标签:基类 summary err http code 文本 string 输入 模糊
在我较早的一篇随笔《在DevExpress程序中使用TeeList控件以及节点查询的处理》中,介绍了在树形列表TreeList控件上面,利用SearchControl实现节点的模糊查询过滤操作,效果还是非常不错的,TreeList功能比较强大,界面也相对比微软内置的Winform的TreeView控件美观不少。后来在一次偶然过程中,发现TreeList控件本身就可以打开头部过滤输入,实现节点的快速过滤,不过过滤是完全匹配方式,和我们常规的模糊匹配思路不一样,本篇随笔介绍对TreeList控件常规过滤方式的改进,支持内置输入过滤框中实现节点的模糊查询过滤操作。
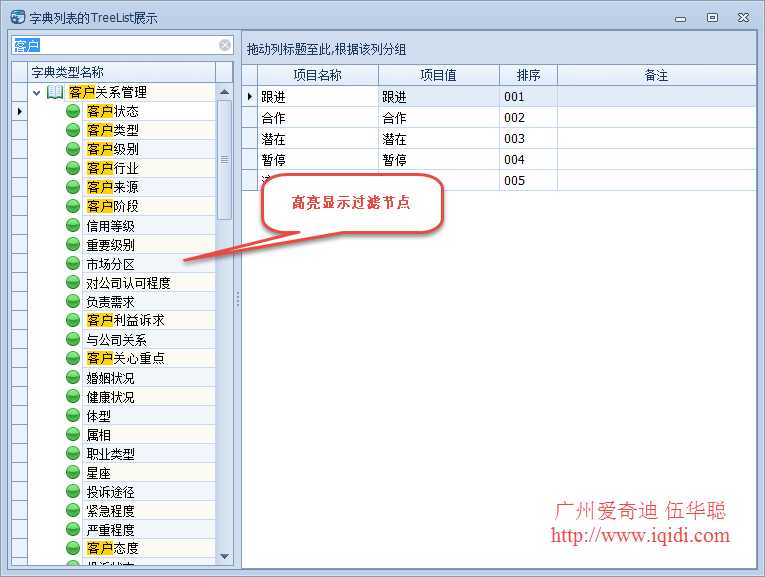
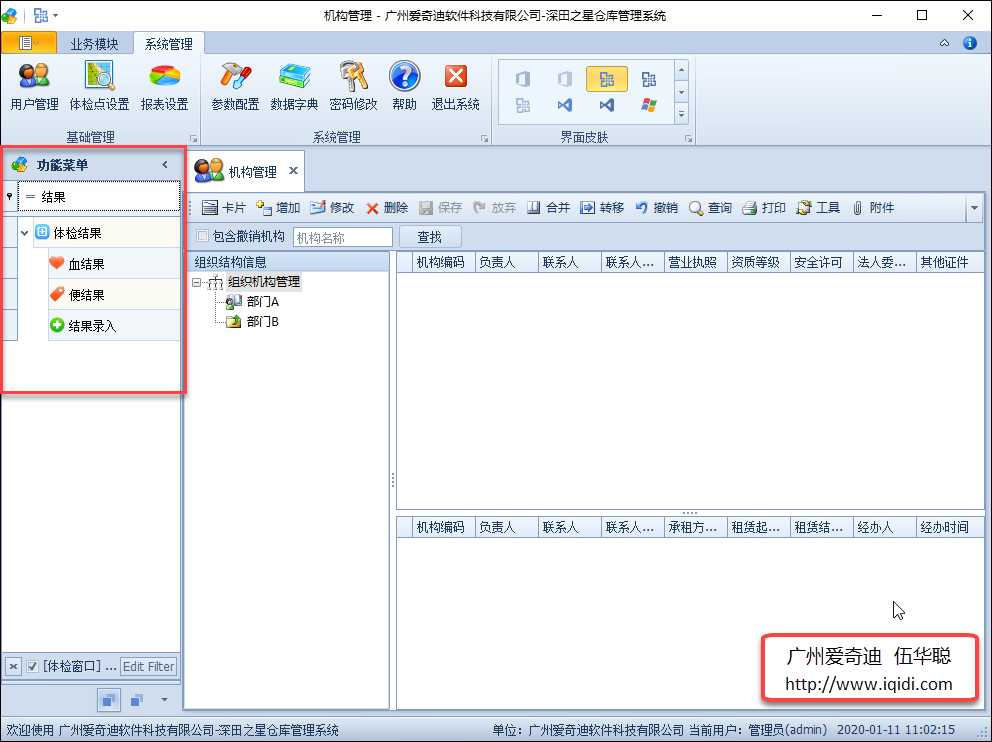
我在随笔《在DevExpress程序中使用TeeList控件以及节点查询的处理》中介绍了整个开发的步骤和思路,最终的实现效果如下所示。

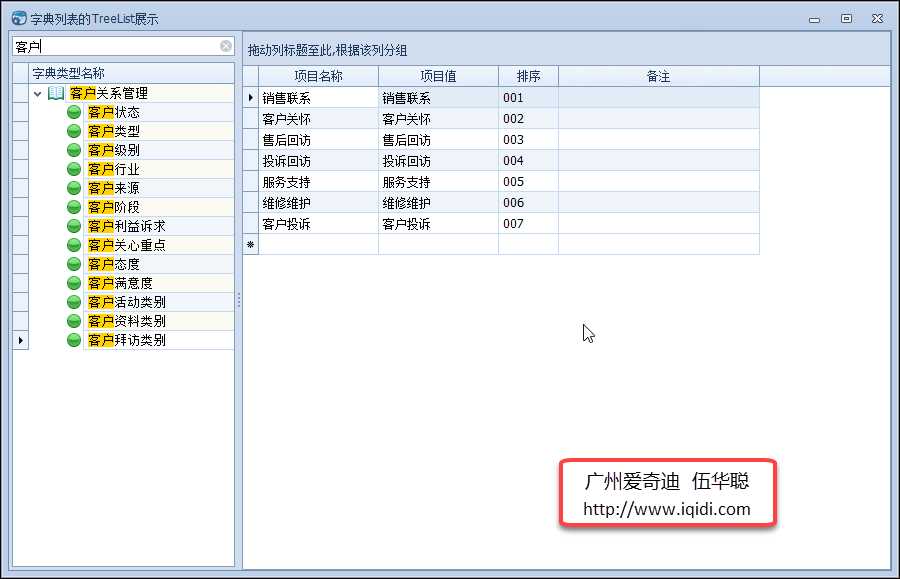
上面那个界面是之前案例的效果,新版本目前已经把不匹配的过滤掉了,最终效果如下所示。

如果我们忽略树列表的初始化操作和绑定数据源的部分,那么实现这个功能,主要的步骤就是在TreeList控件上面增加一个SearchControl的控件,并通代码初始化事件处理即可,如下代码所示。
/// <summary> /// 实现树节点的过滤查询 /// </summary> private void InitSearchControl() { this.searchControl1.Client = this.tree; this.tree.FilterNode += (object sender, DevExpress.XtraTreeList.FilterNodeEventArgs e) => { if (tree.DataSource == null) return; string nodeText = e.Node.GetDisplayText("Name");//参数填写FieldName if (string.IsNullOrWhiteSpace(nodeText)) return; bool isExist = nodeText.IndexOf(searchControl1.Text, StringComparison.OrdinalIgnoreCase) >= 0; if (isExist) { var node = e.Node.ParentNode; while (node != null) { if (!node.Visible) { node.Visible = true; node = node.ParentNode; } else break; } } e.Node.Visible = isExist; e.Handled = true; }; }
虽然实现的效果非常不错,不过麻烦的地方就是需要自己添加一个控件,并处理好布局和控件的初始化代码,稍显麻烦一些。
下面的处理方式就是打开内置的过滤输入框,并通过代码的方式实现模糊查询的方式过滤操作。
上面介绍了一种扩展方式实现节点的模糊查询,我们也可以利用TreeList控件本身具有的节点过滤框控件来实现TreeList控件节点的过滤。
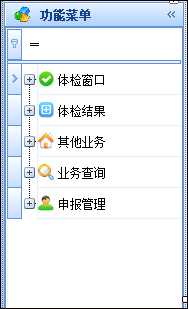
在TreeList控件设计模式下,打开并设置 OptionsView.ShowAutoFilterRow、OptionsBehavior.EnableFiltering为True就可以看到树形控件顶部增加一个内置的控件显示了,如下界面所示。

也可以通过代码方式进行打开。
this.treeList1.OptionsView.ShowAutoFilterRow = true;//显示过滤行 this.treeList1.OptionsBehavior.EnableFiltering = true;//开启过滤功能
可以看到顶部多了一个输入框,默认的事件就支持对节点的过滤操作,不过是节点名称完全匹配,类似Equal的处理方式,这个和我们常规需要的操作方式不同,那么就需要进行一定的改进了。
TreeList控件提供ColumnFilterChanged事件进行自定义的过滤操作,我们在其中实现我们想要的部分匹配,也就是模糊查询方式的处理即可。
this.treeList1.ColumnFilterChanged += (s, e) => //自定义过滤事件 { var tree = (TreeList)s; if (tree != null && tree.ActiveEditor != null) { string newKey = tree.ActiveEditor.EditValue.ToString(); tree.FilterNodes(); var operation = new FilterNodeOperation(newKey ?? ""); tree.NodesIterator.DoOperation(operation); } };
其中FilterNodeOperation 是我们自定义的一个过滤节点操作对象,具体的定义代码如下所示。
/// <summary> /// 过滤节点操作类 /// </summary> class FilterNodeOperation : TreeListOperation { string pattern; public FilterNodeOperation(string _pattern) { pattern = _pattern; } public override void Execute(TreeListNode node) { if (NodeContainsPattern(node, pattern)) { node.Visible = true; if (node.ParentNode != null) { node.ParentNode.Visible = true; } } else { node.Visible = false; } } /// <summary> /// 模糊包含模式 /// </summary> bool NodeContainsPattern(TreeListNode node, string pattern) { foreach (TreeListColumn col in node.TreeList.Columns) { if (node.GetValue(col).ToString().ToUpper().Contains(pattern.ToUpper())) { return true; } } return false; } }
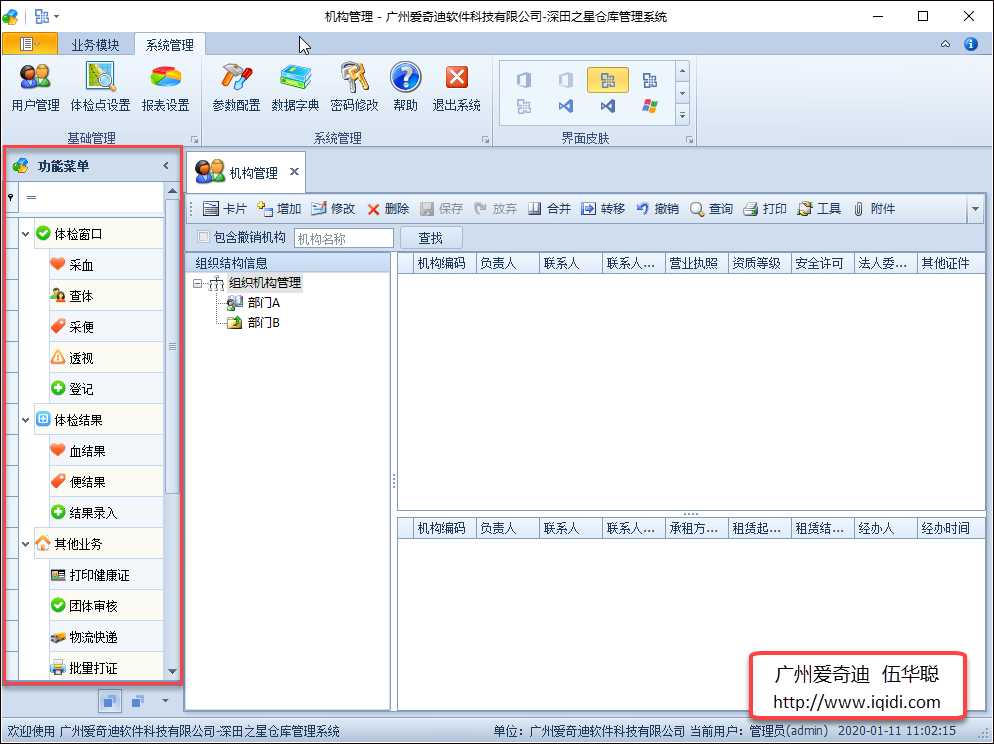
根据上面的操作,做了一个过滤节点的Demo界面。
常规没有过滤的界面效果如下所示。

TreeList节点过滤后,界面效果如下所示。

对比之前的SearchControl实现的效果,这里面没有文本的高亮显示,不过显示也还是比较直观。
整个TreeList的控件处理代码如下所示,贴出供大家参考学习。
/// <summary> /// 初始化树 /// </summary> private void InitTree() { this.treeList1.OptionsBehavior.Editable = false; this.treeList1.OptionsView.EnableAppearanceOddRow = true; this.treeList1.OptionsView.EnableAppearanceEvenRow = true; this.treeList1.OptionsView.RowImagesShowMode = RowImagesShowMode.InCell;//紧凑型图标 this.treeList1.ExpandAll(); // 列过滤处理 this.treeList1.OptionsView.ShowAutoFilterRow = true;//显示过滤行 this.treeList1.OptionsBehavior.EnableFiltering = true;//开启过滤功能 this.treeList1.ColumnFilterChanged += (s, e) => //自定义过滤事件 { var tree = (TreeList)s; if (tree != null && tree.ActiveEditor != null) { string newKey = tree.ActiveEditor.EditValue.ToString(); tree.FilterNodes(); var operation = new FilterNodeOperation(newKey ?? ""); tree.NodesIterator.DoOperation(operation); } }; //初始化树节点选择事件 this.treeList1.FocusedNodeChanged += (s, e) => { this.FocusedNodeChanged(s, e); }; } private void FocusedNodeChanged(object s, FocusedNodeChangedEventArgs e) { var tree = (TreeList)s; if (tree != null && tree.FocusedNode != null) { //选中节点文本 var text = tree.FocusedNode.GetDisplayText(0); switch (text) { case "采血": ChildWinManagement.LoadMdiForm(this, typeof(FrmOrganization)); break; default: break; } } }
这些就是Winform中一些界面处理的技巧,DevExpress界面控件的功能还是非常不错的,我们基类一些界面的处理技巧,可以极大提高用户的体验效果,同时提高我们软件的内在价值。
在Winform界面中使用DevExpress的TreeList实现节点过滤查询的两种方式
标签:基类 summary err http code 文本 string 输入 模糊
原文地址:https://www.cnblogs.com/wuhuacong/p/12179292.html