标签:inf 安装方法 时间 ima 令行 ack Edito res rev
? 每次预览 HTML 页面,都需要打开各种浏览器;哪怕不是调试,只是为了查看下效果;切换来切换去,各种刷新,感觉有些浪费时间;以前用过 DW 的实时预览,感觉这个功能很赞;又踏上了 atom 插件仓库慢慢寻找之路......
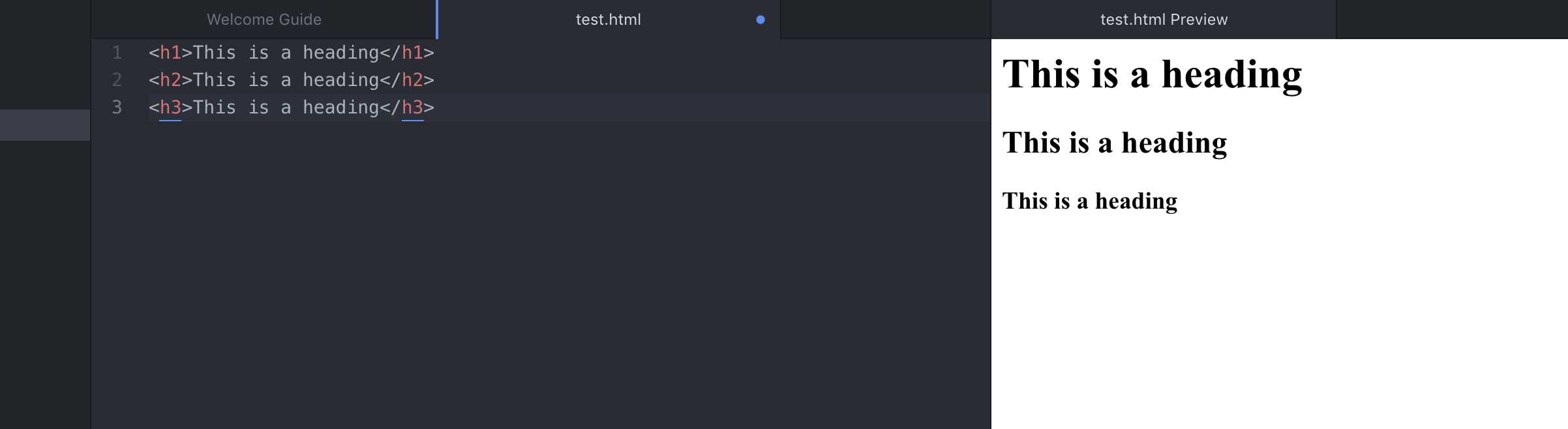
? 官方描述:A live preview tool for Atom Editor. 简言之:Atom编辑器内实时预览的工具
命令行安装:.atom/packages 下执行:apm install atom-html-preview
页面安装:Atom->Preferences->install中搜索:atom-html-preview
? Press CTRL-SHIFT-H in the editor to open the preview pane

标签:inf 安装方法 时间 ima 令行 ack Edito res rev
原文地址:https://www.cnblogs.com/dylancao/p/12166204.html