标签:utf-8 png border art lan 20px width div ima
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外边距与内边距</title>
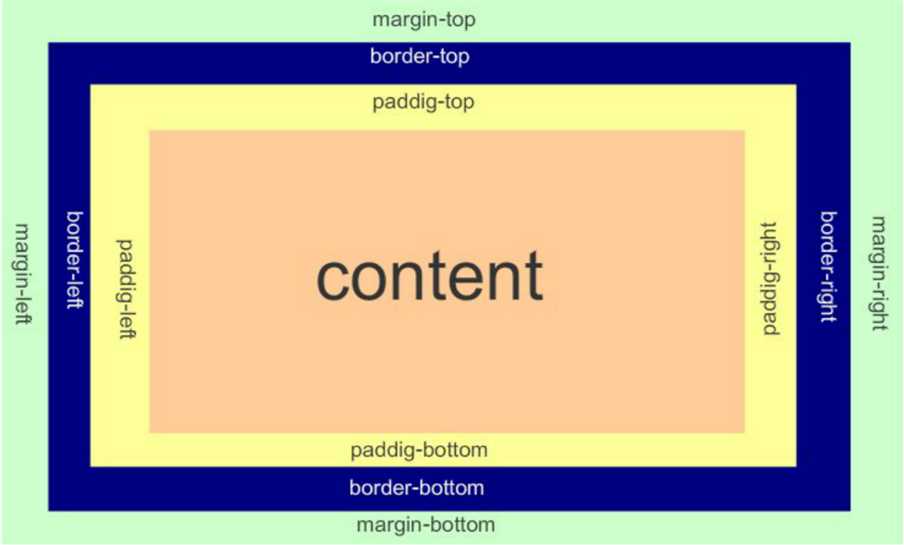
<!--margin:用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。-->
<!--padding:用于控制内容与边框之间的距离; -->
<!--Border(边框):围绕在内边距和内容外的边框。-->
<!--Content(内容):盒子的内容,显示文本和图像。-->
<style>
html{
border:solid red 3px;
}
body{
margin:0px;
border:solid green 3px;
}
.div1{
border:dashed 2px black;
height: 200px;
width: 30%;
background-color: #1ecc86;
}
.div2{
margin:10px;
border:dashed 2px black;
height: 200px;
width: 20%;
background-color: green;
}
.div3{
border:dashed 2px black;
height: 50px;
width: 20%;
background-color: blue;
}
</style>
</head>
<body>
<!--边框属性-->
<!--border-style: solid;-->
<!--border-color: chartreuse;-->
<!--border-width: 20px;-->
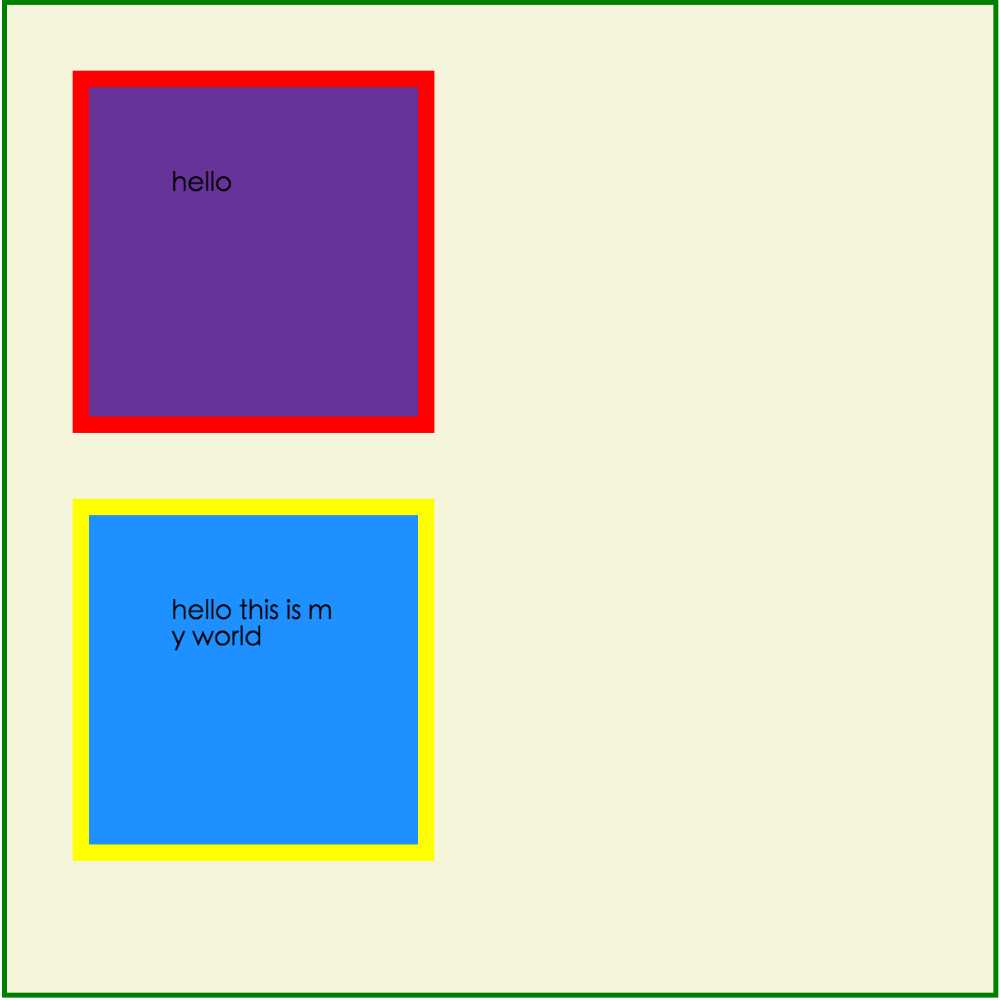
简写:border: 30px rebeccapurple solid;
<div class="div1">hello div1</div>
<div class="div2">hello div2</div>
<div class="div3">hello div3</div>
</body>
</html>



标签:utf-8 png border art lan 20px width div ima
原文地址:https://www.cnblogs.com/startl/p/12164251.html