标签:src 搜索 create start tor 完成后 nload 回车 download
1.安装expo cli
首先安装调试器,安装环境必须是cmd环境且全局安装:
cnpm i -g expo-cli
安装过程中会询问是否安装调试工具什么的,一路回车即可。
2.安装create-react-native-app命令行工具
这是rn项目脚手架,可以帮助我们快速搭建rn app所需的环境项目,npm运行:
cnpm i -g create-react-native-app
安装完成后运行create-react-native-app /*项目名*/ 创建项目,这时会报错,因为没有这个‘create-react-native-app‘命令,可以在前面加上‘npx‘:
npx create-react-native-app myapp
这样一个项目便创建好了
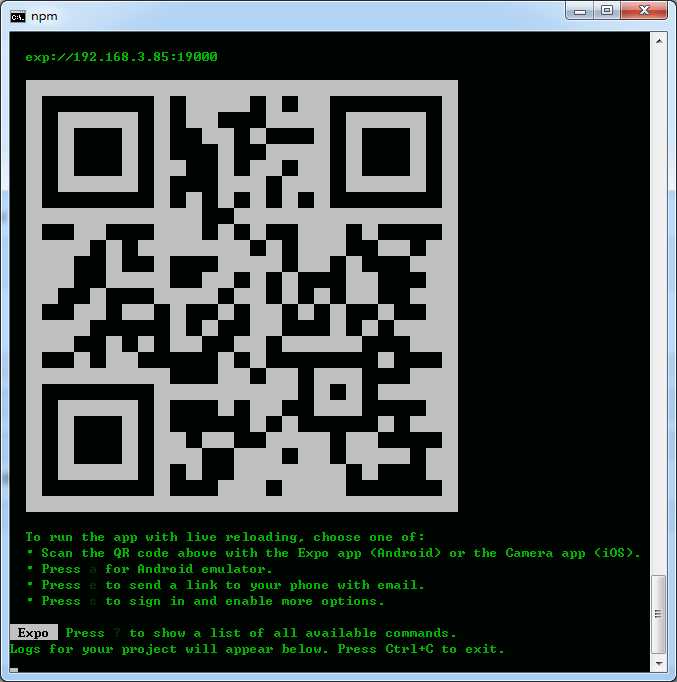
最后进入刚刚创建的项目根目录中,打开npm,运行npm start

想实机调试的话可以下载expo app,连接和电脑同一局域网扫码打开调试;
安卓下载链接:http://expo.io/--/api/v2/versions/download-android-apk
ios在AppStore中搜索Expo client
标签:src 搜索 create start tor 完成后 nload 回车 download
原文地址:https://www.cnblogs.com/neeter/p/12172414.html