标签:style blog http io color os ar 使用 for
http://www.cnblogs.com/zhouyinhui/archive/2007/03/28/690993.html
模板与样式
它们可以调整控件的属性,但是样式不能使用全新的由不同元素组成的可视化树替代控件原来的外观。
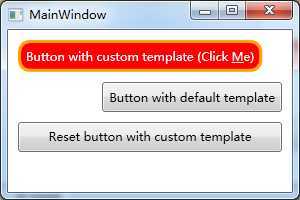
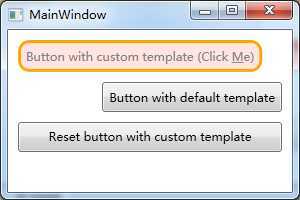
<Window x:Class="ApplyTemplateToControl.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="200" Width="300"> <Window.Resources> <ControlTemplate x:Key="ButtonTemplate" TargetType="{x:Type Button}"> <Border x:Name="border" BorderBrush="Orange" BorderThickness="3" CornerRadius="10" Background="Red" TextBlock.Foreground="White"> <Grid> <Rectangle Name="focusCue" Visibility="Hidden" Stroke="Black" StrokeThickness="1" StrokeDashArray="1 2" SnapsToDevicePixels="True"></Rectangle> <ContentPresenter RecognizesAccessKey="True" Margin="{TemplateBinding Padding}"></ContentPresenter> </Grid> </Border> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter TargetName="border" Property="Background" Value="DarkRed"></Setter> </Trigger> <Trigger Property="IsPressed" Value="True"> <Setter TargetName="border" Property="Background" Value="IndianRed"></Setter> <Setter TargetName="border" Property="BorderBrush" Value="DarkKhaki"></Setter> </Trigger> <Trigger Property="IsKeyboardFocused" Value="True"> <Setter TargetName="focusCue" Property="Visibility" Value="Visible"></Setter> </Trigger> <Trigger Property="IsEnabled" Value="False"> <Setter TargetName="border" Property="Background" Value="MistyRose"></Setter> <Setter TargetName="border" Property="TextBlock.Foreground" Value="Gray"></Setter> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Window.Resources> <StackPanel Margin="5"> <Button x:Name="btnWithTemplate" Margin="5" Padding="5" Content="Button with custom template (Click _Me)" Click="btnWithTemplate_Click" HorizontalAlignment="Left" Template="{StaticResource ButtonTemplate}"></Button> <Button Margin="5" Padding="5" Content="Button with default template" HorizontalAlignment="Right"></Button> <Button x:Name="btnReset" Margin="5" Padding="5" Content="Reset button with custom template" Click="btnReset_Click"> </Button> </StackPanel> </Window>


标签:style blog http io color os ar 使用 for
原文地址:http://www.cnblogs.com/wuscier/p/4063696.html