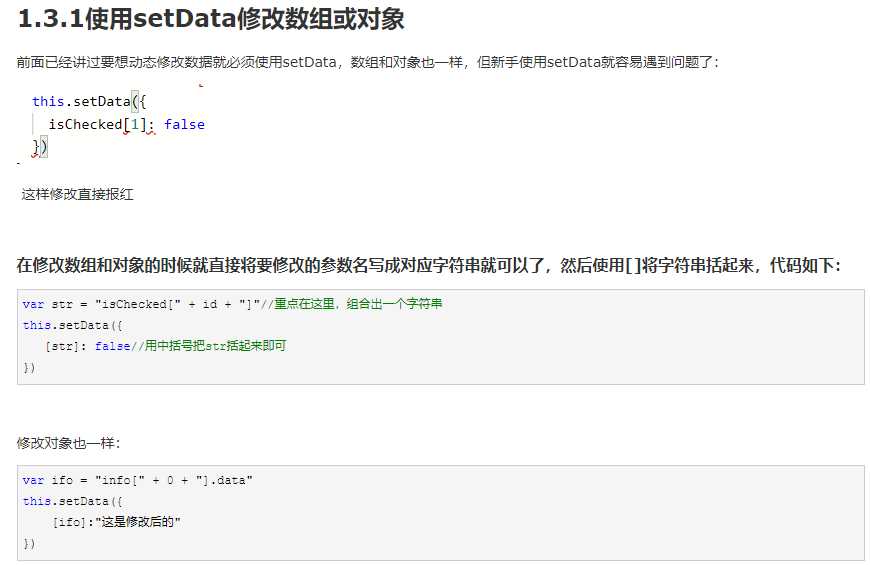
标签:class image 操作 事件冒泡 取数 技术 等于 使用 就是

总结:
1、直接用“=”赋值,这种是可以修改,但无法改变页面的状态的,还会造成数据不一致
2、this.setData,setData 函数用于将数据从逻辑层发送到视图层(异步),同时改变对应的 this.data 的值(同步)
3、微信小程序不支持jQuery和DOM操作修改样式,但可以先写两套样式然后使用三元运算符
4、e.currentTarget.dataset和e.target.dataset都可以获取数据效果一样,除非遇到了事件冒泡,
target:事件源组件对象(事件冒泡源头)
currentTarget:当前组件对象(就是当前对象)
<view id="outter" bindtap="tap1">
outer view
<view id="middle" bindtap="tap2">
middle view
<view id="inner" bindtap="tap3">
inner view
</view>
</view>
</view>
tap1: function (e) {
console.log(1, e)
},
tap2: function (e) {
console.log(2, e)
},
tap3: function (e) {
console.log(3, e)
},
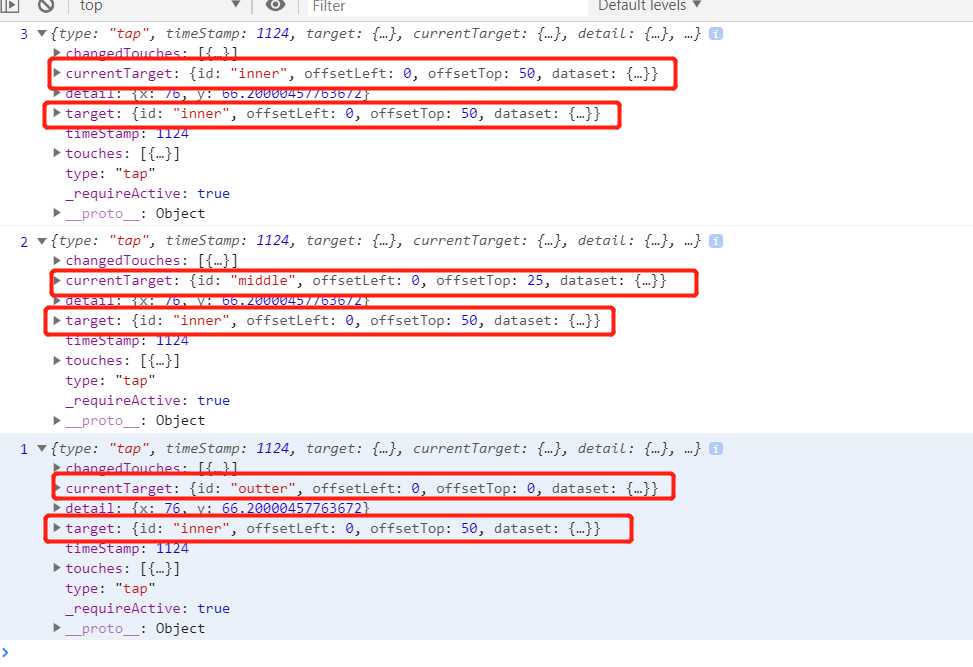
结果如下:

点击子元素inner,但由于事件冒泡父元素middle和outter都触发,从上图中我们可以看出区别:
父元素middle和outter,target的id都是等于inner(子元素的id);
middle的currentTarget的id是middle,outter的currentTarget的id是outter;
target:事件源组件对象(事件冒泡源头)
currentTarget:当前组件对象(就是当前对象)
小程序-setdata-e.currentTarget.dataset和e.target.dataset
标签:class image 操作 事件冒泡 取数 技术 等于 使用 就是
原文地址:https://www.cnblogs.com/wen-/p/12179165.html