标签:语法 概述 func com cape ons cto http asc
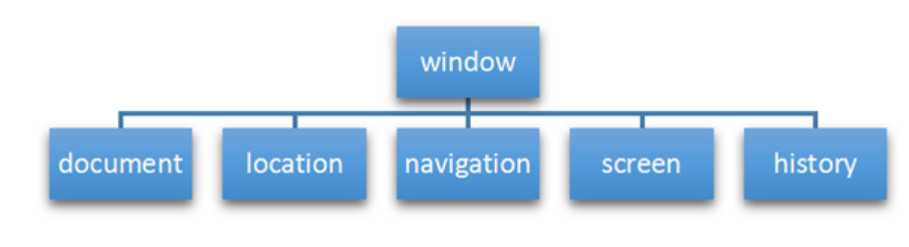
? BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window。
? BOM 由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。
? BOM 缺乏标准,JavaScript 语法的标准化组织是 ECMA,DOM 的标准化组织是 W3C,BOM 最初是Netscape 浏览器标准的一部分。

BOM 比 DOM 更大,它包含 DOM。


// window.document.querySelector()
var num = 10;
console.log(num);
console.log(window.num);
function fn() {
console.log(11);
}
fn();
window.fn();
// alert(11);
// window.alert(11)
console.dir(window);
// var name = 10;
console.log(window.name);标签:语法 概述 func com cape ons cto http asc
原文地址:https://www.cnblogs.com/jianjie/p/12179444.html