标签:匹配 图片 img pre ext self info 区别 的区别


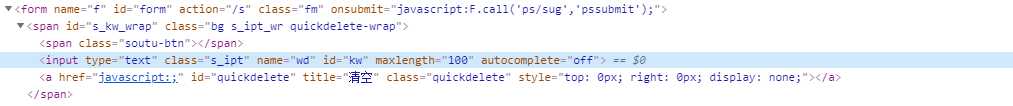
input#kw
#kwinput.s_ipt
.s_ipt
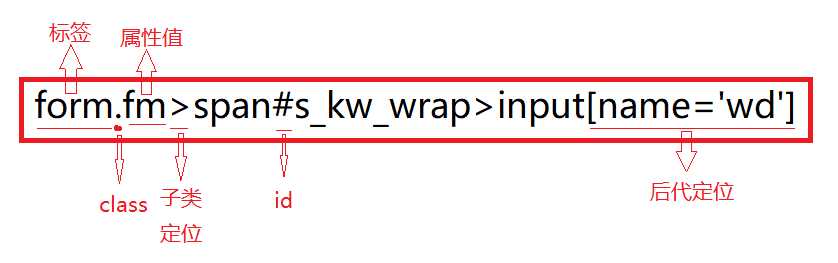
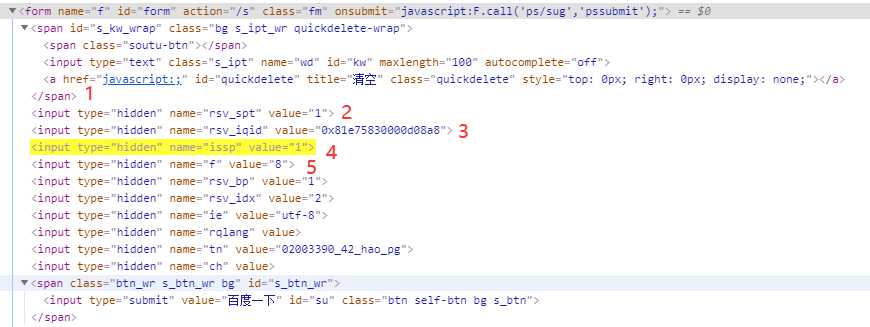
#s_kw_wrap>#kwspan#s_kw_wrap+input[name="rsv_spt"]input[name='wd']
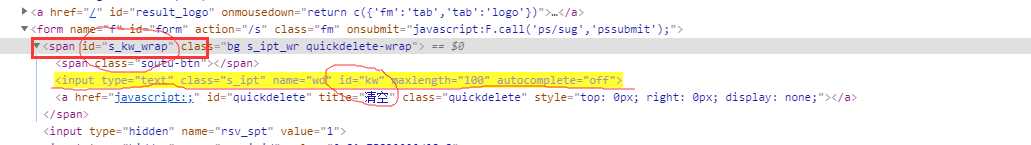
a[title='清空']input[class~='btn']input[class^='btn']input[class$='s_btn'][id='kw'][class='s_ipt']
form>input:nth-child(4)driver.find_element_by_css_selector("[id = 'kw'][class = 's_ipt']")Python3-Selenium自动化测试框架(四)之css元素定位
标签:匹配 图片 img pre ext self info 区别 的区别
原文地址:https://www.cnblogs.com/desireyang/p/12176103.html