标签:cto col pre sha 新建 结果 href 好的 要求
(注意:标签一般都是小写,下面有大写有可能就是写错了,即使改正。)
一、切换盘符
具体盘符名称+冒号(:) 例如 c:
二、返回上一级或根目
cd .. 返回上一级
cd / 返回根目录
注意:
01 cd 就是 change directory 的首字母缩写,表示切换目录的意思。
02 cd 命令不可以切换盘符
03 根目录指的就是某个盘符的一级目录
04 命令语句一定都是在英文输入法下面书写的,命令和参数之间往往都用空格隔开
三、列表示展示某个目录下的内容
dir
四、目录及文件相关操作
1.新建目录: md 路径
2.新建文件: echo "内容">文件名称,通过这种方法间接得到一个文件
3.删除目录: rd 路径 【默认情况下只能删除空目录,如果想连带它里的文件一起删除则需要设置 /s 参数】
4.删除文件: del 文件名称
注:
A. md 只能新建目录
B. rd 默认只能删除空目录
C. 参与与命令之间一定要用空格
D. 如果 del 后面直接写的不是文件,而是一个目录,那么它就会将这个目录下的所有文件都删除( 前提是我们选择 Y )
五、文件复制和剪切命令
copy 被复制文件路径 将这个文件复制到哪里
copy aa/aa.txt c:\test\bb.txt
[ 将目录 aa 下在的 aa.txt 文件,复制到 c 盘 test 目录下,同时将名称修改为 bb ]
注:
01 复制操作语句,我们可以分为三段,第一段就是命令 copy ,第二段就是被复制文件的在地,第三段可以指明将当前文件复制到哪里,三段之间都要用空格隔开
02 第三段可以省略,省略之后的结果就是会将相应的文件直接复制到我们的当前所在位置。
move 被剪切文件所在地 将这个文件剪切到哪里
注:
01 对于剪切操作来说 必须要进入到想要操作文件所在目录去执行命令
02 第三段用来指明目标所在地的部分不能省略。
1 web 就是 world wide web 的缩写,称之为全球广域网,俗称 WWW。
2 我们可以将 web 理解为就是当前的一种互联网。对于我们来说更多的就是网站服务。
3 网站我们可以认是由多个网页组合在一起而形成一种服务。
4 web 前端就是来负责一个网站当中前台网页里的内容。
5 网页就是由前端工程师使用 HTML 语言编写而成的一种文件,它里面会包含 文字 图片 超链接 声音 视频......( 网页本质就是一个 html 文件 )
一、定义
HyperText markup language 超文本标记语言,其中的超指的就是它能表达的内容不仅仅只是文字。
二、HTML 语言发展历史
1.在互联网最初的时候是没有 HTML 的,我们只能通过网络传输最简单的文字内容
2.随着用户的要求越来越多,同时也是我们的技术的不断发展,就出了一种可以表达文字内容之外的语言---HTML1.0
3.在最初的时候就是 html1.0----xhtml1.0( 过渡 )----xhtml2.0( 放弃 )------html5
1 网页是我们通过 HTML 语言来书写。
2 因为我们需要使用 HTML 语言来书写网页所以我们要有相应的书写代码工作。( Hbuilder )
3 在我们使用 HTML 语言去书写网页的过程我们会发现有一些结构是默认必须存在的, 这个结构我们就叫做 网页(html)骨架
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>
注意:
1 DocType html : 向浏览器声明当前的文档是 Html 类型。
2 html : 它是网页当中最大的一个标签,我们称之为根标签
3 head : 网页头的部,它里面的内容是写给浏览器看的。
4 meta : 如果有 charset 那就表示在设置当前网页的显示编码
5 title: 网页的标题,它里面的内容会在浏览器的标签页上显示
6 body: 网页主体,它里面的内容会显示在浏览器的空白区域内。
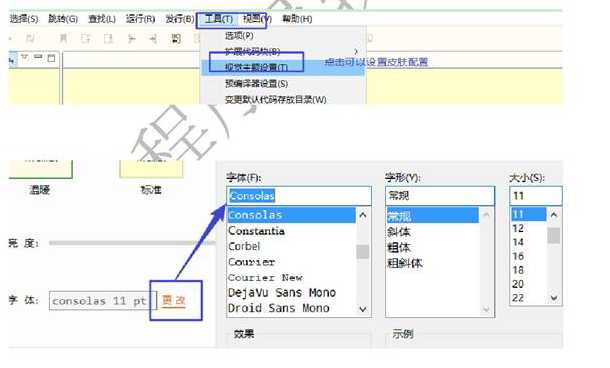
一、设置主题
工具—视觉主题设置
(可参考下图)
三、设置字体【如果我们想使用某个电脑中默认不存的字体,那么需要自已先安装】

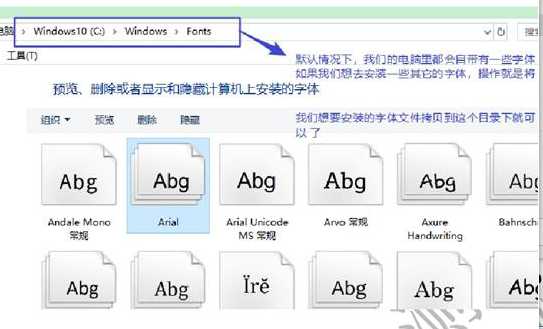
四、安装字体

一、HTML 标签
所谓的标签就是 HTML 语言的发明者人为定义好的一些"单词",它就相当于我们汉语中的字。
二、语法
语法就是用来定义这些 "字" 应该如何去解析或者书写的规则。
三、HTML 标签中的常见标签及基本语法
1.我们人为的将 HTML 标签分为单标签 和 双标签 二种
2.常见的标签:
(1)标题标签 :在 html 当中人为定义了六种标题分别 h1-h6,它们都是双标签。在一个网页当中,我们只允许出现一个 h1。
(2)段落标签:p 双标签
(3)换行标签: br 单标签
(4)空格:
3.标签书写语法
(1)在 HTML 当中允许多个标签互相嵌套使用,但是不允许交叉嵌套。
<img src="地址" />
注意:
1 img 是一个单标签,它的作用是可以在网页当中插入图片。
2 src 是 img 标签的属性,它里面的值称之为属性值,具体用来表示想要加载的图片存在哪里。
3 标签的身上可以有属性,属性名与标签名之间用空格隔开。
4 属性值与属性名之间用 单等号 连接
5 一个标签的身上可以有多个属性,之间都用空格隔开。
二、图片常见的属性
1.src 设置图片所在位置
2.alt 当图片加载失败的时候会显示它里面的文字
3.width/height 分别用来设置图片宽和 高,如果只设置了宽度或者高度,那么另外一边会自动缩放。
4.title 当鼠标悬停在图片上的时候会显示它里面的文字
一、语法
<a href="目标地址"> 内容 </a>
二、作用
可以实现在当前页面向新页面进行跳转的操作
三、属性
1.target 这个属性可以设置新页面在哪个窗口打开,当值为_blank 的时候可以在新窗口打开
2.href 的属性值设置为 # 的时候,可以设置为空链接,它的作用就是当用户点的时候不会发生跳转。
标签:cto col pre sha 新建 结果 href 好的 要求
原文地址:https://www.cnblogs.com/zhangyangcheng/p/12169237.html