标签:star WHID mamicode javascrip 交流群 活动 自己 ges strong
你会mock吗?第三方支付接口怎么测?数据只有一条,测不到前端的分页功能?
常见的 Mock 方式:
本篇利用 fiddler 拦截,当您学会使用 fiddler 拦截 + Mock.js 后你会认识到它的强大的原因之一,不扯了直接开始吧。
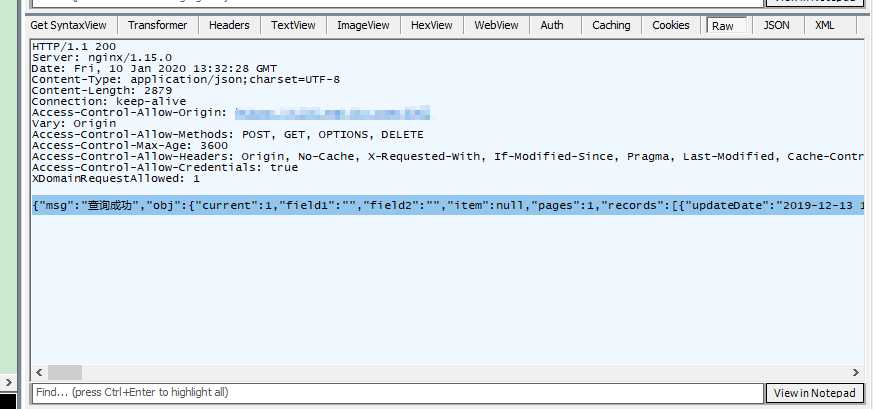
1、fiddler 抓包将接口返回数据拿下。


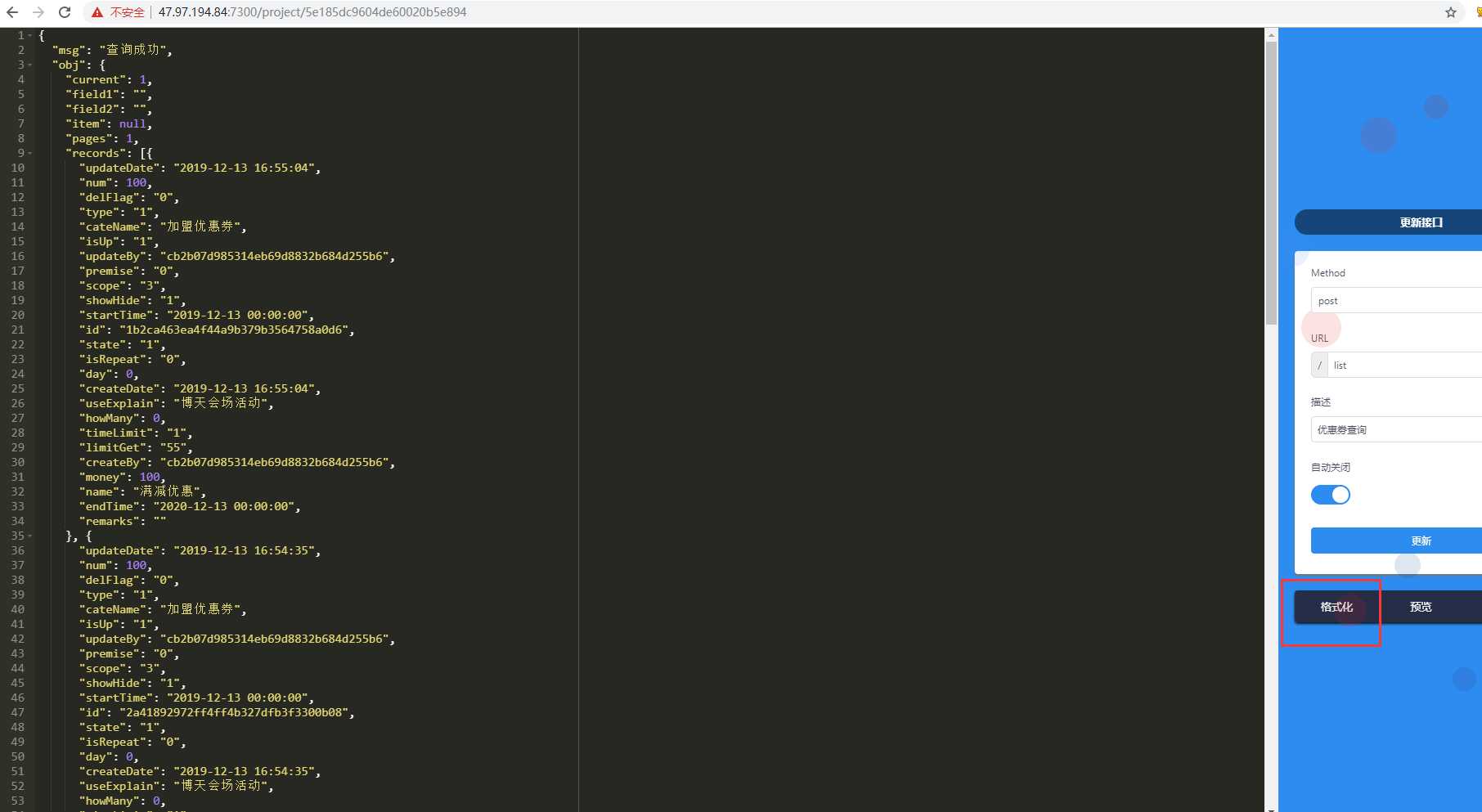
2、粘贴至 mock.js 创建接口,点击一下【格式化】美化您的数据:

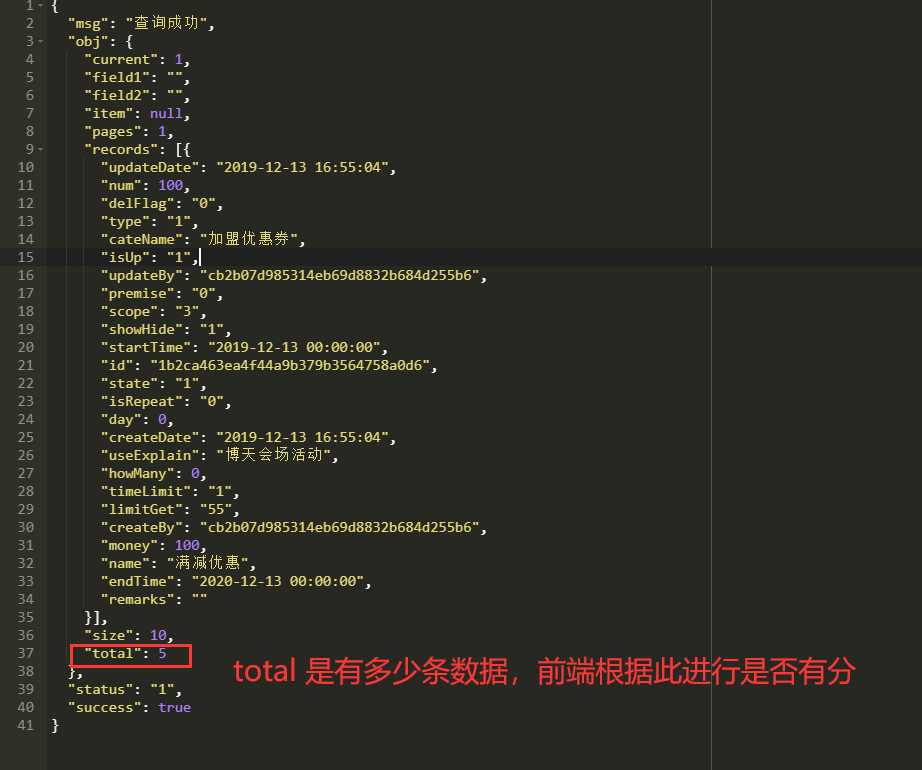
3、删减,我们只要一条数据就好了,如下:

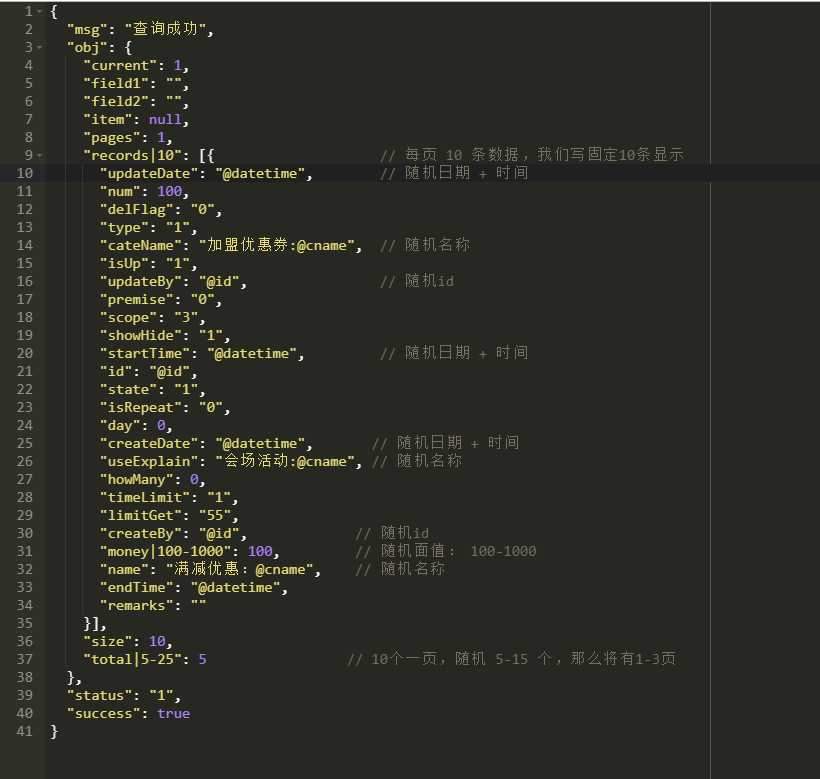
4、开始 Mock.js 常用语法表演:
{
"msg": "查询成功",
"obj": {
"current": 1,
"field1": "",
"field2": "",
"item": null,
"pages": 1,
"records|10": [{ // 每页 10 条数据,我们写固定10条显示
"updateDate": "@datetime", // 随机日期 + 时间
"num": 100,
"delFlag": "0",
"type": "1",
"cateName": "加盟优惠券:@cname", // 随机名称
"isUp": "1",
"updateBy": "@id", // 随机id
"premise": "0",
"scope": "3",
"showHide": "1",
"startTime": "@datetime", // 随机日期 + 时间
"id": "@id",
"state": "1",
"isRepeat": "0",
"day": 0,
"createDate": "@datetime", // 随机日期 + 时间
"useExplain": "会场活动:@cname", // 随机名称
"howMany": 0,
"timeLimit": "1",
"limitGet": "55",
"createBy": "@id", // 随机id
"money|100-1000": 100, // 随机面值: 100-1000
"name": "满减优惠:@cname", // 随机名称
"endTime": "@datetime",
"remarks": ""
}],
"size": 10,
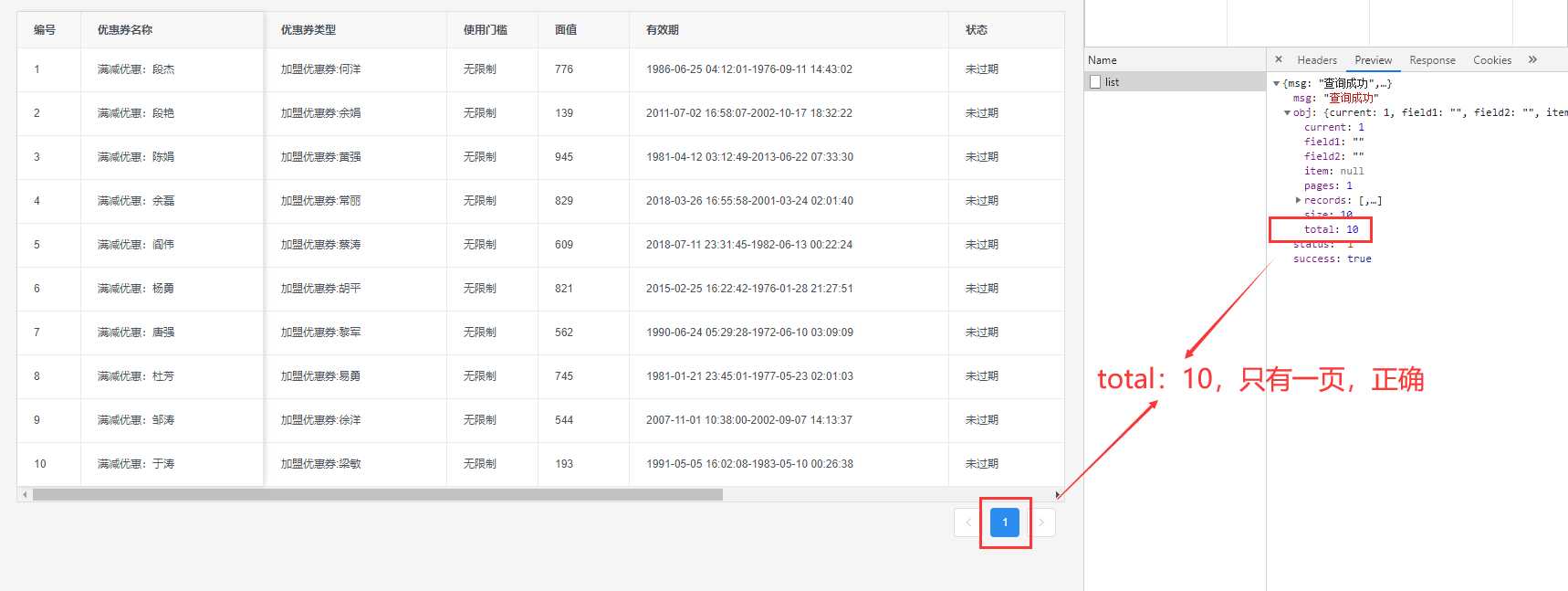
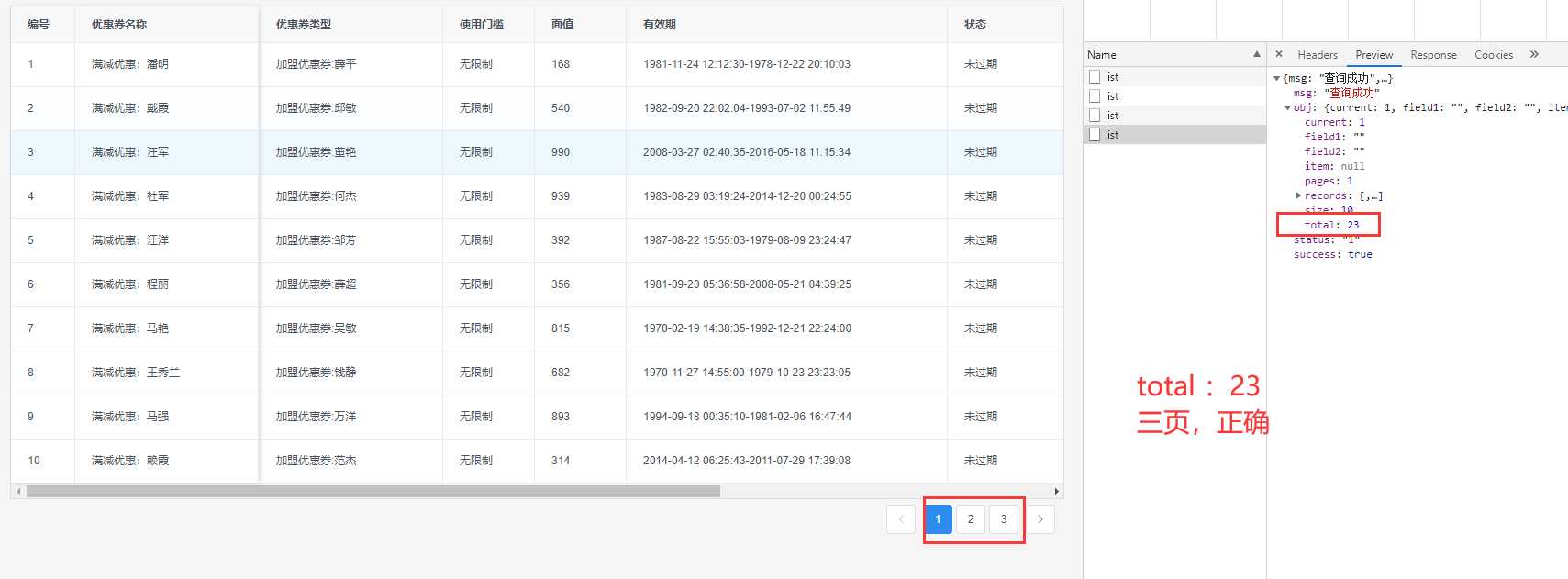
"total|5-25": 5 // 10个一页,随机 5-15 个,那么将有1-3页
},
"status": "1",
"success": true
}

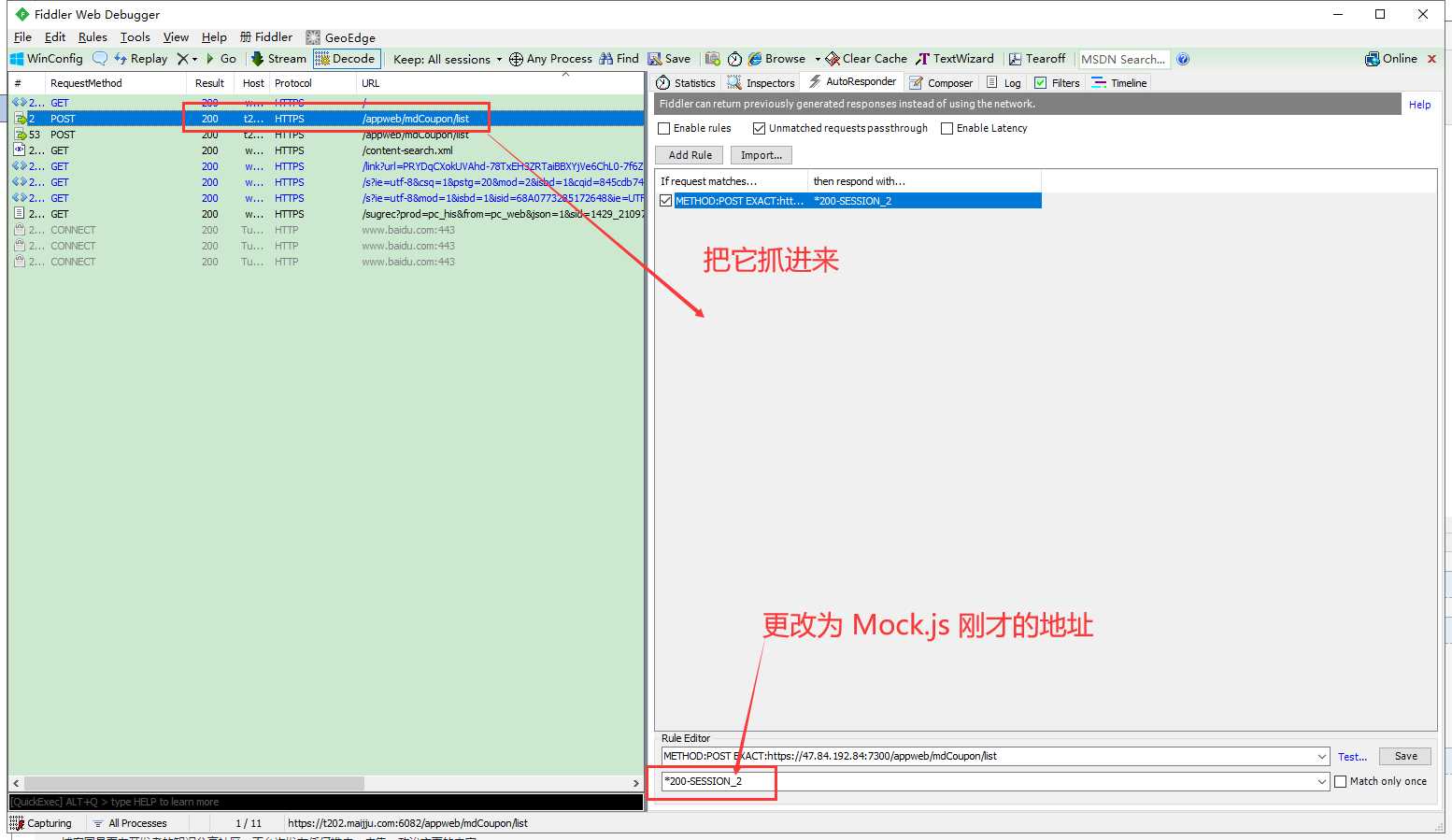
5、回到 fiddler ,点击 AutoResponder,将左侧需要造的接口拖拽进来:

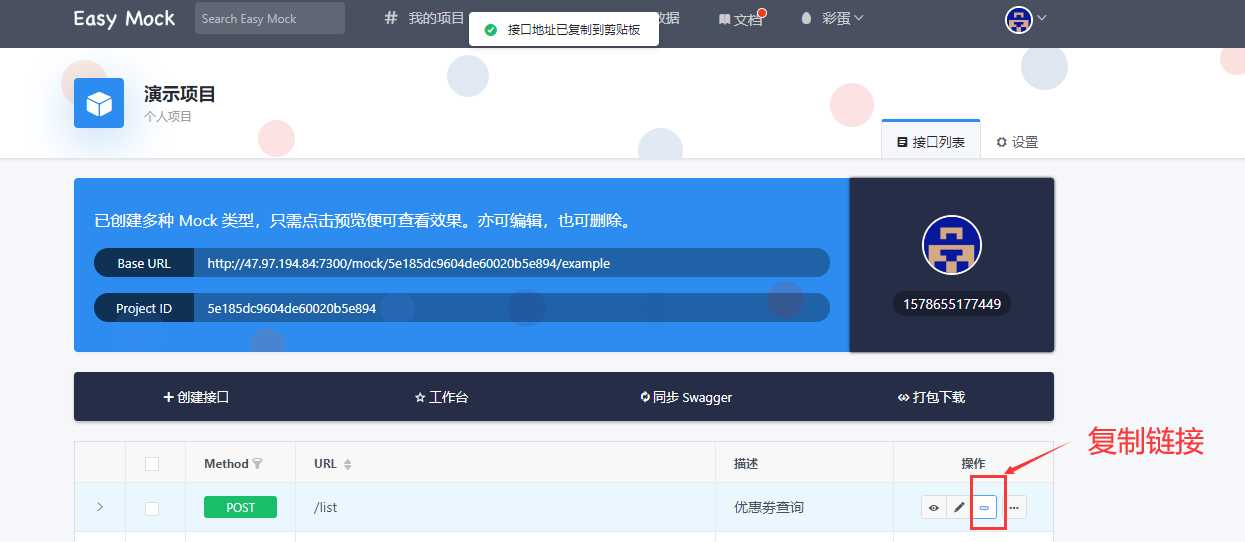
6、更改为 Mock.js 造数据的地址,复制粘贴至 fiddler 中:

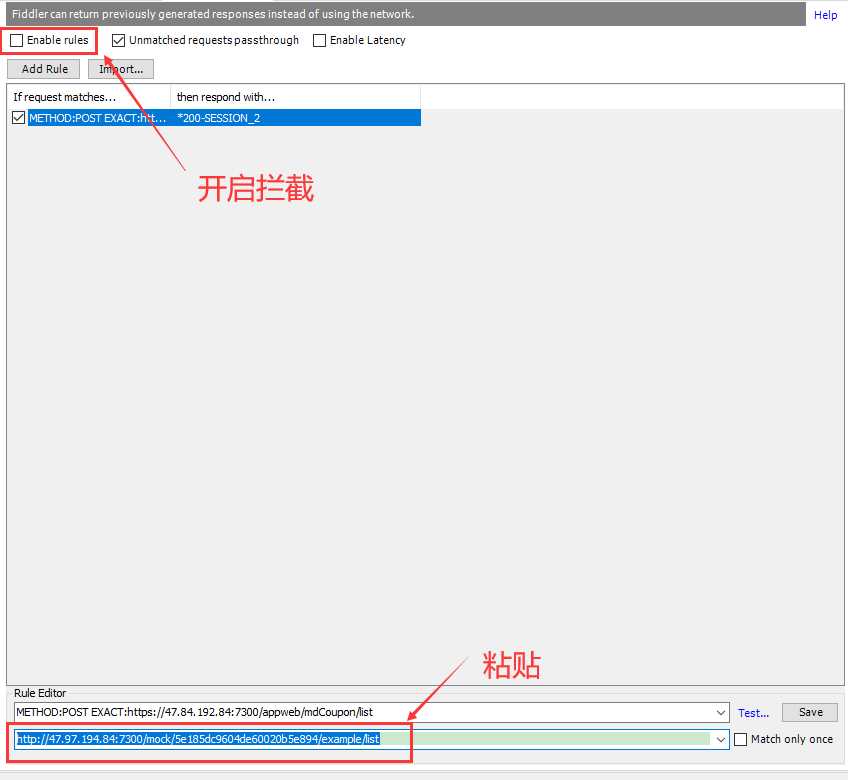
7、fiddler 粘贴地址,及开启拦截:

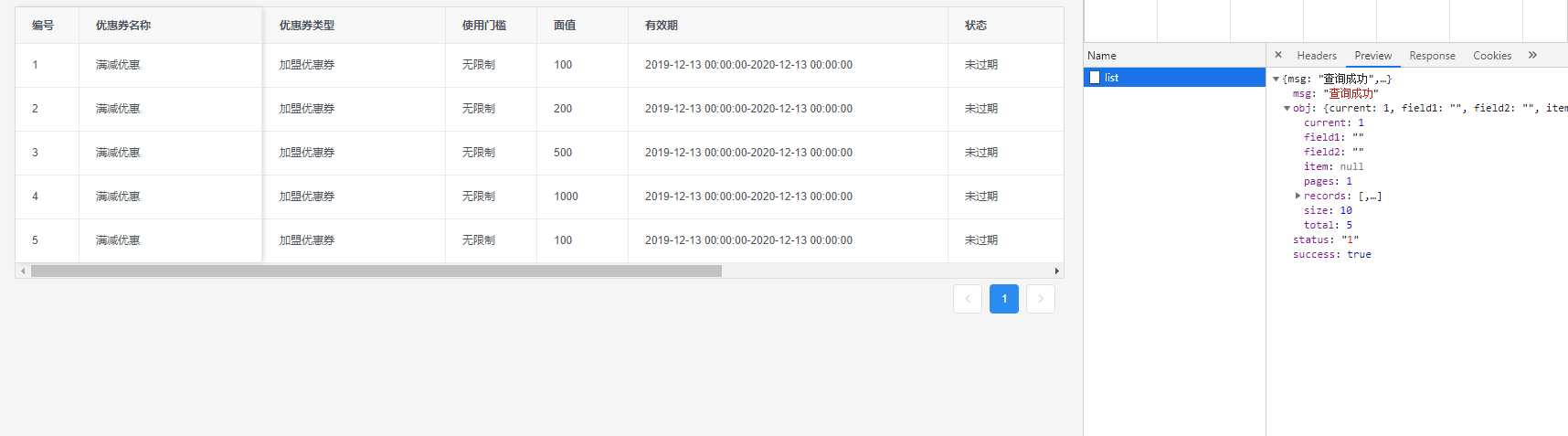
8、前端查询数据测试,有没有分页看你的了:(发现没有分页,那就可以去提bug了)


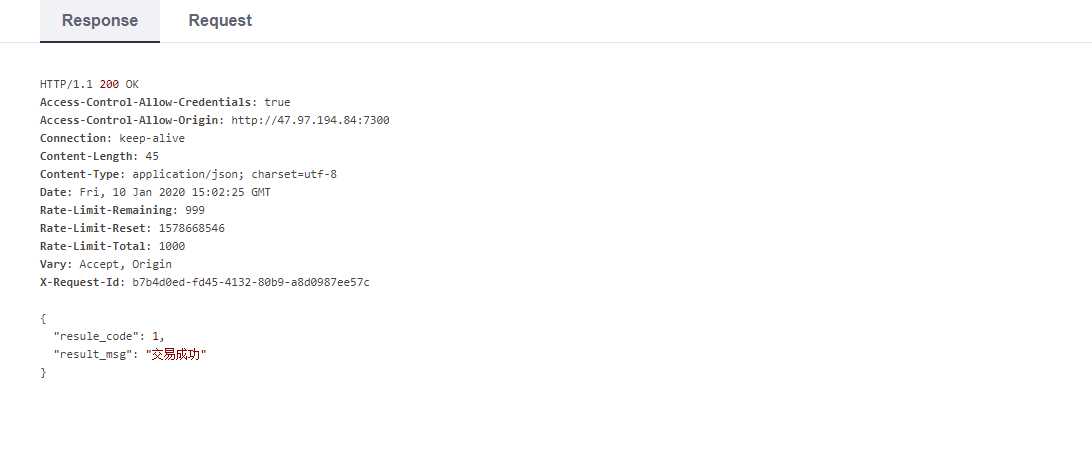
1、编写您的数据,首先您的知道当什么时候返回充值状态的数据,而且返回的数据有哪些?
比如简单的:1-3 表示:成功,失败,待确认

2、当前端某个出发请求支付状态,我们就可以造各种数据进行模拟支付测试,当然还以一种办法,直接充钱,找公司财务报销。。。
支付 mock 不细说,大家可以按照这样的方法进行 mock 支付测试,最好结合接口文档进行,不然就是自己在瞎搞了。欢迎来QQ交流群一起学习:482713805
fiddler-10-结合 Mock.js 伪接口数据进行测试(下)
标签:star WHID mamicode javascrip 交流群 活动 自己 ges strong
原文地址:https://www.cnblogs.com/gsxl/p/12173906.html