标签:tle 文档 pen art inpu 下载安装 https func let
主要是通过socket.io实现浏览器和服务器之间进行实时,双向和基于事件的通信。
socket.io官方文档:https://socket.io/docs/
新建一个文件夹作为项目文件夹
新建一个js文件作为服务器,新建一个HTML文件作为客户端。
建立服务器,使用http模块的createSrever快速创建一个服务,监听端口为3000;
1 let http = require("http"); 2 3 let server = http.createServer((req, res) => { 4 res.end("<h1>server starting!</h1>") 5 }); 6 ? 7 server.listen(3000, () => { 8 console.log("listening on *:3000"); 9 });
在项目根目录打开终端运服务器,提示端口服务器已经在3000端口开启。

在浏览器中打开本地3000端口地址

在项目文件夹根目录终端使用npm下载安装socket.io模块
npm i socket.io
下载好后引用模块
let ws = require("socket.io");
let io = ws(server);
监听客户端连接服务器情况,进行收发信息处理
io.on(‘connection‘, client => { let socketId = client.id; // 获取客户端的ID let clientIp = client.request.connection.remoteAddress; // 获取客户端的地址 let address = client.handshake.address; // 获取客户端的地址 console.log(address + " connected"); ? // 监听客户端发送的信息 client.on(‘message‘, msg => { console.log(address + ": " + msg); // 向所有客户端发送信息 io.emit("message", msg); }) })
建立客户端
服务器返回一个网页,用于客户端输入发送信息
<div class="chat-box" id="chatbox"> <input type="" name="" id="message" placeholder="Send STH..."> </div>
引入socket.io
<script src="/socket.io/socket.io.js"></script>
绑定回车事件,按回车发送信息,并显示在网页中
<script> let message = document.getElementById("message"); let client = io.connect("/"); // 连接服务器 ? document.onkeydown = function(event) { // 绑定键盘按键事件 var e = event || window.event || arguments.callee.caller.arguments[0]; ? if(e&&e.keyCode === 13) { // Enter键的代码是13 let val = message.value; if(!val) return; client.send(val); // 向服务器发送输入框内容 ? message.value = ""; // 清空输入框 } } ? // 监听服务器发送的消息,将接收到的消息显示在网页上 client.on("message", data => { let p = document.createElement(‘p‘); p.innerHTML = data; document.body.appendChild(p); }) ? ? </script>
回到服务器
引入fs模块,将页面作为响应返回前端
let server = http.createServer((req, res) => { let html = fs.readFileSync("./index.html"); res.end(html) });
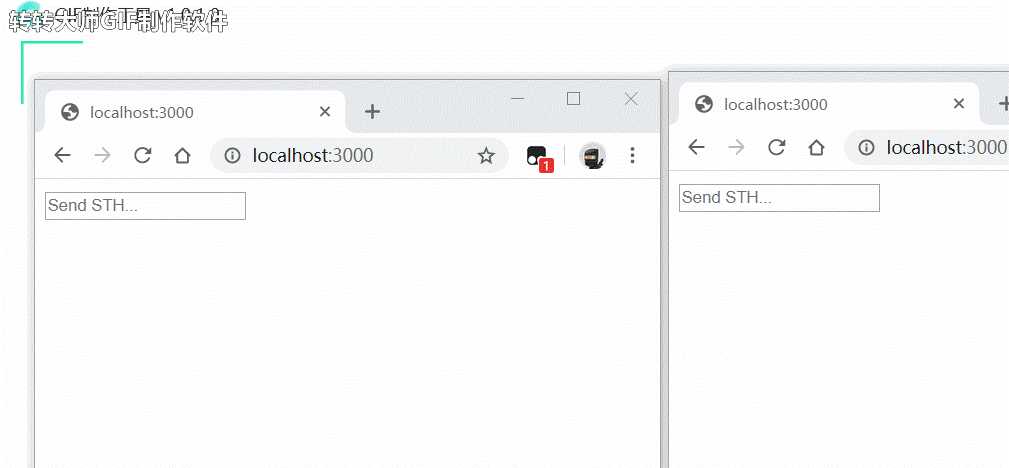
启动服务器,在浏览器中访问


显示一个用户已经连接

测试

附录
server.js
let http = require("http");
let ws = require("socket.io");
let fs = require("fs");
let server = http.createServer((req, res) => {
let html = fs.readFileSync("./index.html");
res.end(html);
});
let io = ws(server);
io.on(‘connection‘, client => {
let socketId = client.id; // 获取客户端的ID
let clientIp = client.request.connection.remoteAddress; // 获取客户端的地址
let address = client.handshake.address; // 获取客户端的地址
console.log(address + " connected");
client.on(‘message‘, msg => {
console.log(address + ": " + msg);
io.emit("message", msg);
})
})
server.listen(3000, () => {
console.log("listening on *:3000");
});
index.html
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <div class="chat-box" id="chatbox"> <input type="" name="" id="message" placeholder="Send STH..."> </div> <script src="/socket.io/socket.io.js"></script> <script> let message = document.getElementById("message"); let client = io.connect("/"); document.onkeydown = function(event) { var e = event || window.event || arguments.callee.caller.arguments[0]; if(e&&e.keyCode === 13) { let val = message.value; if(!val) return; client.send(val); message.value = ""; } } client.on("message", data => { let p = document.createElement(‘p‘); p.innerHTML = data; document.body.appendChild(p); }) </script> </body> </html>
使用node.js实现多人聊天室(socket.io、B/S)
标签:tle 文档 pen art inpu 下载安装 https func let
原文地址:https://www.cnblogs.com/Raincost-Z/p/12158340.html