标签:微信公众号 net add laptop att http learning style bottom
一、固定定位应用场景
1.练习
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>D158_ExerciseOfLocation</title> <style> *{ padding:0; margin:0; } .nav{ width: 100%; height: 45px; background-color: red; background:url("image/play_tennis.jpg"); position:fixed;/*复习了固定定位,这个导航条就会固定到浏览器中不会随网页滚动而滚动了,兵器也脱脱离的标准流*/ } .content{ width: 100%; height: 2500px; background-color: yellow; background:url("image/laptop.jpg"); } .backup{ width: 50px; /*height: 50px;*/ background-color: red; position:fixed; right: 10px; bottom:10px; text-align: center; text-decoration: none;/*去掉下面的线*/ line-height: 50px;/*行高可以撑起盒子的高度*/ } </style> </head> <body> <div class="nav"></div> <div class="content"></div> <div class="backup"><a href="#">返回</a></div> </body> </html>

?注意:IE6不支持固定定位,?谷歌浏览器支持。
二、定位流-z-index属性
1.什么是z-index属性?
默认情况下所有的元素都一个默认的z-index属性,取值为0,z-index属性的作用是准们用于控制定位流元素的覆盖关系的
2.默认情况下定位流的元素会盖住标准流的元素。
3.默认情况下定位流的元素后面编写的会盖住前面编写的?。
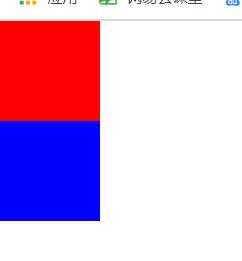
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>D159_z-indexAttribute</title> <style> *{ padding:0px; margin:0px; } div{ width: 100px; height: 100px; } .box1{ background-color: red; position:fixed; } .box2{ background-color: yellow; /*position:relative;*/ } .box3{ background-color: blue; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </body> </html>

?释义:红色的块盖住了黄色的块,原因符合第2条
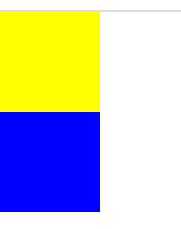
.box2{
background-color: yellow;
position:relative;
}

?释义:黄色的块盖住了红色的块,原因符合第三条
4.使用z-index属性来规定这个?标签的优先级。如果定位流的元素设置了z-index属性,那么谁的z-index?属性比较大,谁就显示在上面。
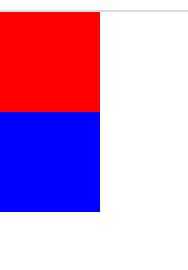
.box1{
background-color: red;
position:fixed;
z-index: 1;
}
.box2{
background-color: yellow;
position:relative;
}

?释义:这样就打破那个规则了,可以自动义?进行排序。
?注意点:
?从父元素入手:
(1)如果两个元素的父元素都没有设置z-index,那么谁的z-index属性比较大的谁就显示在上面;
(2)如果两个元素的父元素都设置了z-index属性,那么谁的父元素z-index属性?比较大,那么谁就显示在上面。子元素的z-index?就失效了。
三、源码:
D158_ExerciseOfLocation.html
D159_z-indexAttribute.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/D158_ExerciseOfLocation.html
https://github.com/ruigege66/HTML_learning/blob/master/D159_z-indexAttribute.html
2.CSDN:https://blog.csdn.net/weixin_44630050
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包

标签:微信公众号 net add laptop att http learning style bottom
原文地址:https://www.cnblogs.com/ruigege0000/p/12178746.html