标签:提示框 data 小程序 代码 事件 hand 成功 default class
使用uniapp开发小程序时,大致获取授权及权限的操作如下:
<template>
<view>
<h2>index页面</h2>
<!-- 当用户初始时或者由于失误拒绝授权时,需要点击事件手动授权 -->
<button @click="getHandle">手动授权按钮</button>
</view>
</template>
<script>
export default {
data() {
return {
}
},
onLoad() {
// 初始时获取用户设置
this.accessPermission();
},
methods: {
// 获取用户设置函数
accessPermission() {
var _this=this;
uni.getSetting({
success(res) {
// 判断scope后对应的scope.userInfo是否授权
if (res.authSetting[‘scope.userInfo‘]) {
// 如果已经授权,则执行后续操作
uni.getSetting({
success(res) {
console.log(res);
}
})
} else if (!res.authSetting[‘scope.userInfo‘]) {
// 如果没有授权则进行提前授权--进入页面时弹出
uni.authorize({
// 配置授权选项--微信步数
scope:‘scope.userInfo‘,
success(res){
// 授权成功后可以直接获取用户相关信息
console.log(res);
console.log("授权成功")
},
fail(err){
// 授权失败时,等待用户手动点击授权
console.log("授权失败")
}
})
};
}
})
},
// 点击激发授权事件
getHandle() {
uni.getSetting({
success(res){
if(res.authSetting[‘scope.userInfo‘]){
wx.getUserInfo({
success(res){
// 如果已经授权,在这里可获取相关数据
console.log(res);
},
fail(err){
// 错误信息
console.log(err)
}
})
}else if(!res.authSetting[‘scope.userInfo‘]){
// 如果要获取的权限尚未授权,则此时触发授权
uni.showModal({
//弹出提示框
title: ‘是否打开设置页?‘,
content: ‘需要在设置中获取xx信息和xx权限‘,
success(res) {
if (res.confirm) {
uni.openSetting({
// 确认后打开设置页面
success(res) {
console.log(res.authSetting)
},
})
} else if (res.cancel) {
console.log(‘用户点击取消‘);
}
}
});
}
}
})
},
},
}
</script>
<style>
</style>
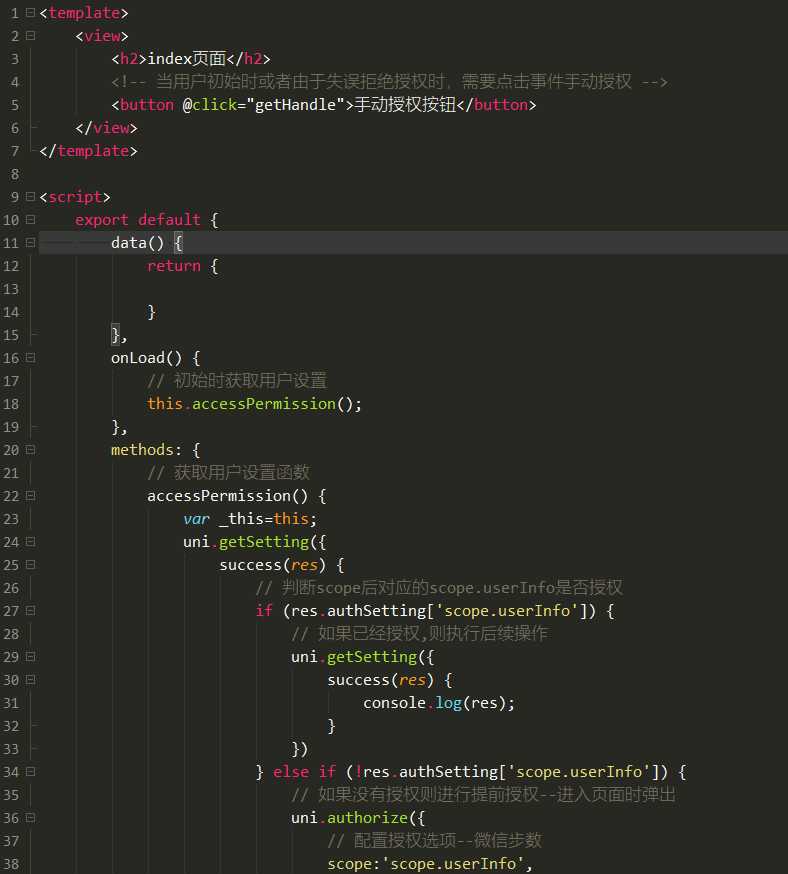
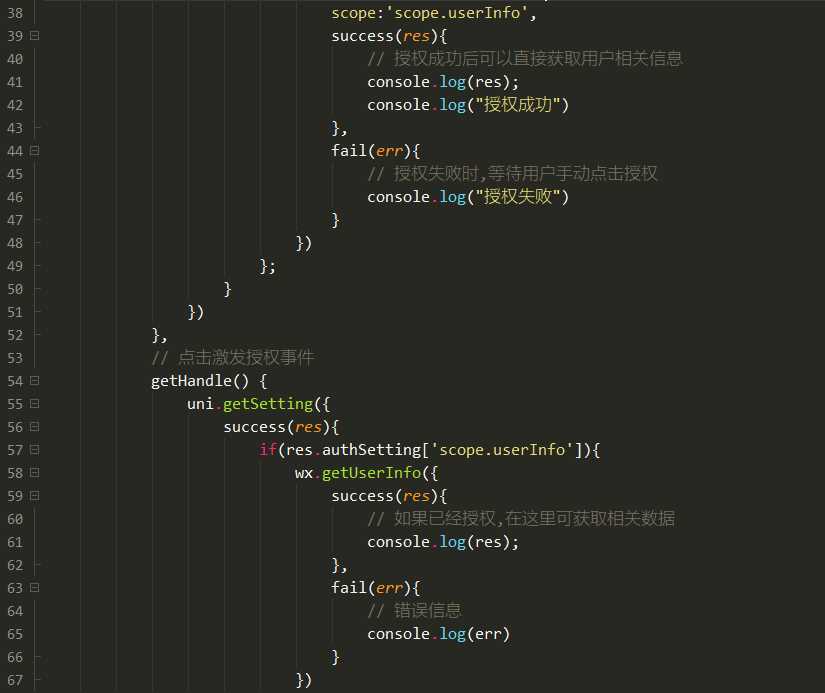
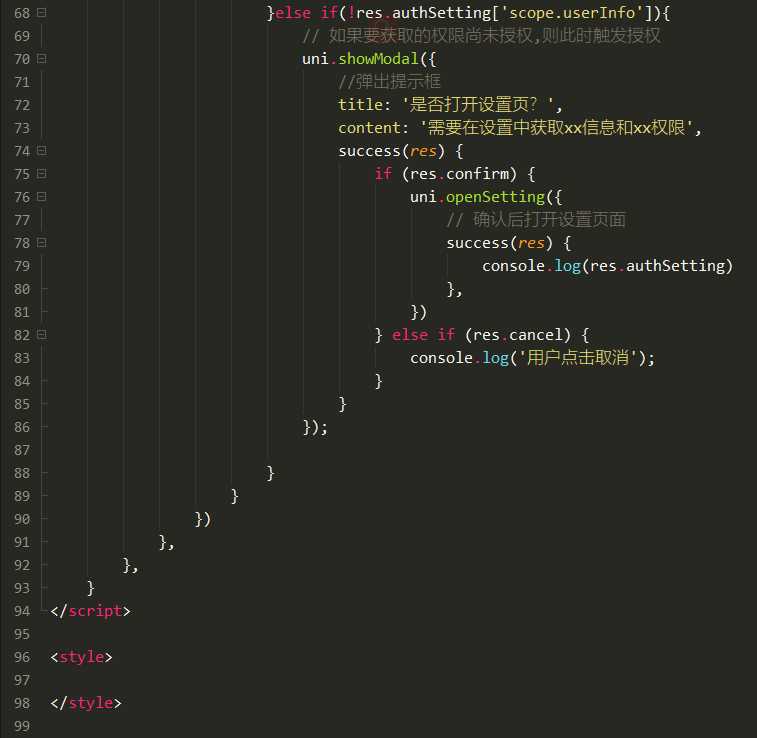
代码截图:



标签:提示框 data 小程序 代码 事件 hand 成功 default class
原文地址:https://www.cnblogs.com/Alex-Song/p/12162802.html