标签:style blog http io color os ar sp 数据
上一篇讲到了node可以轻松的向其他请求数据.
这一篇就来讲讲向本地服务器的数据交互.
HTTP服务器代码,s.js
1 var http=require("http"); 2 var server=http.createServer(function(req,res){ 3 if(req.url!=="/favicon.ico"){ 4 req.on("data",function(data){ 5 console.log("服务器接受到的数据:"+data); 6 res.end(); 7 }) 8 } 9 }); 10 server.listen(1337,"127.0.0.1",function(){ 11 console.log("开始监听端口"+server.address().port+"....."); 12 });
HTTP客户端代码,c.js:
1 var http=require("http"); 2 var options={ 3 hostname:"localhost", 4 port:1337, 5 path:"/", 6 method:"POST" 7 }; 8 var req=http.request(options); 9 req.write("你好"); 10 req.end("再见.");
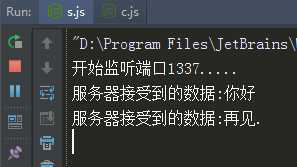
先运行服务器端代码,在运行客户端代码;结果是:

既然服务器可以接受客户端的代码,理所当然的是可以向客户端发送数据.
修改上面的代码,s.js:
1 var http=require("http"); 2 var server=http.createServer(function(req,res){ 3 if(req.url!=="/favicon.ico"){ 4 req.on("data",function(data){ 5 console.log("服务器接受到的数据:"+data); 6 res.write("来自于服务器端的你好!!"); 7 res.write("来自于服务器端的再见!!"); 8 res.end(); 9 }); 10 } 11 }); 12 server.listen(1337,"127.0.0.1",function(){ 13 console.log("开始监听端口"+server.address().port+"....."); 14 });
c.js代码:
1 var http=require("http"); 2 var options={ 3 hostname:"localhost", 4 port:1337, 5 path:"/", 6 method:"POST" 7 }; 8 var req=http.request(options,function(res){ 9 res.on("data",function(chunk){ 10 console.log("客户端接收到的数据:"+chunk); 11 }); 12 }); 13 req.write("你好"); 14 req.end("再见.");
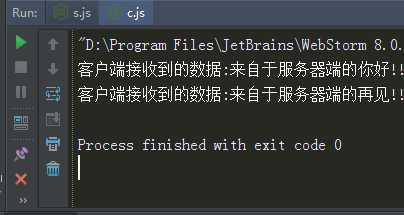
运行代码:
s.js:

c.js:

http.ServerResponse对象的addTrailers方法在服务器端响应数据的尾部追加一个头信息,在客户端接受到这个被追加的数据之后,可以在回调函数中通过回调函数的参数的参数值对象,即一个http.IncomingMessage对象的trailers属性获取信息.
继续修改上面的代码:
s.js
1 var http=require("http"); 2 var server=http.createServer(function(req,res){ 3 if(req.url!=="/favicon.ico"){ 4 req.on("data",function(data){ 5 console.log("服务器接受到的数据:"+data); 6 res.write("来自于服务器端的你好!!"); 7 res.write("来自于服务器端的再见!!"); 8 //res.end(); 9 }); 10 req.on("end",function(){ 11 res.addTrailers({"Content-MD5":"7895bf4b8828b55ceaf47747b"}); 12 res.end(); 13 }); 14 } 15 }); 16 server.listen(1337,"127.0.0.1",function(){ 17 console.log("开始监听端口"+server.address().port+"....."); 18 });
c.js
1 var http=require("http"); 2 var options={ 3 hostname:"localhost", 4 port:1337, 5 path:"/", 6 method:"POST" 7 }; 8 var req=http.request(options,function(res){ 9 res.on("data",function(chunk){ 10 console.log("客户端接收到的数据:"+chunk); 11 }); 12 res.on("end",function(){ 13 console.log("Trailer头信息:%j",res.trailers); 14 }); 15 }); 16 req.write("你好"); 17 req.end("再见.");
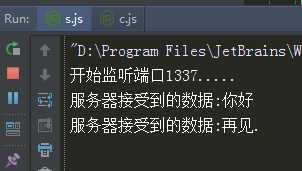
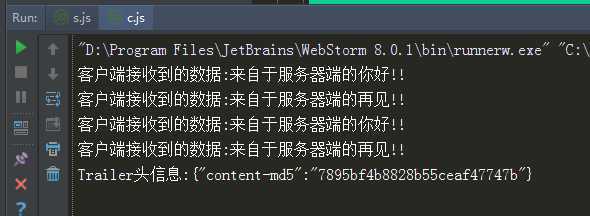
运行代码:
s.js

c.js

不知道为什么客户端的信息会重复输出两遍.
有哪位大神知道的,敬请指点.
拜拜,睡觉.
node中一个基本的HTTP客户端向本地的HTTP服务器发送数据
标签:style blog http io color os ar sp 数据
原文地址:http://www.cnblogs.com/guoyansi19900907/p/4067719.html