标签:min xiaomi 图片 ack http prot 类方法 nbsp sum
function foo(name){
this.name=name;
// 实例方法
this.GetName=function(){
console.log("my name is "+name);
GetId();
}
// 内部方法
var GetId = function(){
console.log("I have no id..");
}
}
// 类方法
foo.SayHi=function(){
console.log("hi!");
}
// 原型方法
foo.prototype.SayBye=function(){
console.log("bye!");
}
//测试
var xiaoming= new foo("xiaoming");
xiaoming.GetName();// 实例方法只能实例调用,内部方法只能被内部的方法调用
foo.SayHi();//静态方法只能被类调用
xiaoming.SayBye();//原型方法只能被实例调用
ES6------------------------------------------------------------------
https://www.runoob.com/w3cnote/es6-class.html

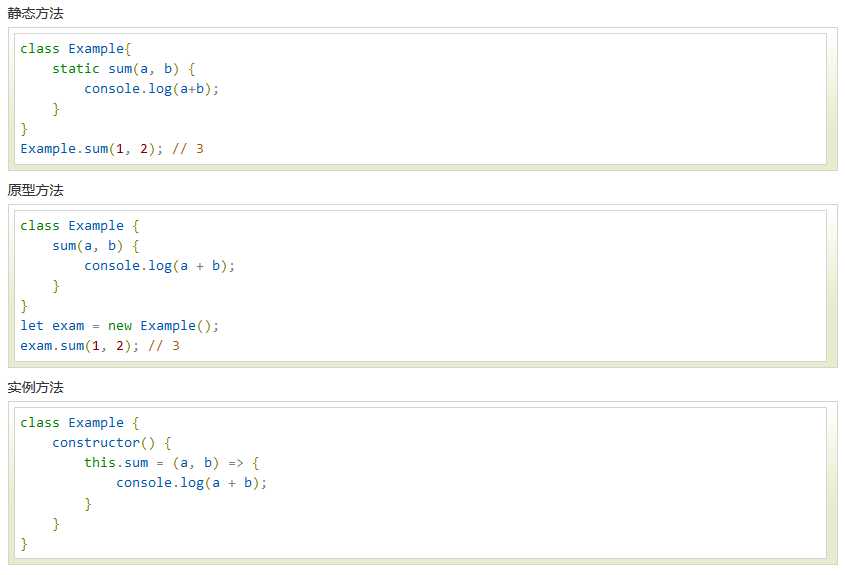
静态方法
原型方法
实例方法
Js中关于内部方法、实例方法、原型方法、静态方法的个人见解。
标签:min xiaomi 图片 ack http prot 类方法 nbsp sum
原文地址:https://www.cnblogs.com/hlyin/p/12165047.html