <p class="fragment fade-up">这是隐藏的文字,会从下到上出现</p> </section> <!-- 页 --> <section > <h1>第二页</h1> <!-- fade-in-then-out : 第一次按键盘会出现,第二次按键盘又隐藏了,并且进行下一个效果 --> <p class="fragment fade-in-then-out">出现后,再按键盘 下箭头(↓) 就隐藏,并且进行下一个效果</p> <!-- fade-in-then-semi-out : 第一次出现,再按键盘颜色就变浅 --> <p class="fragment fade-in-then-semi-out">出现后,再按键盘 下箭头(↓) 就颜色变浅</p> <!-- highlight-blue : 高亮变蓝色,blue可以换成red,green --> <p class="fragment highlight-blue">按键盘的 下箭头(↓) 下面字体的颜色高亮边蓝色</p> <p class="fragment highlight-green">按键盘的 左箭头(←) 可以切换第二页</p> <p>按键盘的 右箭头(→) 可以切换第三页</p> </section> <!-- 页 --> <section > <h1>第三页</h1> <!-- data-fragment-index="10" : 设置片段出现的顺序 --> <p >按键盘 下箭头(↓) 或 右箭头(→) 显示本页隐藏的文字</p> <p class="fragment" data-fragment-index="3" >排第一,第三顺序出现</p> <p class="fragment" data-fragment-index="1" >排第二,第一顺序出现</p> <p class="fragment" data-fragment-index="2" >排第三,第二顺序出现</p> <!-- style="color: pink;" : 自定义设置文字颜色 --> <p style="color: pink;" >按键盘的 左箭头(←) 可以切换第二页</p> </section> <!-- 内容 end -->
要给需要的页面的 <section> 标签添加 data-markdown 属性,并且里面写 script 标签
注:
可以使用 Typora软件写好 Markdown的文档,再将其复制到该需要的页面中,这样就不会出现语法错误
也可以直接引入外部的markdown文件
<!-- 内容 start -->
<!-- 页 -->
<section data-markdown>
<script type="text/template">
# 这是h1标签
- 无序列表1
- 无序列表2
?
```html
<p>
这是 p 标签的代码段
</p>
```
</script>
</section>
<!-- 内容 end -->
上下左右键 : 页面间的切换
F键 :全屏 (按下 ESC键 退出全屏)
f11键 :全屏 (这个全屏需要再次按下 f11 才可以退出全屏)
o键 :预览所有页面 (这时按 上下左右键 可以切换当前的选中页面 ,再次按 o键 显示当前选中的页面)
<!-- 内容 start -->
<!-- 页 -->
<section>
<!-- section中的section -->
<section>
<h1>
第一页第一节
</h1>
<p>按键盘的 下箭头(↓) 可以切换 第一页第二节</p>
</section>
<!-- 节与节的section平级 -->
<section data-transition="zoom">
<h1>
第一页第二节
</h1>
<p>按键盘的 上箭头(↑) 可以切换 第一页第一节</p>
</section>
</section>
<!-- 页 -->
<section data-background="red" data-background-transition="zoom">
<h1>第一页,这是 h1 标签</h1>
<h2 class="fragment fade-in-then-out">这是 h2 标签</h2>
<h6 class="fragment fade-in-then-semi-out">这是 h6 标签</h6>
<p>这是 p 标签,按键盘的 右箭头(→) 可以切换第二页</p>
<img src="./背景.jpg" alt="这是图片标签,图片不能显示所以裂了" />
</section>
<!-- 页 -->
<section>
<h1 class="fragment highlight-blue">第二页</h1>
<p>这是第二页的内容,按键盘的 左箭头(←) 可以切换第一页</p>
<audio src="./你的答案.mp3" controls>加载音乐</audio>
<video src="./阿冗 - 你的答案.mkv" controls>加载视频</video>
</section>
<!-- 页 -->
<section>
<h1>第三页</h1>
<!-- data-fragment-index="10" : 设置片段出现的顺序 -->
<p>按键盘 下箭头(↓) 或 右箭头(→) 显示本页隐藏的文字</p>
<p class="fragment" data-fragment-index="3">排第一,第三顺序出现</p>
<p class="fragment" data-fragment-index="1">排第二,第一顺序出现</p>
<p class="fragment" data-fragment-index="2">排第三,第二顺序出现</p>
<!-- style="color: pink;" : 自定义设置文字颜色 -->
<p style="color: pink;">按键盘的 左箭头(←) 可以切换第二页</p>
</section>
<!-- 页 -->
<section data-markdown>
<script type="text/template">
# 这是h1标签
- 无序列表1
- 无序列表2
?
```html
<p>
这是 p 标签的代码段
</p>
```
</script>
</section>
<!-- 内容 end -->
Revealjs网页版PPT让你复制粘贴另类装逼,简洁优雅又低调,不懂编程也看过来
标签:doc 依赖 sheet slides function html5 关闭 代码 目录
原文地址:https://www.cnblogs.com/xcblogs-python/p/12157461.html