标签:utf-8 多表查询 tps meta 结果 tno char 控件 treenode
<asp:TreeView ID="TreeView2" runat="server"></asp:TreeView>
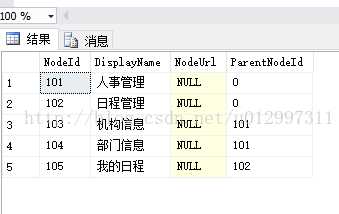
数据库:

前台代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="index.aspx.cs" Inherits="TreeView.index" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TreeView ID="TreeView1" runat="server">
<Nodes>
<asp:TreeNode Text="新建节点" Value="新建节点">
<asp:TreeNode Text="新建节点" Value="新建节点"></asp:TreeNode>
</asp:TreeNode>
<asp:TreeNode Text="新建节点" Value="新建节点">
<asp:TreeNode Text="新建节点" Value="新建节点"></asp:TreeNode>
</asp:TreeNode>
</Nodes>
</asp:TreeView>
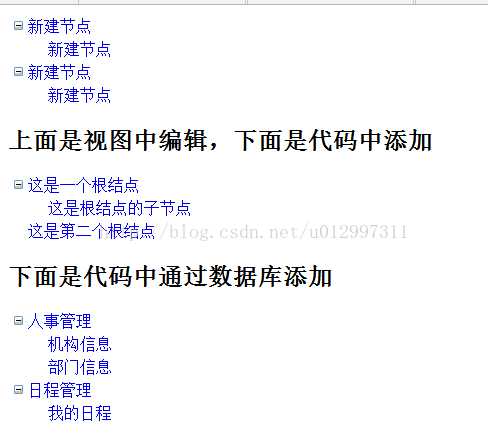
<h2>上面是视图中编辑,下面是代码中添加</h2>
<asp:TreeView ID="TreeViewdb" runat="server"></asp:TreeView>
<h2>下面是代码中通过数据库添加</h2>
<asp:TreeView ID="TreeView2" runat="server"></asp:TreeView>
</div>
</form>
</body>
</html>
后台代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using BLL;
namespace TreeView
{
public partial class index : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
this.TreeViewdb.Dispose();//清理
TreeNodeCollection tnc = this.TreeViewdb.Nodes;//表示根结点集合
TreeNode tnNodel = new TreeNode();
tnNodel.Text = "这是一个根结点";
tnc.Add(tnNodel);
TreeNode t2 = new TreeNode();
t2.Text = "这是第二个根结点";
tnc.Add(t2);
//
TreeNode tnNode1 = new TreeNode();
tnNode1.Text = "这是根结点的子节点";
tnNodel.ChildNodes.Add(tnNode1);
/******************************************************
* DataSet DataTable DataView
* 都是二维的表格,DataSet是数据库查询出来的,结果集
* 可以多个表格,(返回多张表),就是 .Table["表名"]或者 .Table["0"]或者.Table["1"]
* 一般来说 不管是单表查询还是多表查询 最后结果都是一张表所以 就 .Table["0"]就够用了
* DataTable dtb= DataSet.Table["0"]
* DataView .Table=dtb
* 关于 .RowFilter="string",这里是过滤 一部分,这里面是条件 就像SQL查询
*
* **********************************************/
///////
InitTree(this.TreeView2.Nodes, "0");
}
}
/// <summary>
/// 递归初始化TreeView
/// </summary>
/// <param name="tnc">结点集合</param>
/// <param name="parentid">父节点id</param>
private void InitTree(TreeNodeCollection tnc, string parentid)
{
TreeNode node;
DataView dv = new DataView();
//绑定(把DataSe中的Table[0] 绑定到 DataView上,进行筛选)
dv.Table = BLL.UserBLL.allNodes();
//筛选出 对应属性,(父节点id 符合),其余去掉。
dv.RowFilter = "ParentNodeId=" + parentid; //
foreach (DataRowView drv in dv)
{
// DataRowView一行
node = new TreeNode();
node.Value = drv["NodeId"].ToString();
node.Text = drv["DisplayName"].ToString();
//把新结点递添加到结点集合上去
tnc.Add(node);
//递归
InitTree(node.ChildNodes, node.Value);
}
}
}
}
SysFun.cs (Model)
using System;
using System.Collections.Generic;
using System.Text;
namespace Model
{
/// <summary>
/// TreeView的结点 类
/// </summary>
public class SysFun
{
private int nodeId;
private string displayName;
private string nodeUrl;
private string parentNodeId;
public int NodeId { get => nodeId; set => nodeId = value; }
public string DisplayName { get => displayName; set => displayName = value; }
public string NodeUrl { get => nodeUrl; set => nodeUrl = value; }
public string ParentNodeId { get => parentNodeId; set => parentNodeId = value; }
}
}

————————————————
版权声明:本文为CSDN博主「涵涵YH」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/u012997311/article/details/78404483
标签:utf-8 多表查询 tps meta 结果 tno char 控件 treenode
原文地址:https://www.cnblogs.com/ljs-13/p/12157933.html