标签:ice 适合 editor parse 同事 参考 很多 自己 初步
上周六有客户反映刚上线的商城管理系统在商品详情页批量上传图片的时候出现图片显示顺序与上传顺序不一致的问题,经排查,发现是编辑器在上传时是按上传完成的顺序插入图片的,即先传完先显示,在网上查了一下,发现很多人都有遇到这个问题,初步认为是ueditor编辑器的bug,于是按照网上的方法去解决,但都没有解决问题,调试查找之后发现网上的解决方法根本不适合微擎的多图上传,因为涉及的文件都没有被调用。。。。无奈只好自己查找,在和同事查找了将近一天之后终于找到了两个相关文件,然后又花了些功夫,最后总算是弄好了,想起来仍心有余悸,接下来把要修改的文件和方法放出来,有需要的可以参考。
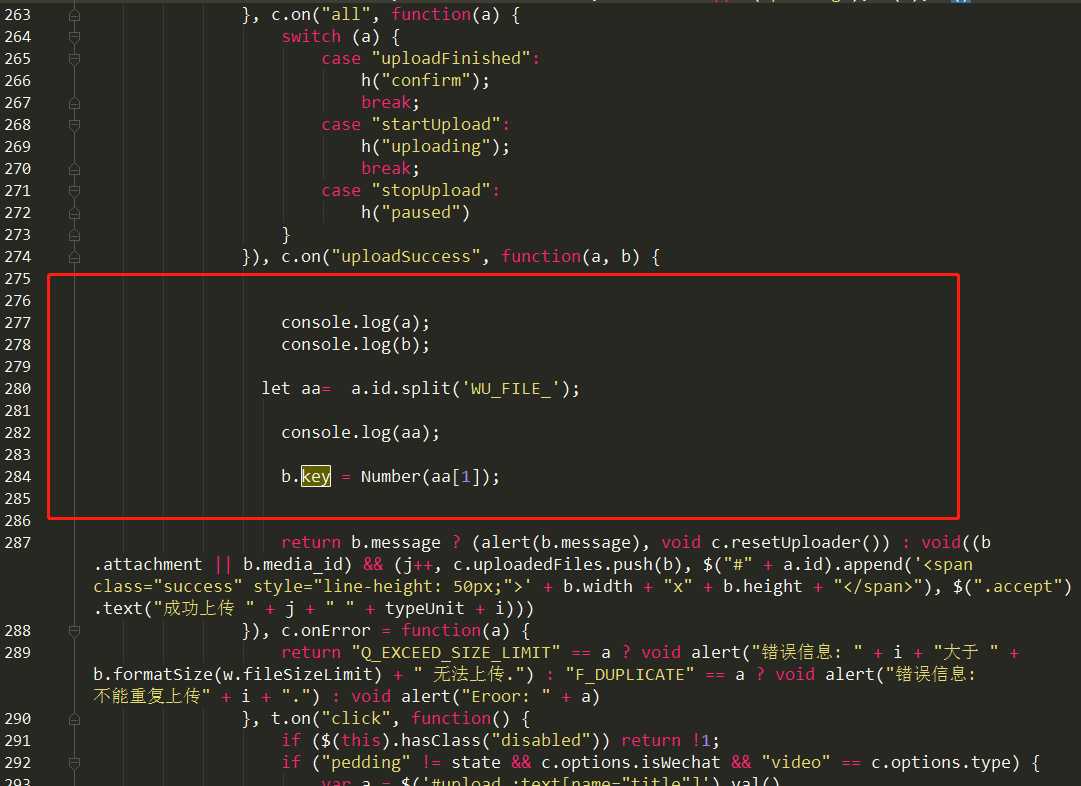
web\resource\component\fileuploader\fileuploader.min.js

在图中所示位置添加红框中的代码,核心代码是这两句:
let aa= a.id.split(‘WU_FILE_‘);
b.key = Number(aa[1]);
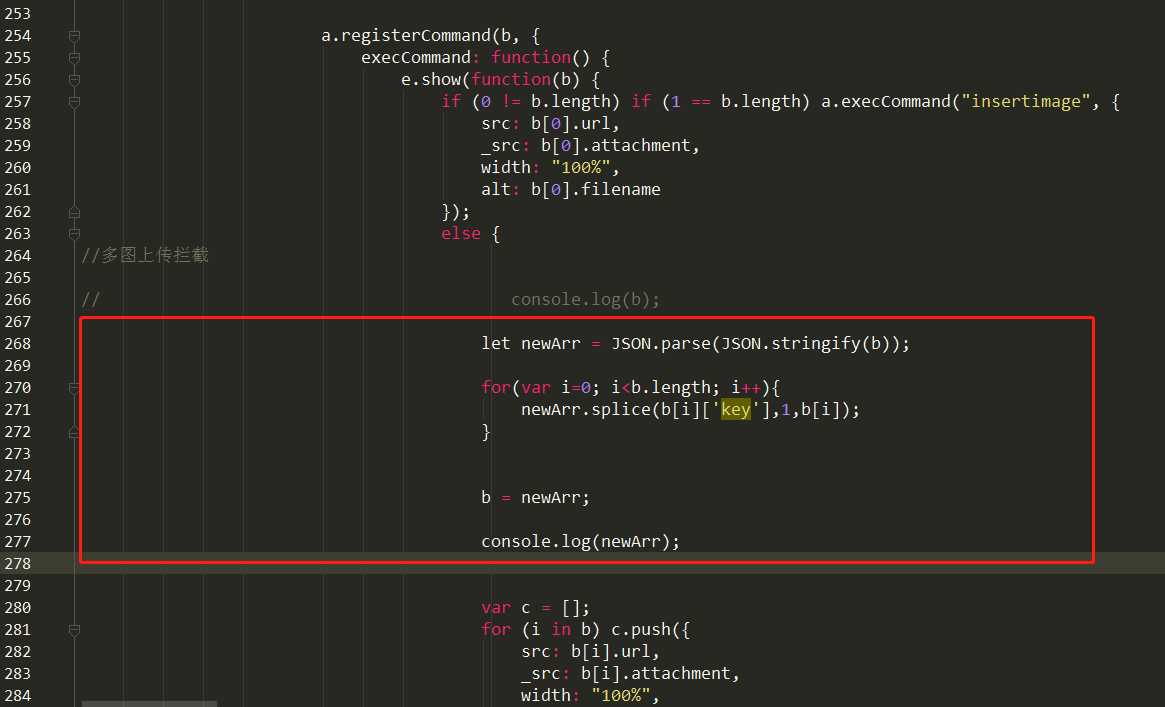
web\resource\js\app\util.js

在图中所示位置添加红框中的代码,核心代码是这几句:
let newArr = JSON.parse(JSON.stringify(b)); for(var i=0; i<b.length; i++){ newArr.splice(b[i][‘key‘],1,b[i]); } b = newArr;
至此就修改完成了,该模块是改写的上传模块,与ueditor并不一致,所以请不要用ueditor的修改方法去修改
标签:ice 适合 editor parse 同事 参考 很多 自己 初步
原文地址:https://www.cnblogs.com/yite/p/12161370.html