标签:了解 block 清除浮动 bootstra 信息 清除 str 需要 mic
刚学习前端,然后一直很迷惑为什么要清除浮动,然后百度了一下因为使用浮动,如果父级没有高度定义,那么就会导致父级高度崩塌。然后我还是很迷,那就定义高度不就好了。然后我就发现实际运用中,如果你做的一个内容,是需要随着你填写的东西,来扩充的,这个时候就需要了(正常情况下,不使用浮动的话,高度是会自适应的,你加多少内容,他就会自动增加内容的高度到父级)。
举例说明一下,
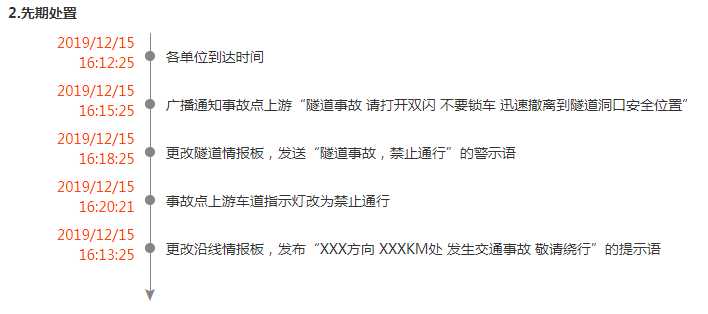
我使用了col-sm-的布局(bootstrap),它使用了响应式和float,所以我还挺喜欢用的。然后可以看到,每一条时间点,都会有一个信息数据。我们以一个圆点左右所有内容为一个div,每多一条数据,就要多一个div添加进来,这个时候,我们的父级高度就是不要定义,让他自适应。本来我们的高度机制就是自适应的,但是由于我们使用了浮动,所以导致我们的父级崩塌了,高度为0,会影响到你下一个与父级同级的div里的内容。所以,为了解决这样的问题,我们是需要在使用了浮动后,来清除浮动。其实很简单,写一个万能浮动
选择器:after{content:" ";clear:both;display:block;visibility:hidden;height:0;} 为了兼容IE6 7可以在父级选择器里写{zoom:1};
把这个加载在使用了col-sm-布局的上一个div,就可以了。
前端新手,只是为了记录自己在工作中遇到的一些奇奇怪怪的问题,可能是因为自学所以基本功不太扎实。
标签:了解 block 清除浮动 bootstra 信息 清除 str 需要 mic
原文地址:https://www.cnblogs.com/qbqbk/p/12174720.html